样式初识-基本样式介绍
Posted 平凡执着
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了样式初识-基本样式介绍相关的知识,希望对你有一定的参考价值。
1 CSS介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现html(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
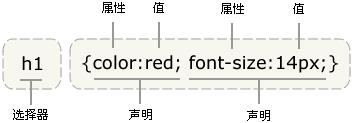
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

2 选择器
2.1 id选择器
下面的id选择器样式,写在head的style内,如下所示
<head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ background-color: gray; height: 45px; } </style> </head>
2.2 class选择器
<style> .c_top{ background-color: gray; height: 45px; } </style>
2.3 标签选择器
所有的div标签,都设置了下面的样式
<style> div{ height: 35px; background-color: gray; } </style>
2.4 层级选择器
层级选择器,也叫关联选择器,中间用空格间隔,如下所示:
<style> div a{ height: 35px; background-color: gray; } </style>
2.5 组合选择器
组合选择器,中间用逗号间隔,如下所示:
<style> #i1,#i2,#i3{ height: 35px; background-color: gray; } </style>
2.6 属性选择器
属性选择器,对选择到的标签再通过属性进行一次筛选,如下所示:
<style> input[type="text"]{width:200px;height: 50px;} </style>
2.7 优先级
样式的优先级,标签上style优先,然后按照编写顺序,采用就近原则。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; color: white; } .c2{ font-size: 18px; color: black; } </style> </head> <body> <div class="c1 c2" style="color:pink;">样式的优先级</div> </body>
3 边框
边框,主要是border,主要有宽度、样式、颜色(border: 20px dotted red;)
如下所示:
<div style="border: 20px dotted red;">样式边框</div>
4 其他常用样式
height 高度 百分比
width 宽度 像素,百分比
text-align 水平方向设置
line-height 垂直方向根据标签高度
color 字体颜色
font-size 字体大小
font-weight 字体加粗
<div style="height: 48px; width:80%; border: 1px solid red; font-size: 16px; text-align: center; line-height: 48px; font-weight: bold;"> 显示的内容 </div>
5 float浮动
float,为了让标签浮动起来,块级标签也可以堆叠
<div style="clear: both;"></div> <div style="width: 20%;float: left">1</div> <div style="width: 20%;float: left">2</div>
6 display
display: none; -- 让标签消失
display: inline;
display: block;
display: inline-block;
具有inline,默认自己有多少占多少
具有block,可以设置无法设置高度,宽度,padding margin
行内标签:无法设置高度,宽度,padding margin
块级标签:设置高度,宽度,padding margin
块级标签与内联标签,通过display进行转换
<div style="display: inline;">显示内容</div> <span style="display: block;">显示内容</span>
7 边距
设置边距,通过margin、padding进行设置,其中:
padding 内边距
margin 外边距
<div style="width: 980px;margin: 0 auto;"> <div style="float: left;">收藏本站</div> <div style="float: right;"> <a>登录</a> <a>注册</a> </div> <div style="clear: both"></div> </div>
以上是关于样式初识-基本样式介绍的主要内容,如果未能解决你的问题,请参考以下文章