移动端布局
Posted 再见小猴子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端布局相关的知识,希望对你有一定的参考价值。
最近做了一个针对微信移动端的项目,在开发中遇到了不少的坑,学到了也不少,发现有许多地方值得写一下,以供做web移动端同学参考参考。
一、单位
说到移动端,不得不提适配问题,大大小小的移动设备不但让做android和ios的难过,因为设备大小和浏览器的差异,现在也让前端开始头疼了,不过,方法总是比问题多,我们是革命的队伍,遇到问题就要上!
因为现如今市面上移动设备的分辨率大小不同,显然咱们常用的px单位在这个时候就有些不太灵光了,为此,css3出了一个新单位——rem,rem是移动端神器,它完美解决了分辨率的适配问题。
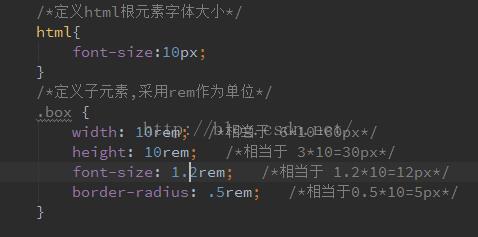
rem就是相对于根元素<html>的font-size来做计算,举个栗子:

如图这样,一个宽高各100px的box就出现了,很简单吧,发现没,有些像我们以前常用的em,不过rem是相对于根元素(<html>)的字体大小,em相对 于父元素的字体大小。
虽然很简单,但是移动设备那么多,我们又怎么根据手机屏幕的分辨率不同,去设置<html>的字体大小呢?
我知道的方法有2个:
1)通过css媒体查询

如图所示,通过媒体查询的方式,只需要把常用的屏幕宽度考虑进去即可,能够满足大部分应用场景,不过这一做法不够严谨,处女座的你,怎么能满足呢?那就用js去设置fontSize吧!
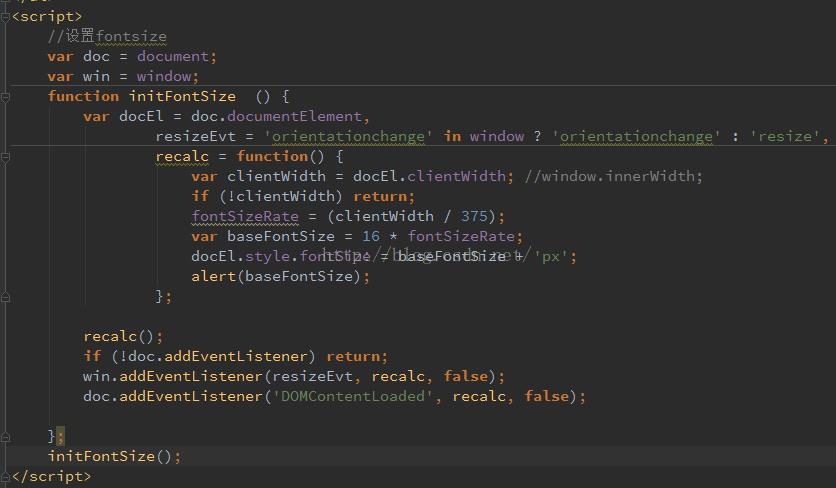
2)通过js计算

通过js设备的屏幕分辨率,可以计算出相应的字体的大小,这个方法可以适配所有屏幕的大小,这下就完美许多了。
不过有些时候会很麻烦,因为rem会涉及到换算的问题,比如70px的宽,根目录字体是12px,那换算公式为:70/12 = 5.83333333~,每次写一个单位都要用计算器去算,想想就泪崩了,不过作为程序猿,怎么能让人去做这种事,这工作可以让Less或者Sass等预处理器去完成。
二、使用<meta>标签中的viewport布局
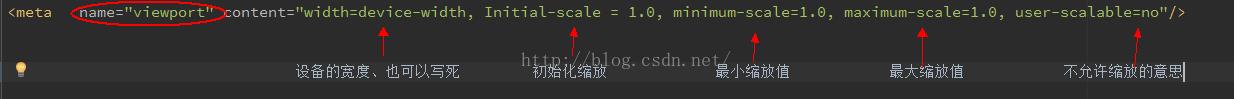
有了rem单位还不够,得再加上viewport,有了这个东西,麻麻再也不用担心我的移动端适配问题了,话不多说,直接上图

红圈圈的必须要,有了这个<meta>标签,页面就有那么点意思了。
三、弹性布局盒子布局
以前PC端布局方式通常会使用float、margin、padding等方式布局,这些方法不仅有繁琐的计算,而且在移动端还
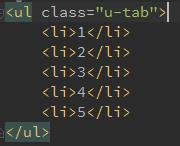
容易出错。现在移动端,有更好的选择,使用flexbox布局方式。举个栗子:用flex做tab
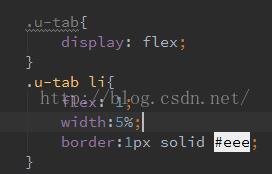
html代码: css代码:
css代码:
做均分的tab,应该是flexbox最常见的一个功能了,实现原理很简单,如图,只需要给“父元素”,“子元素”
分别赋予“display:flex”,”flex:1″即可。子元素的宽度不会根据内容的长短而发生改变。前端同学增加或删减
tab数量,只需要增减DOM结构即可,无需样式的修改。
一直以来这种布局方式都有兼容性问题,让前端同学想用,又不敢用,究其原因也就是即分不清它各个版本的
编写规范和兼容性。值得惊喜的是,目前除了Opera mobile12,移动端的各大浏览器都是支持flexbox的旧版语法
的,但不包含flex的wrap属性。所以可以大胆用,不用太担心。
四、坑
布局问题算是解决了,虽然现在看似很完美了,不过,还是有很多坑在等着我们呢!
1、使用rem兼容性没问题,但是还是有许多问题需要注意
a) 做出来的效果与效果图有些许偏差
为什么会出现这个原因呢?后来发现,这是因为浏览器对小数数值的处理各不相同导致。不同浏览器计算rem转
换为px数值时,对于小数点后的数值的处理是有所偏差,rem计算偏差的根源是浏览器内核数字类型的区别,
如果浏览器的内核数字类型是float类型,能够较好地支持有小数点的数值。当浏览器内核数字类型是int类型,
不支持小数点,会对数字进行四舍五入,这样就会有偏差。如果元素越大偏差得就越明显!这个坑几乎无法避免,
只能让他更好的适应最多的浏览器。比如chroem内核。
b) 雪碧图定位问题
由上面我们可以得知,rem的换算成px的尺寸非严格精确,如果雪碧图图标之间的距离过小,就可能导致图标过界,
因此图与图之间的间隙需要留相应大一点。
c) rem单位最好不用在PC端
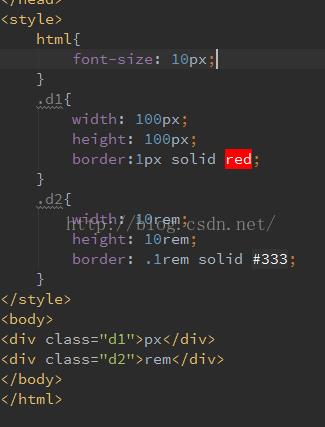
直接举个栗子:
代码:

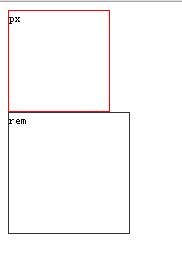
看了代码,大家应该猜到,这应该是两个完全相同的盒子才对,不过,效果却是这样的
PC效果:

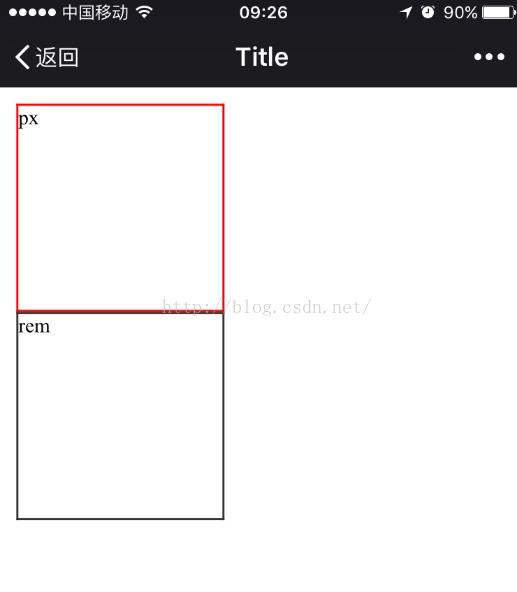
iPhone6效果:

从效果得知,PC端浏览器对rem单位支持并不友好,终其原因,我也不得而知,望有知道的同学,多多分享,
所以,前端同学尽量别把这个单位放到pc端上使用,以免和设计图有所出入。
1、使用弹性盒子模型需要注意的问题。
a) 虽然移动端的各大浏览器都是支持flexbox的旧版语法的,但是还是得有兼容性写法;
b) 在开发的时候,我发现在使用弹性盒子模型时,如果涉及到文字的时候需要注意,在li里写上“我们”和“我们的”,分别是两个字和三个字。会有不同的宽度而导致不均分,解决办法,如上面css所示,我设置了子元素width为5%(只有设置了li是统一的width就行,不一定需要是5%)就可以解决这个问题。
总结:
说到这儿,web移动端布局问题基本上算是完了,不过,学这些还不够,想做好web移动端开发,
还是需要学习很多很多东西(比如性能问题)才能做出用户体验超好的web页面,革命尚未成功,同志还需努力啊。
以上是关于移动端布局的主要内容,如果未能解决你的问题,请参考以下文章