事件冒泡 模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件冒泡 模型相关的知识,希望对你有一定的参考价值。
addEventListener 是在DOM2 标准中定义的方法,所以只用支持DOM2的浏览器才支持这方法(IE9)
IE8 及其之前的用 attachEvent ,这个只支持事件冒泡,因此事件处理程序也只在冒泡阶段调用
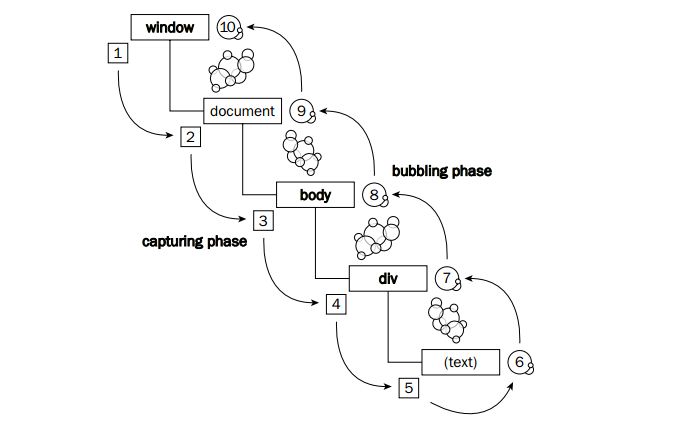
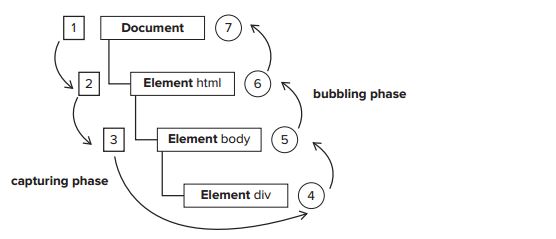
事件流
意味着页面上不只一个元素可以相应同一个事件,当你单击一个按钮时,它的容器,整个页面如同一个整体

事件捕获比事件冒泡先出现,目标事件事实上两次接收事件 5 和 6
不要忘记点击的文字节点,不然会头疼 (IE 不太一样, 没有text)
标准的DOM事件流,触发目标元素事件应该是只有一次的,在冒泡阶段,但浏览器实现的时候接收到两次

以上是关于事件冒泡 模型的主要内容,如果未能解决你的问题,请参考以下文章