移动端canvas抗锯齿
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端canvas抗锯齿相关的知识,希望对你有一定的参考价值。
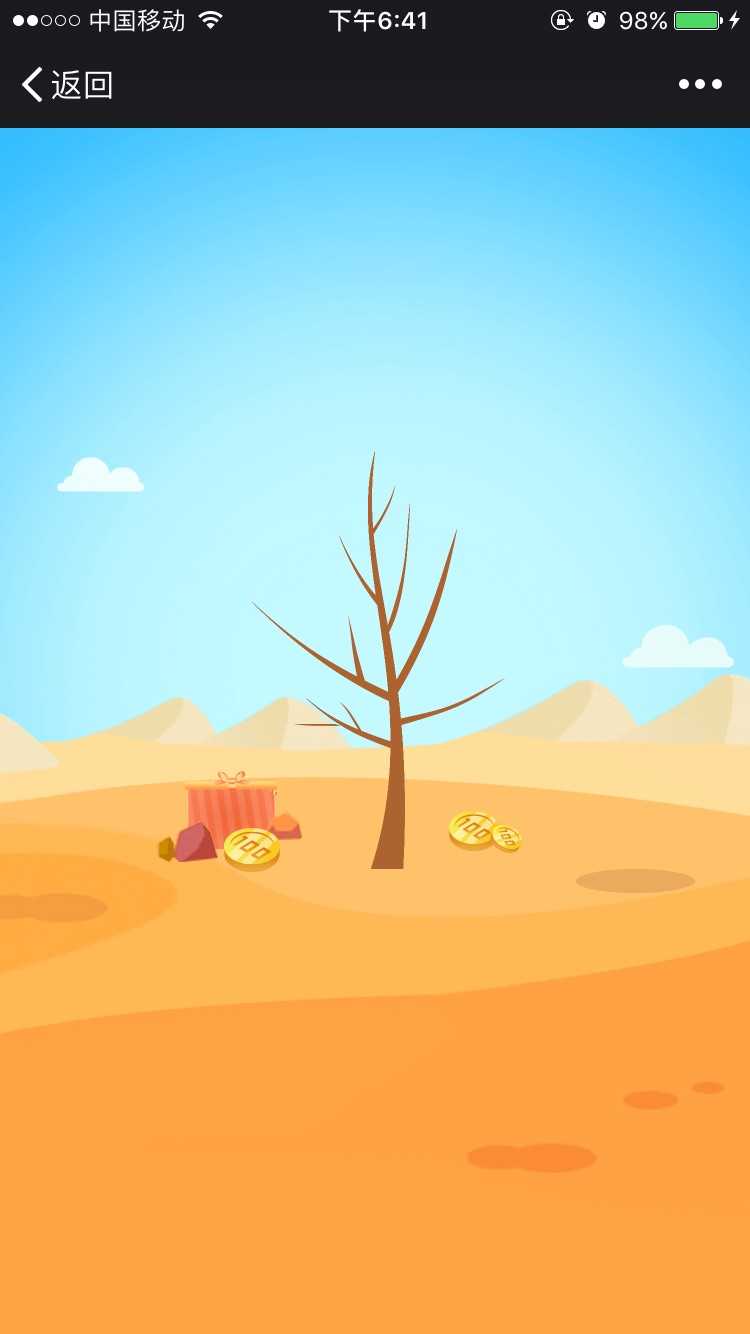
未抗锯齿效果图:

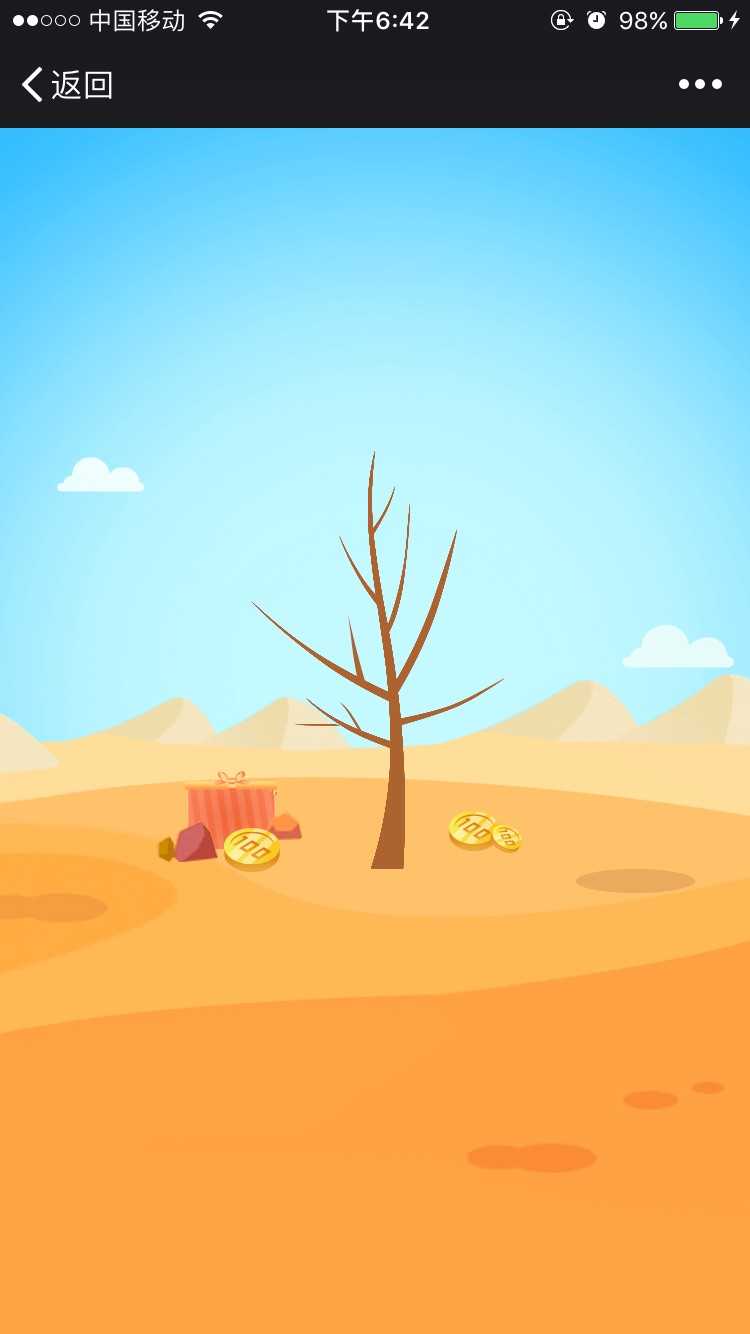
加入抗锯齿代码效果:

var Game = function(){ var H = document.documentElement.clientHeight || document.body.clientHeight; var W = document.documentElement.clientWidth || document.body.clientWidth; this.canvas = document.getElementById("canvas"); this.context = this.canvas.getContext("2d"); /*主要js*/ if (window.devicePixelRatio) { this.canvas.style.width = W + "px"; this.canvas.style.height = H + "px"; this.canvas.width = W * window.devicePixelRatio; //此处以倍数最佳 this.canvas.height = H * window.devicePixelRatio; //此处以倍数最佳 this.context.scale(window.devicePixelRatio, window.devicePixelRatio); //此处以倍数最佳 }else{ this.canvas.width = W; this.canvas.height = H; }
// 倍数代码示例
if (window.devicePixelRatio) {
this.canvas.style.width = W + "px";
this.canvas.style.height = H + "px";
this.canvas.width = W * 2 * window.devicePixelRatio;
this.canvas.height = H * 2 * window.devicePixelRatio;
this.context.scale(window.devicePixelRatio*2, window.devicePixelRatio*2);
}
//demo代码
<!DOCTYPE html> <html> <head> <!--<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">--> <meta content="width=750,user-scalable=no" name="viewport"> <meta name="format-detection" content="telephone=no" /> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-2.1.3.min.js" ></script> <script type="text/javascript" src="js/public.js" ></script> <link rel="stylesheet" href="css/style.css" /> <title></title> </head> <body> <section class="page"> <canvas id="canvas"></canvas> </section> </body> </html> <script type="text/javascript"> var Game = function(){ var H = document.documentElement.clientHeight || document.body.clientHeight; var W = document.documentElement.clientWidth || document.body.clientWidth; this.canvas = document.getElementById("canvas"); this.context = this.canvas.getContext("2d"); if (window.devicePixelRatio) { this.canvas.style.width = W + "px"; this.canvas.style.height = H + "px"; this.canvas.width = W*2 * window.devicePixelRatio; this.canvas.height = H*2 * window.devicePixelRatio; this.context.scale(window.devicePixelRatio*2, window.devicePixelRatio*2); }else{ this.canvas.width = W; this.canvas.height = H; } this.canvas.style.background = "url(img/indexbg.png) center bottom /cover"; this.sc_scale = W/32; this.fps = 60; //仅用于fps初始化 this.lastFramTime = 0; //仅用于fps更新 this.bg = new Image(); this.treeTop = [ {x:375,y:323}, //主干 {x:306,y:570}, //顺时针分叉一---左 {x:251,y:473}, //顺时针分叉二---左 {x:339,y:407}, //顺时针分叉三---左 {x:395,y:358}, //顺时针分叉四---右 {x:410,y:375}, //顺时针分叉五---右 {x:457,y:401}, //顺时针分叉六---右 {x:505,y:550}, //顺时针分叉七---右 {x:340,y:574}, //分叉1-1---左 {x:294,y:596}, //分叉1-2---左 {x:348,y:486}, //分叉2-1---左 ]; this.treeSpot = [ {moveToX:371,moveToY:741,cp1x:426,cp1y:574,cp2x:345,cp2y:435,endX:this.treeTop[0].x,endY:this.treeTop[0].y,cb1x:358,cb1y:453,cb2x:415,cb2y:511,end2X:403,end2Y:741},//主干 {moveToX:391,moveToY:620,cp1x:357,cp1y:608,cp2x:335,cp2y:597,endX:this.treeTop[1].x,endY:this.treeTop[1].y,cb1x:322,cb1y:583,cb2x:337,cb2y:596,end2X:392,end2Y:614},//分叉1 {moveToX:389,moveToY:573,cp1x:346,cp1y:553,cp2x:301,cp2y:523,endX:this.treeTop[2].x,endY:this.treeTop[2].y,cb1x:297,cb1y:516,cb2x:329,cb2y:536,end2X:390,end2Y:565},//分叉2 {moveToX:379,moveToY:479,cp1x:371,cp1y:469,cp2x:354,cp2y:447,endX:this.treeTop[3].x,endY:this.treeTop[3].y,cb1x:352,cb1y:437,cb2x:368,cb2y:460,end2X:379,end2Y:471},//分叉3 {moveToX:372,moveToY:402,cp1x:380,cp1y:393,cp2x:392,cp2y:370,endX:this.treeTop[4].x,endY:this.treeTop[4].y,cb1x:391,cb1y:377,cb2x:384,cb2y:388,end2X:373,end2Y:407},//分叉4 {moveToX:387,moveToY:500,cp1x:409,cp1y:437,cp2x:405,cp2y:418,endX:this.treeTop[5].x,endY:this.treeTop[5].y,cb1x:407,cb1y:439,cb2x:403,cb2y:478,end2X:388,end2Y:506},//分叉5 {moveToX:396,moveToY:553,cp1x:430,cp1y:494,cp2x:438,cp2y:457,endX:this.treeTop[6].x,endY:this.treeTop[6].y,cb1x:444,cb1y:467,cb2x:432,cb2y:507,end2X:397,end2Y:566},//分叉6 {moveToX:399,moveToY:591,cp1x:445,cp1y:581,cp2x:453,cp2y:580,endX:this.treeTop[7].x,endY:this.treeTop[7].y,cb1x:463,cb1y:579,cb2x:452,cb2y:582,end2X:401,end2Y:597},//分叉7 /*以下是小树枝*/ {moveToX:362,moveToY:604,cp1x:351,cp1y:585,cp2x:349,cp2y:582,endX:this.treeTop[8].x,endY:this.treeTop[8].y,cb1x:351,cb1y:587,cb2x:348,cb2y:585,end2X:360,end2Y:604},//分叉7 {moveToX:335,moveToY:596,cp1x:325,cp1y:596,cp2x:310,cp2y:596,endX:this.treeTop[9].x,endY:this.treeTop[9].y,cb1x:314,cb1y:599,cb2x:320,cb2y:597,end2X:340,end2Y:598},//分叉7 {moveToX:365,moveToY:553,cp1x:355,cp1y:519,cp2x:358,cp2y:528,endX:this.treeTop[10].x,endY:this.treeTop[10].y,cb1x:351,cb1y:505,cb2x:352,cb2y:526,end2X:358,end2Y:553},//分叉7 ]; } Game.prototype = { getFps : function(now){ var fps = 1 / (now - this.lastFramTime) * 1000; return fps; }, draw : function(now){ suchen.drawShu(); }, drawShu : function(){ suchen.context.beginPath(); suchen.context.strokeStyle = "transparent"; suchen.context.lineWidth = 0.1; for(var i=0;i<this.treeSpot.length;i++){ suchen.context.moveTo(this.treeSpot[i].moveToX,this.treeSpot[i].moveToY); suchen.context.bezierCurveTo(this.treeSpot[i].cp1x, this.treeSpot[i].cp1y, this.treeSpot[i].cp2x, this.treeSpot[i].cp2y, this.treeSpot[i].endX, this.treeSpot[i].endY ); suchen.context.moveTo(this.treeSpot[i].endX,this.treeSpot[i].endY); suchen.context.bezierCurveTo(this.treeSpot[i].cb1x, this.treeSpot[i].cb1y, this.treeSpot[i].cb2x, this.treeSpot[i].cb2y, this.treeSpot[i].end2X, this.treeSpot[i].end2Y ); suchen.context.lineTo(this.treeSpot[i].moveToX,this.treeSpot[i].moveToY); suchen.context.fillStyle = "#ad6330"; suchen.context.fill(); } suchen.context.stroke(); suchen.context.closePath(); }, clearCanvas : function(now){ suchen.context.clearRect(0,0,this.canvas.width,this.canvas.height); }, animate : function(now){ suchen.clearCanvas(); suchen.getFps(now); suchen.draw(now); requestAnimationFrame(suchen.animate); }, init : function(){ this.bg.src = "img/me.png"; this.bg.onload = function(){ suchen.animate(); } } } var suchen = new Game(); suchen.init(); window.ontouchmove = function(e){ event.preventDefault(); } </script>
//以上基于移动端移动端移动端上锯齿效果,PC端有待自行测试~
以上是关于移动端canvas抗锯齿的主要内容,如果未能解决你的问题,请参考以下文章