从github下载的项目如何运行??---------本文以vue的项目为例
Posted 枫树下的风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从github下载的项目如何运行??---------本文以vue的项目为例相关的知识,希望对你有一定的参考价值。
1.首先确认github文件下载完成
2.命令行cmd 进入相关文件夹

3.确认node已经安装(node -v 检查是否输出版本号)
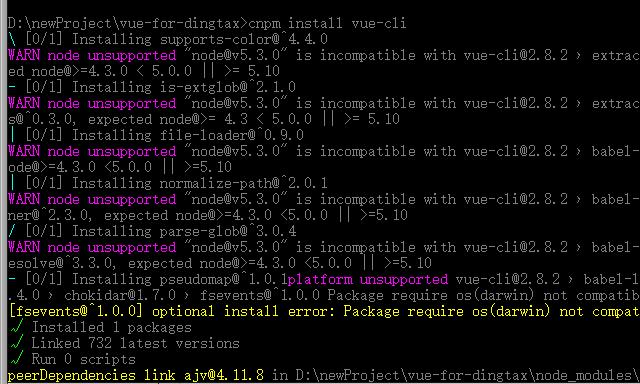
4.安装vue脚手架 npm install vue-cli (cnpm -v j检查版本号)
5.使用cnpm 安装vue-cli和webpack

6.进入目录安装依赖
cnpm install
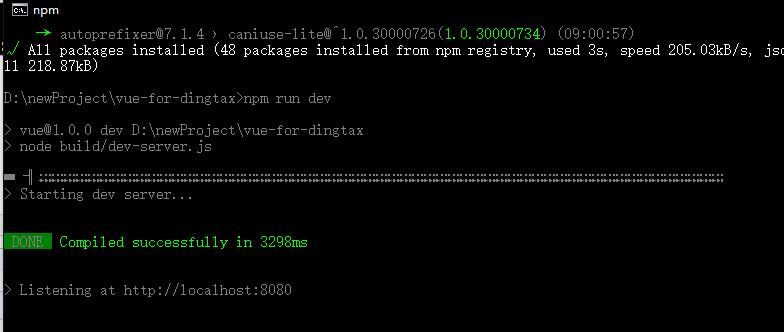
7.启动项目
npm run dev

完成之后自动跳转本地demo

以上是关于从github下载的项目如何运行??---------本文以vue的项目为例的主要内容,如果未能解决你的问题,请参考以下文章