VS Code 插件整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 插件整理相关的知识,希望对你有一定的参考价值。
插件
- Beautify,美化代码插件(
javascript,JSON,CSS,Sass, andhtml),使用方式:F1 输入 bea 或可以自定义快捷键 - HTML Snippets,Html5代码片段和提示
- HTML CSS Support ,CSS智能提示
- vscode-icon,vs code资源图标
- Debugger for Chrome,在Chrome浏览器中调试
- Debugger for Firefox,在Firfox浏览器中调试
- One Dark Theme,来自Atom的one dark主题
- jQuery Code Snippets,Jquery提示工具
- Path Intellisense,路径自动补全,默认不带这个功能
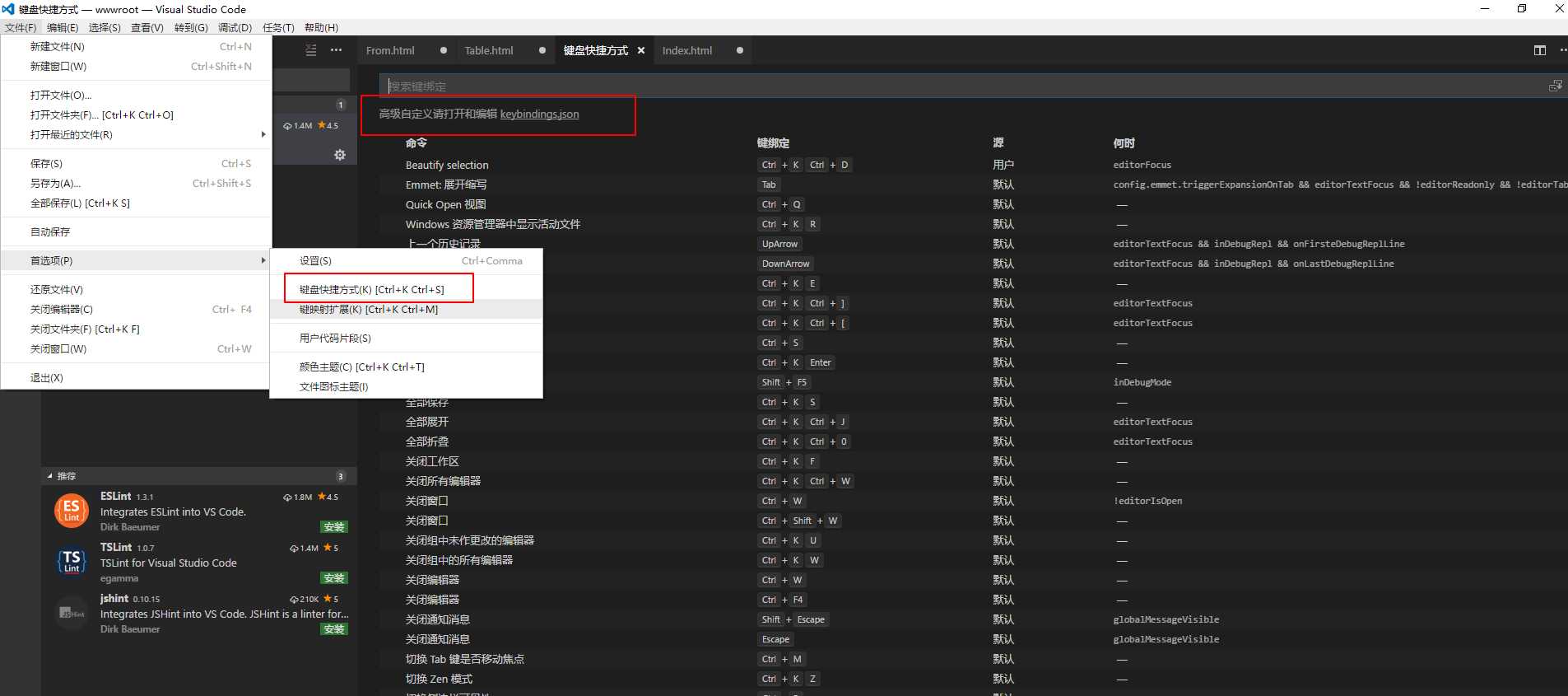
自定义快捷键
- 文件——首选项——键盘快捷方式,修改Keybindings.json
- 添加以下代码:
{ "key": "ctrl+k ctrl+d",//键值 "command": "HookyQR.beautify", "when": "editorFocus" }

以上是关于VS Code 插件整理的主要内容,如果未能解决你的问题,请参考以下文章