Vue文件跳转$router传参数
Posted 侠岚之弋痕夕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue文件跳转$router传参数相关的知识,希望对你有一定的参考价值。
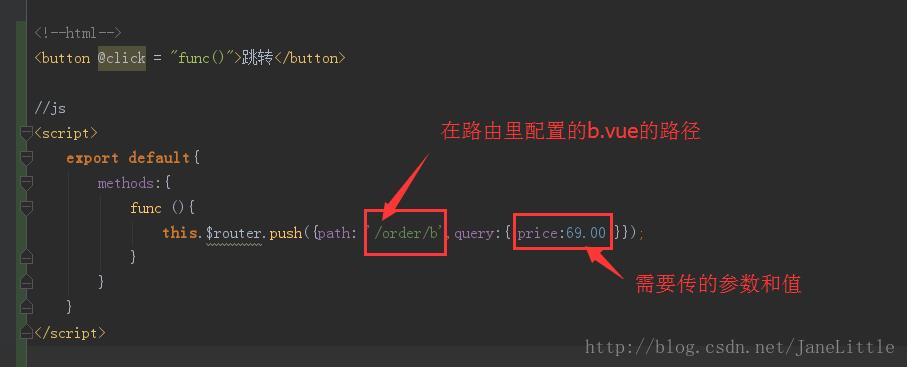
<button @click = "func()">跳转</button> //js <script> export default{ methods:{ func (){ this.$router.push({path: \'/order/b\',query:{ price:69.00 }}); } } } </script>

以上是关于Vue文件跳转$router传参数的主要内容,如果未能解决你的问题,请参考以下文章