vue_cli下开发一个简单的模块权限系统之建立登录页面并且实现在浏览器输入地址出现内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli下开发一个简单的模块权限系统之建立登录页面并且实现在浏览器输入地址出现内容相关的知识,希望对你有一定的参考价值。
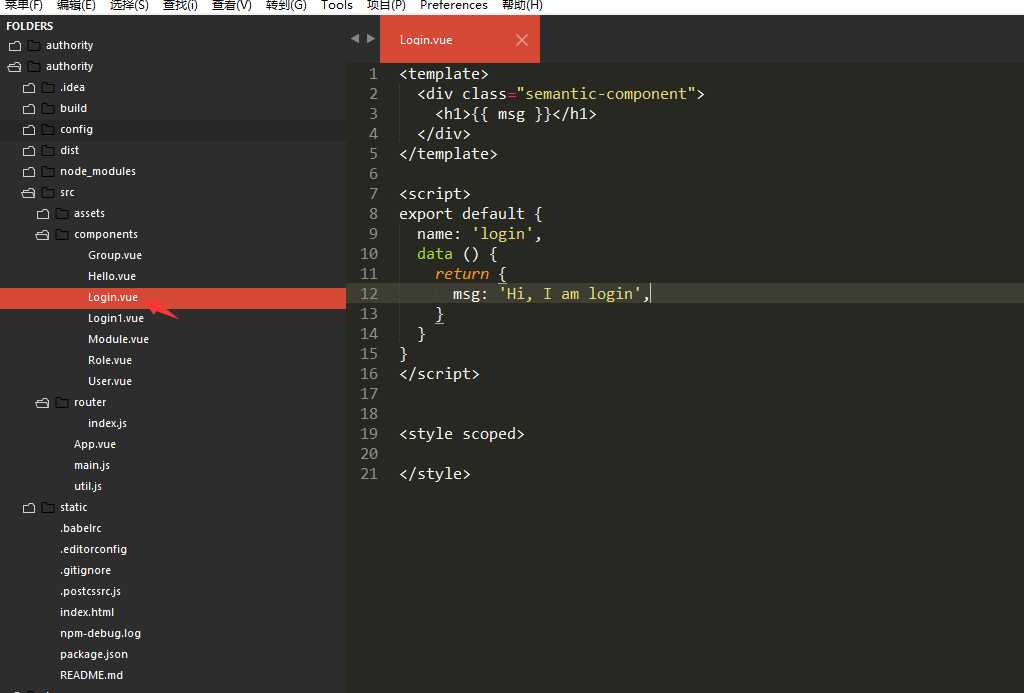
新建一个Login.vue(登录页面,先把Hello.vue的内容复制过来即可)

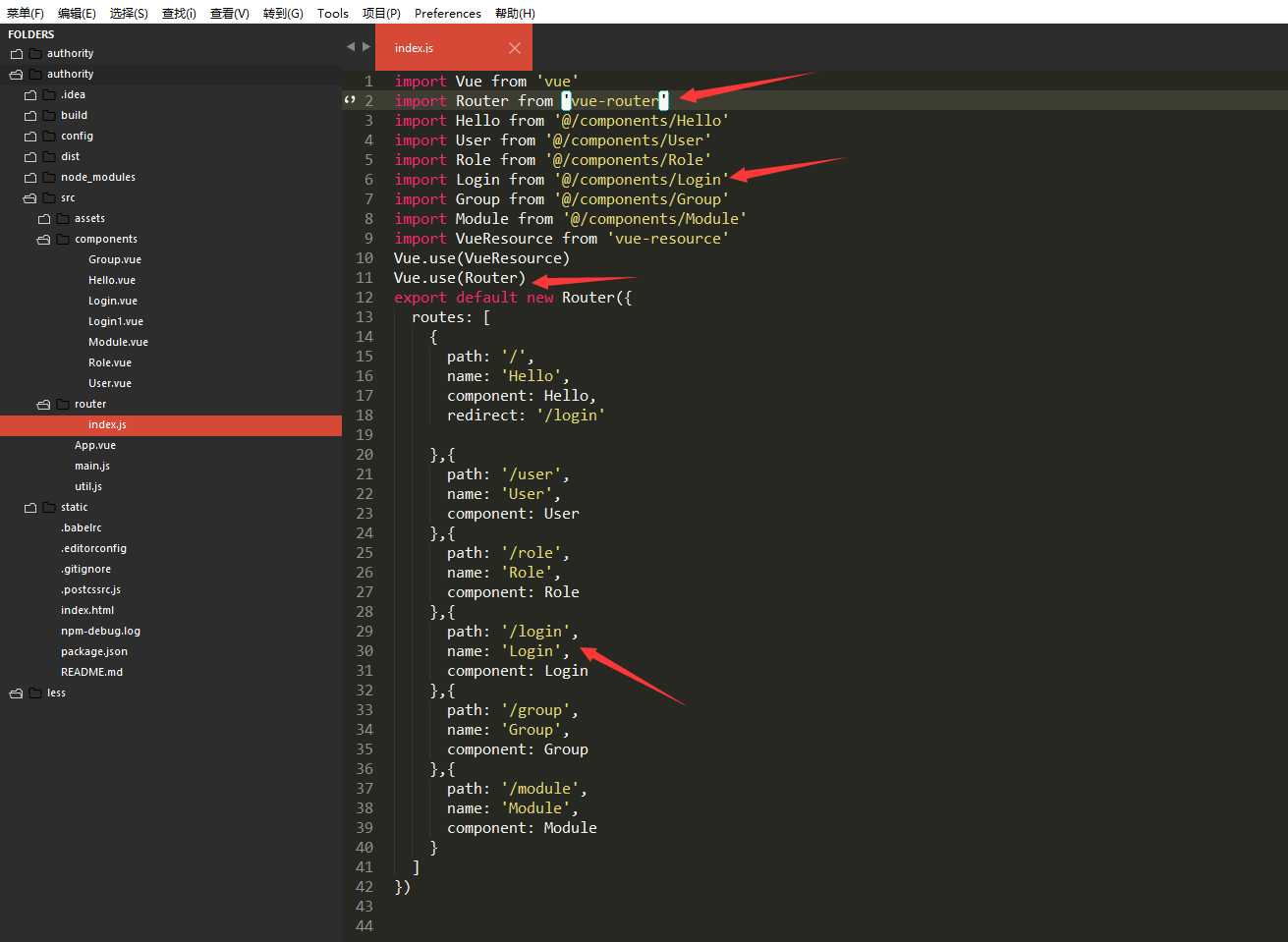
然后我们打开router下面的index.js,第一个箭头:(引入vue路由)第二个箭头(引入我们新建的Login.vue页面)第三个箭头(我们要使用这个路由)第四个箭头(配置路由,path表示在浏览器中输入的路由名称)

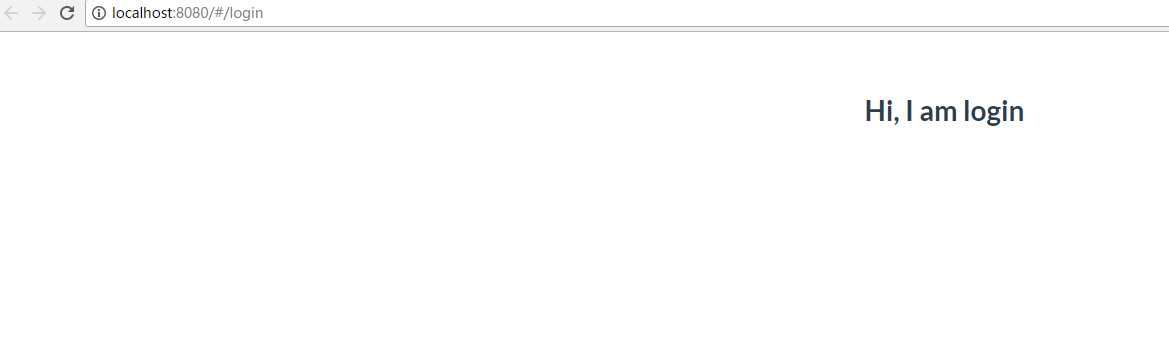
然后我们在浏览器中输入这个login页面的地址,就会出来内容了,这样一个简单的页面就建成了

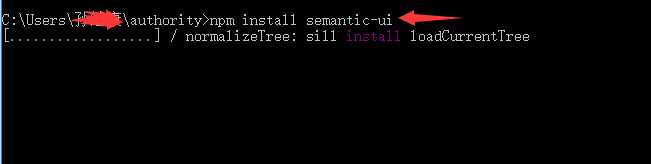
因为我们要使用semantic-ui,所以我们安装一下semantic-ui,进入到命令行界面输入npm install semantic-ui,等待安装完成即可

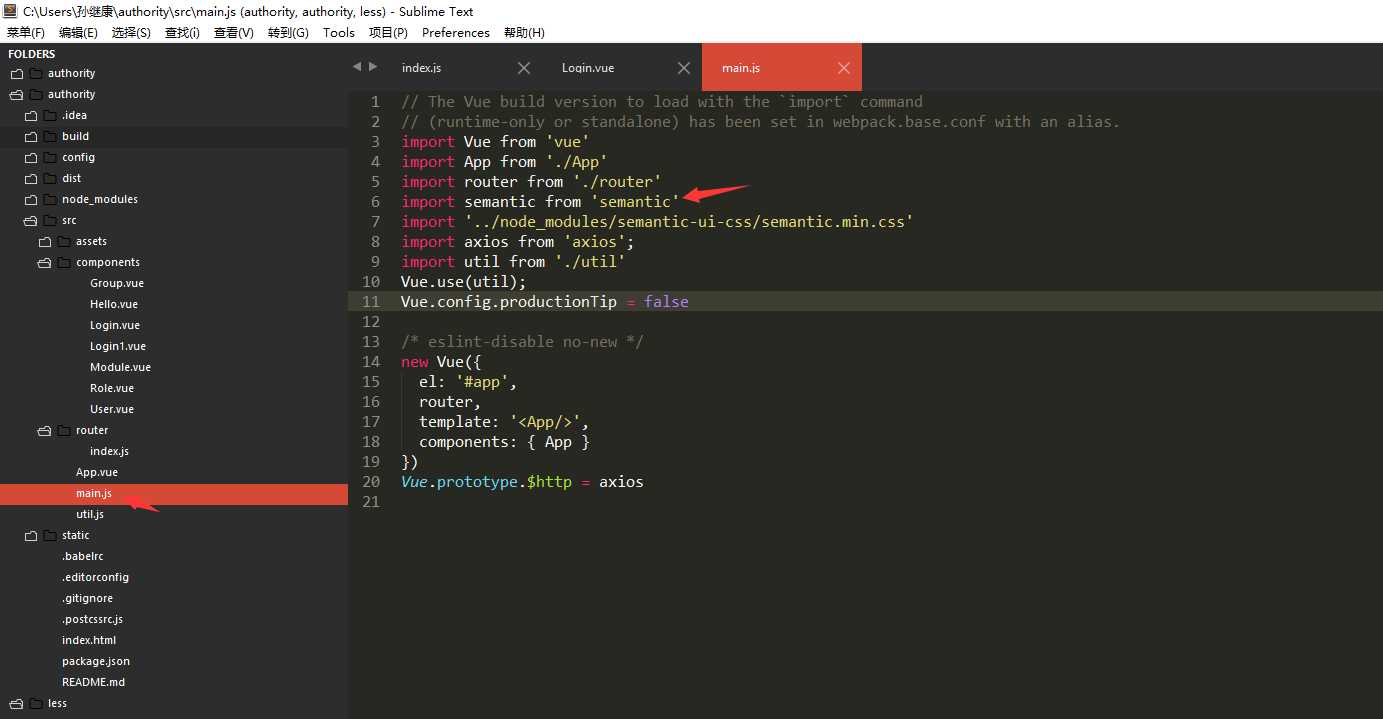
安装完成以后我们需要在main.js里面引入一下,这样我们就可以使用semantic-ui了

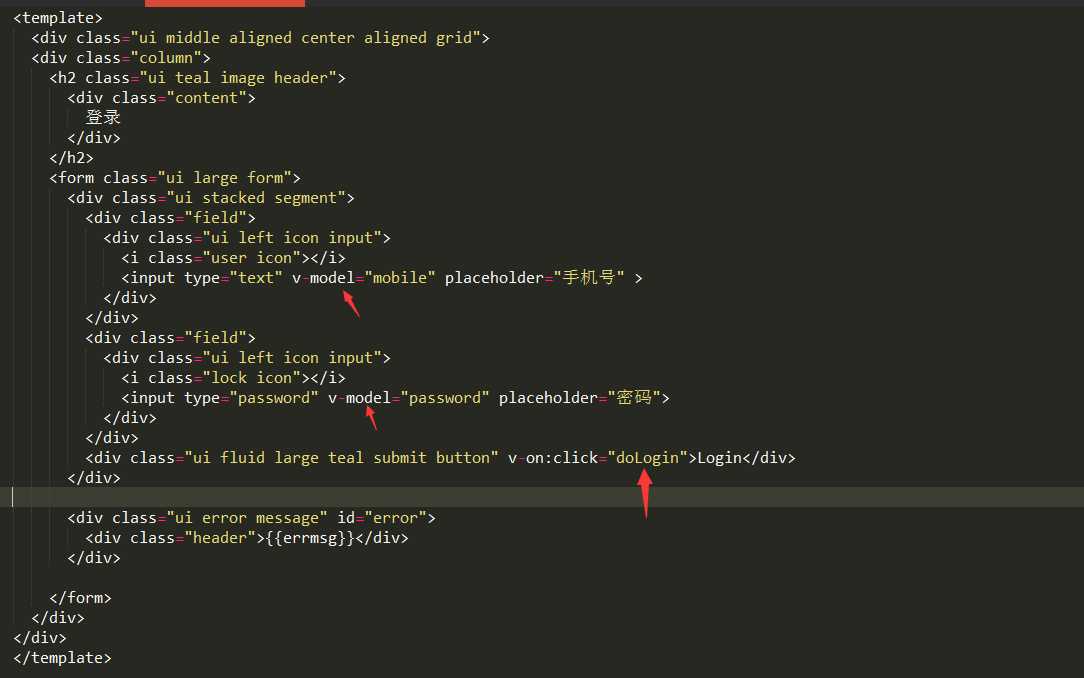
然后我们修改一下login.vue,用semantic搞一个简单的登录页面v-model就是标识这个输入框,v-on:click="doLogin"就是代表点击事件

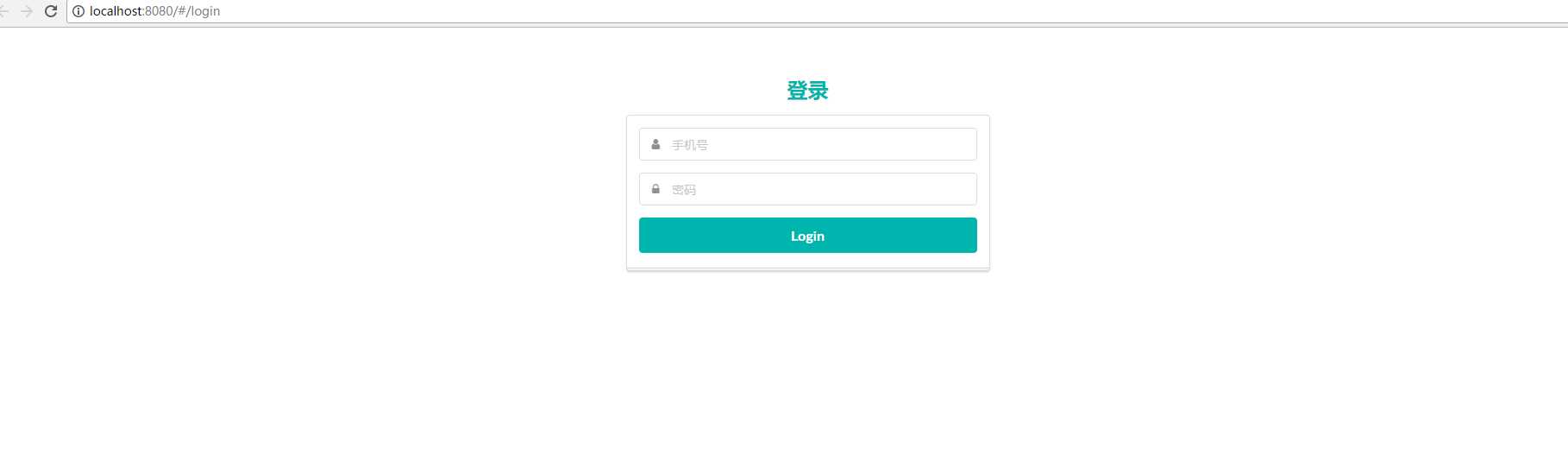
页面就变成了下面这个样子

以上是关于vue_cli下开发一个简单的模块权限系统之建立登录页面并且实现在浏览器输入地址出现内容的主要内容,如果未能解决你的问题,请参考以下文章