摇一摇事件
Posted believe66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了摇一摇事件相关的知识,希望对你有一定的参考价值。
html5新增了一个devicemotion的事件,可以使用手机的重力感应。如下代码所示:
window.ondevicemotion = function(event){
var gravity = event.accelerationIncludingGravity;
console.log(gravity.x, gravity.y, gravity.z);
}
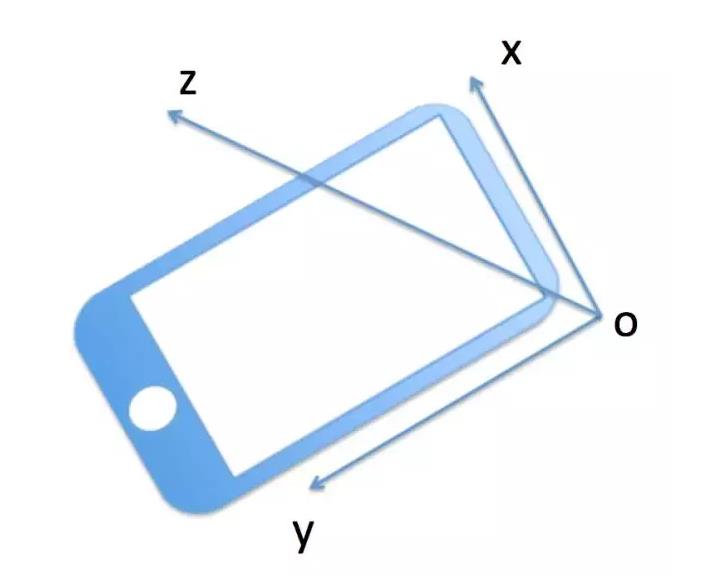
x,y,z表示三个方向的重力加速度,如下图所示:

x是手机短边,y是长边,z是和手机屏幕垂直的方向,当把手机平着放的时候,由于x、y和地平线平行,所以g(x) = g(y) = 0,而z和地平线垂直,所以g(z) = 9.8左右,同理当把手机竖着放的时候,g(x) = g(z) = 0,而g(y) = -9.8.
devicemotion事件会不断地触发,而且触发得很快。
当我们把手机拿起来摇一摇的时候,这个场景应该是这样的:

y轴和x轴的变化范围从-45o到+45o,即这个区间是:
delta = 9.8 * sin(45o) * 2 = 13.8
即只要x轴和y轴的g值变化超过13.8,我们就认为发生了摇一摇事件。
根据上面的分析,不难写出以下的代码:
const EMPTY_VALUE = 100;
const THREAD_HOLD = 13.8;
var minX = EMPTY_VALUE,
minY = EMPTY_VALUE;
window.ondevicemotion = function(event){
var gravity = event.accelerationIncludingGravity,
x = gravity.x,
y = gravity.y;
if(x < minX) minX = x;
if(y < minY) minY = y;
if(Math.abs(x - minX) > THREAD_HOLD &&
Math.abs(y - minY) > THREAD_HOLD){
console.log("shake");
var event = new CustomEvent("shake");
window.dispatchEvent(event);
minX = minY = EMPTY_VALUE;
}
}
window.addEventListener("shake", function(){
console.log("window shake callback was called");
});
用一个minX和minY记录最小的值,每次devicemotion触发的时候就判断当前的g值与最小值的差值是否超过了阈值,如果是的话就创建一个CustomEvent的实例,然后disatch给window,window上兼听的onshake事件就会触发了。
现在拿起手机摇一摇,控制台就会输出:

这样就实现了一个摇一摇shake事件。还有一个问题就是:这个shake会不会很容易触发,即使不是摇一摇操作它也触发了?根据实验上面代码如果不摇不容易触发shake,同时摇的时候比较容易触发。如果太难触发可以把阈值改小点。
当然判断是否摇一摇的算法不止上面一个,你还可以想出其它更好的方法。
综上,本文讨论了怎么去掉移动端click事件迟钝的300ms延迟,怎么实现一个快速响应的tap事件,怎么封装和触发自定义事件,以及摇一摇的原理是怎么样的,怎么实现一个摇一摇的shake事件。
相信阅读了本文,你就知道了怎么用一些基本事件进行组合触发一些高级事件。通常把这些基本事件封装起来,如上面用一个$Element的类,由它负责决定是否触发tap,而高层的调用者不需要关心tap事件触发的细节,这个$Element就相当于一个事件代理,或者也可以把tap当作一个门面。所以它是一个代理模式或者门面模式。更多设计模式可以查看本文《JS与面向对象》
以上是关于摇一摇事件的主要内容,如果未能解决你的问题,请参考以下文章