Vue跨门槛系列之实例的阐述
Posted Roséa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue跨门槛系列之实例的阐述相关的知识,希望对你有一定的参考价值。
学习、使用中结合vue官网的api和教程极佳!
前前篇文章上有提及到vue的简单介绍,详情请戳这里 (初试 Vue.js)
第一部分:
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,比如:
var vm = new Vue({ // data、el ... })
当你创建一个 Vue 实例时,你将传入一个选项对象;
Vue初始化的选项对象包含但不限于el、data、methods、computed、created、filter等等。
也就是说,通过以上使用的这些选项对象可以达到你想要的行为!
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及其他可选用/可复用的选项。
需要明白的是:所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可 (一些根实例特有的选项除外)。
第二部分:
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性;更通俗一点来说,你只要创建了一个vue实例,你可以通过data对象来找到你需要使用的属性。
例如:
1 var $vm=new Vue({ 2 data:{ 3 a:1, 4 b:2, 5 } 6 });
$vm初始化后,如果需要改变某个属性的值,可以赋值操作进行;比如$vm.a=3,可响应更新视图。
官方的话是:当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
在响应更新视图过程中,会重新渲染。
但,新添加一个属性c,$vm.c=\'new\'; 对c的改动不会触发任何视图的更新(只有当实例被创建时 data 中存在的属性是响应式的。)
总的来说,响应式系统是非常直接的,对状态的 管理非常方便!
第三部分:
如果你在开发过程中,有需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值即可;
例如:
1 var $vm=new Vue({ 2 data:{ 3 content:\'\', 4 num:0, 5 list:[], 6 flag:false, 7 arr:null, 8 } 9 });
在一系列初始化过程中,会同时运行生命周期钩子函数,它是在不同的场景下调用。
比如在开发过程中经常用到的钩子是 created(在实例被创建后执行)、updated(调用时组件 DOM 已经更新) 等等...
1 var $vm=new Vue({ 2 el:\'#main\', 3 data:{ 4 a:1, 5 b:2, 6 }, 7 created:function(){ 8 var $this=this; //this指向$vm的实例
9 console.log($this.a);//print 1 10 } 11 });
注意:钩子函数中的this使用!
第四部分:
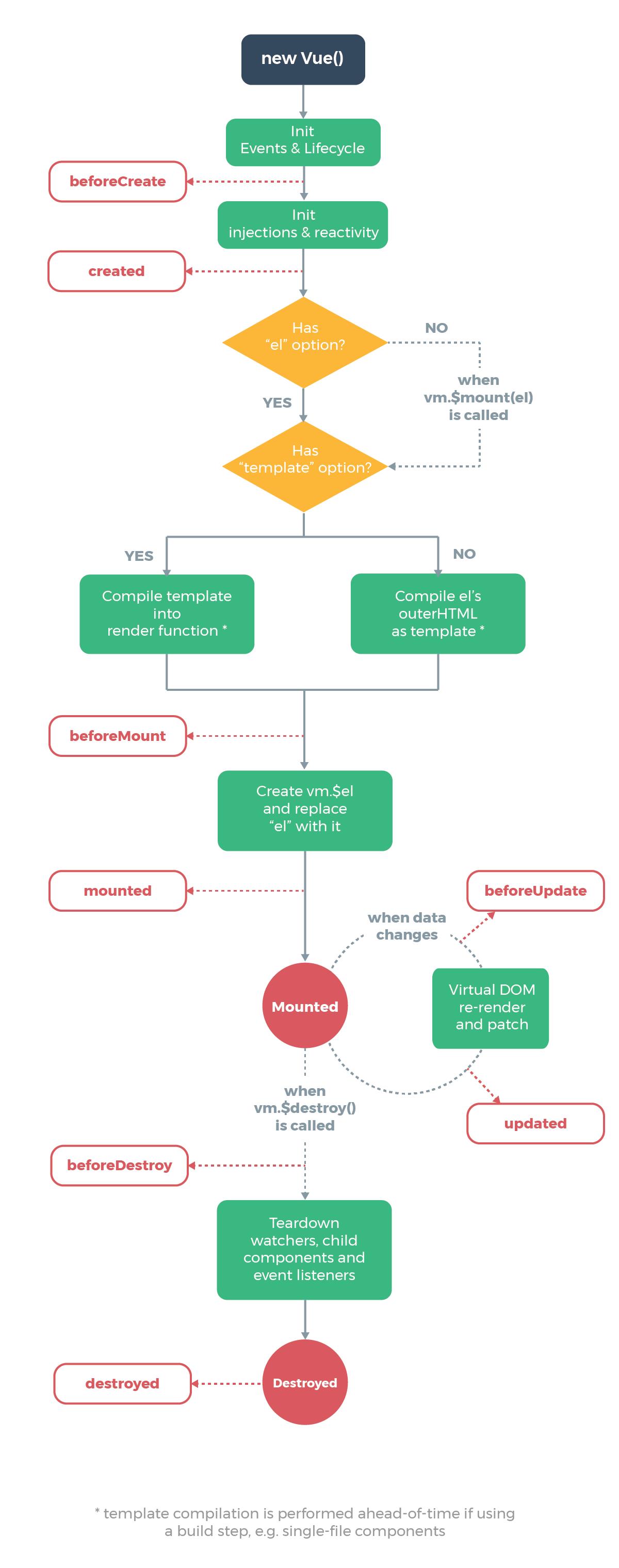
来自官网的生命周期图:

以上是关于Vue跨门槛系列之实例的阐述的主要内容,如果未能解决你的问题,请参考以下文章