iOS: ios视频播放(MPMediaPlayerController,AVPlayer,AVPlayerViewcontrollerffmpeg-AVPlayer)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS: ios视频播放(MPMediaPlayerController,AVPlayer,AVPlayerViewcontrollerffmpeg-AVPlayer)相关的知识,希望对你有一定的参考价值。
介绍:
和音频播放一样,ios也提供个很多的API。如mediaPlayer.framework下的MPMediaPlayerController、AVFounditon.framework下的AVPlayer和AVKit下的AVPlayerViewcontroller。MPMovieplayerController已经在ios9.0中被废弃了,用来替代的是AVPlayerViewcontroller。尽管如此,但还是说一下比较熟悉的MPMovieplayerController.
1、MPMovieplayerController
<1>初始化MPMovieplayerController
// 创建本地URL(也可创建基于网络的URL) NSURL* movieUrl = [[NSBundlemainBundle]URLForResource:@"movie"withExtension:@"mp4"]; // 使用指定URL创建MPMoviePlayerController // MPMoviePlayerController将会播放该URL对应的视频 MPMoviePlayerController *moviePlayer = [[MPMoviePlayerControlleralloc]initWithContentURL:movieUrl];
<2>设置属性并添加到当前控制器的View上
// 设置该播放器的控制条风格。 moviePlayer.controlStyle =MPMovieControlStyleEmbedded; // 设置该播放器的缩放模式 moviePlayer.scalingMode =MPMovieScalingModeAspectFit; //设置播放视图大小 _movieplayer.view.frame = self.view.bounds; //设置播放视图宽高自适应调整 _movieplayer.view.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
//添加到当前控制器的View上
[self.View addSubview:moviePlayer.view];
<3>播放选择
//播放缓冲 [self.movieplayer prepareToPlay]; //播放开始 [moviePlayer play]; //播放暂停 [moviePlayer pause]; //播放停止 [moviePlayer stop];
由于属性太多,这里只列出能完成简单的播放器的属性,其他属性可在头文件中查找,注意:播放的状态的监听和截图功能都是通过通知实现的。
这里给一个具体的代码:
ViewController类

#import "ViewController.h" #import "PlayViewController.h" @interface ViewController ()<PlayViewControllerDelegate> @property (weak, nonatomic) IBOutlet UIImageView *imageView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.navigationItem.title = @"播放器"; } -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{ PlayViewController *playContronller = segue.destinationViewController; playContronller.delegate = self; } #pragma mark <PlayViewControllerDelegate> -(void)dismissPlayViewController{ [self dismissViewControllerAnimated:self completion:nil]; } -(void)setImageWithThumbnailImage:(UIImage *)image{ self.imageView.image = image; } @end
PlayViewController类

#import <UIKit/UIKit.h> @protocol PlayViewControllerDelegate <NSObject> //关闭模态窗体 -(void)dismissPlayViewController; //设置截图 -(void)setImageWithThumbnailImage:(UIImage *)image; @end @interface PlayViewController : UIViewController @property (assign,nonatomic)id<PlayViewControllerDelegate> delegate; @end

#import "PlayViewController.h" #import <MediaPlayer/MediaPlayer.h> #import <AVKit/AVKit.h> @interface PlayViewController () @property (strong,nonatomic)MPMoviePlayerController *movieplayer; @end @implementation PlayViewController /** 创建视频播放器 */ -(MPMoviePlayerController *)movieplayer{ if (!_movieplayer) { //设置播放器的属性 NSURL *URL = [[NSBundle mainBundle]URLForResource:@"风景" withExtension:@".mp4"]; _movieplayer = [[MPMoviePlayerController alloc]initWithContentURL:URL]; _movieplayer.view.frame = self.view.bounds; _movieplayer.view.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight; //添加通知 [self addNotify]; } return _movieplayer; } - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:self.movieplayer.view]; [self.movieplayer prepareToPlay]; [self.movieplayer play]; } //添加通知 -(void)addNotify{ //注册播放完成的通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayBackDidFinish:) name:MPMoviePlayerPlaybackDidFinishNotification object:_movieplayer]; //注册播放状态改变的通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayBackStateChanged) name:MPMoviePlayerPlaybackStateDidChangeNotification object:_movieplayer]; //注册全屏通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayDidEnterFullScreen) name:MPMoviePlayerDidEnterFullscreenNotification object:_movieplayer]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayDidExitFullScreen) name:MPMoviePlayerDidExitFullscreenNotification object:_movieplayer]; //注册请求截屏的通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayerRequestThumbnailImage) name:MPMoviePlayerThumbnailImageRequestDidFinishNotification object:_movieplayer]; //发送截图请求 [self.movieplayer requestThumbnailImagesAtTimes:@[@(5.0f),@(10.0f)] timeOption:MPMovieTimeOptionNearestKeyFrame]; } //截屏 -(void)moviePlayerRequestThumbnailImage{ //获取图片 UIImage *image = [self.movieplayer thumbnailImageAtTime:5.0f timeOption:MPMovieTimeOptionNearestKeyFrame]; NSLog(@"%@",image); if ([self.delegate respondsToSelector:@selector(setImageWithThumbnailImage:)]) { [self.delegate setImageWithThumbnailImage:image]; } } //播放完成 -(void)moviePlayBackDidFinish:(NSNotification *)notification{ NSLog(@"播放完成"); } //播放状态改变 -(void)moviePlayBackStateChanged{ switch (self.movieplayer.playbackState) { case MPMoviePlaybackStateStopped: NSLog(@"播放停止"); break; case MPMoviePlaybackStatePlaying: NSLog(@"播放中"); break; case MPMoviePlaybackStatePaused: NSLog(@"播放暂停"); break; case MPMoviePlaybackStateInterrupted: NSLog(@"播放中断"); break; case MPMoviePlaybackStateSeekingForward: NSLog(@"快进播放"); break; case MPMoviePlaybackStateSeekingBackward: NSLog(@"回退播放"); break; } } //进入全屏 -(void)moviePlayDidEnterFullScreen{ NSLog(@"进入全屏"); } //离开全屏 -(void)moviePlayDidExitFullScreen{ NSLog(@"离开全屏"); //关闭播放器 [self.movieplayer.view removeFromSuperview]; self.movieplayer = nil; if ([self.delegate respondsToSelector:@selector(dismissPlayViewController)]) { [self.delegate dismissPlayViewController]; } [[NSNotificationCenter defaultCenter]removeObserver:self]; } @end
演示结果截图:
播放前: 播放中:


播放过程中一个指定时间点的视频截图

2、AVPlayer
AVPlayer既可以播放音乐又可以播放视频;使用AVPlayer不能直接显示视频,必须要加入AVPlayerLayer中,并添加到其他能显示的layer中。
//获取播放源的url NSString *filePath = [[NSBundlemainBundle] pathForResource:@"backspace"ofType:@"mov"]; NSURL *sourceMovieURL = [NSURLfileURLWithPath:filePath]; //创建播放器 AVAsset *movieAsset= [AVURLAsset URLAssetWithURL:sourceMovieURL options:nil]; AVPlayerItem *playerItem = [AVPlayerItem playerItemWithAsset:movieAsset]; AVPlayer *player = [AVPlayer playerWithPlayerItem:playerItem]; //创建播放图层 AVPlayerLayer *playerLayer = [AVPlayerLayer playerLayerWithPlayer:player]; playerLayer.frame = self.view.layer.bounds; playerLayer.videoGravity = AVLayerVideoGravityResizeAspect; [self.view.layer addSublayer:playerLayer]; //开始播放 [player play];
3、AVPlayerViewcontroller
AVPlayerViewcontroller继承自UIViewController,一般适用于点击一个视频缩略图,modal出一个新的界面来进行播放的情况。
用法:
//创建播放器 AVPlayerViewController *player = [[AVPlayerViewController alloc]init]; player.player = [[AVPlayer alloc]initWithURL:movieUrl]; //模态出播放器 [self presentViewController:player animated:YES completion:nil];
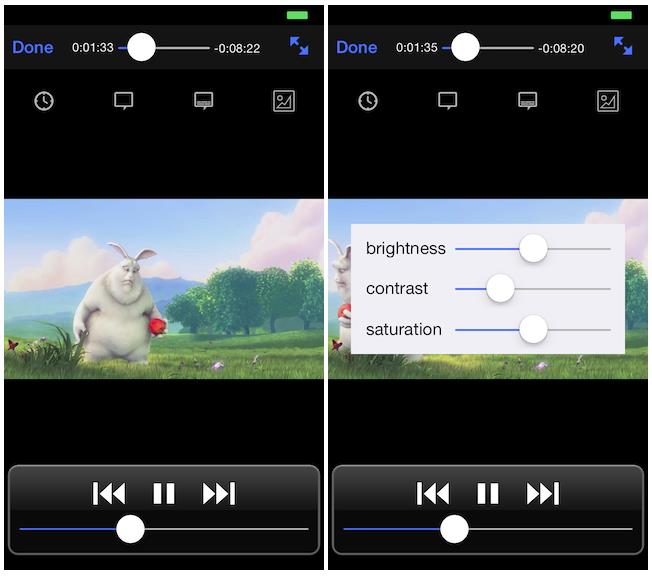
4、ffmpeg-AVPlayer-for-iOS——强大的iOS视频播放框架
ffmpeg-avplayer-for-ios是一个微小但是强大的iOS视频播放框架,能够播放大多数的音频和视频格式文件(包括网络音频和视频流),没有格式转换的烦恼,不依赖VLC和SDL。支持播放1080P视频,但是建议只在iPad Air & iPhone 5s设备上播放1080P视频。



以上是关于iOS: ios视频播放(MPMediaPlayerController,AVPlayer,AVPlayerViewcontrollerffmpeg-AVPlayer)的主要内容,如果未能解决你的问题,请参考以下文章
ios开发视频播放后台下载功能实现 :1,ios播放视频 ,包含基于AVPlayer播放器,2,实现下载,iOS后台下载(多任务同时下载,单任务下载,下载进度,下载百分比,文件大小,下载状态)(真机调
