原型,原型对象,原型链,构造函数,继承
Posted 一颗快乐心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型,原型对象,原型链,构造函数,继承相关的知识,希望对你有一定的参考价值。
前言:javascript中 万物皆对象 , 但是对象是有区别的 分为普通对象(object)和函数对象(function):
①由以下三种形式创建的对象为函数对象:
function fun1(){} var fun2 = function(){} var fun3 = new Function(); console.log(typeof fun1);//function console.log(typeof fun2);//function console.log(typeof fun3);//function
②其余创建的对象都为普通对象;
③Object , Function , Array , Map , Date ......等js中的内置对象都是通过new Function()创造的 , 所以:
console.log(typeof Function);//function console.log(typeof Object);//function console.log(typeof Array);//function console.log(typeof Map);//function
④在js中 ,每当定义一个对象 , 都会包含一些预定的属性 , 其中函数对象就有一个属性叫prototype
⑤普通对象没有prototype属性 , 但是有__proto__属性
⑥prototype(原型对象)就是普通对象 , 除了Function.prototype(function)
log(typeof obj1.__proto__);//object
console.log(typeof fun1.prototype);//object console.log(typeof fun1.prototype.__proto__);//object console.log(typeof Object.prototype);//object console.log(typeof Function.prototype);//function
一.什么是__proto__(原型):
每个对象都有__proto__属性 , __proto__指向创建他的构造函数的原型对象(实例指向原型对象的指针).
二.什么是prototype(原型对象):
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。原型是一个对象,其他对象可以通过它实现继承。
作用:主要用来继承,实现继承靠的是原型链
如果构造函数和构造函数的原型对象都有同一个方法 , 那么对优先继承构造函数的 , 在js底层 , 一般都是给父构造函数的原型对象添加方法 .
var Student = function(){ this.name = \'lily\'; } Student.prototype.name = function(){ return "mike"; } var stu = new Student(); console.log(stu.name); //\'lily\'
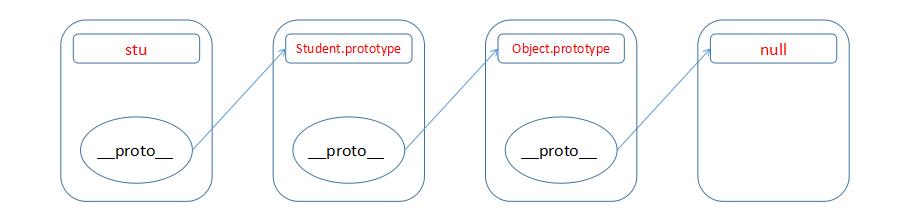
//__proto__属性是实例指向原型对象的指针 , 以下是原型链表示代码
console.log(stu.__proto__ === Student.prototype);//true console.log(Student.prototype.__proto__ === Object.prototype);//true console.log(Object.prototype.__proto__ === null);//true
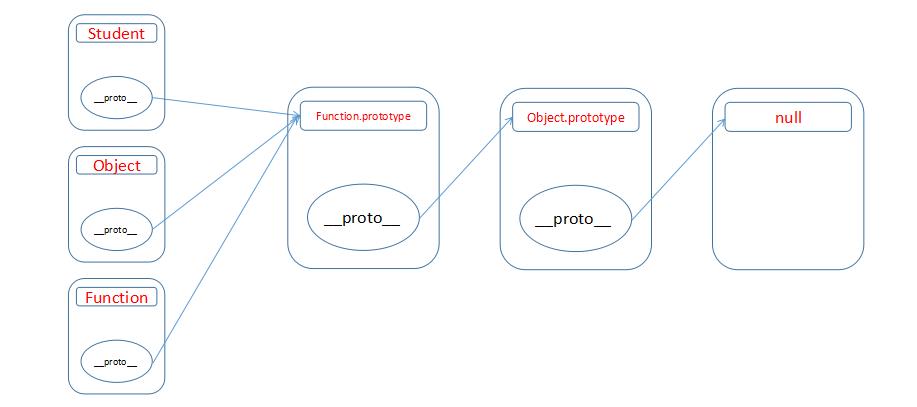
console.log(Student.__proto__ === Function.prototype);
console.log(Object.__proto__ === Function.prototype);
console.log(Function.__proto__ === Function.prototype);
console.log(Function.prototype.__proto__ === Object.prototype);
console.log(Object.prototype.__proto__ === null);
三.原型链:


原型链总结:
1.继承的实现并不是靠prototype,而是靠__proto__
2.原型链的作用,在于读取对象的某个属性时,js引擎会优先查找对象本身的属性,如果没有,会去该对象的构造函数的原型对象(prototype)上面找,一直找到最顶层的原型对象,Object.prototype , 如果还没有则返回undefine
3.这个过程中,维持上下层关系靠的是__proto__
以上是关于原型,原型对象,原型链,构造函数,继承的主要内容,如果未能解决你的问题,请参考以下文章