Vue 入门学习
Posted Miya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 入门学习相关的知识,希望对你有一定的参考价值。
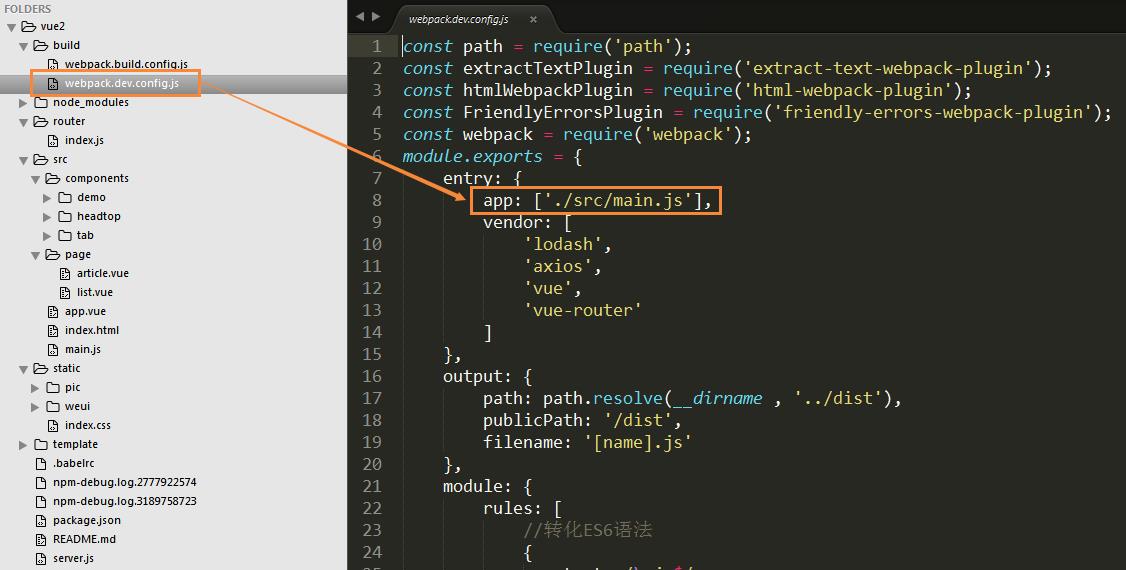
打开webpack.dev.config.js,可以看到配置的入口文件main.js。

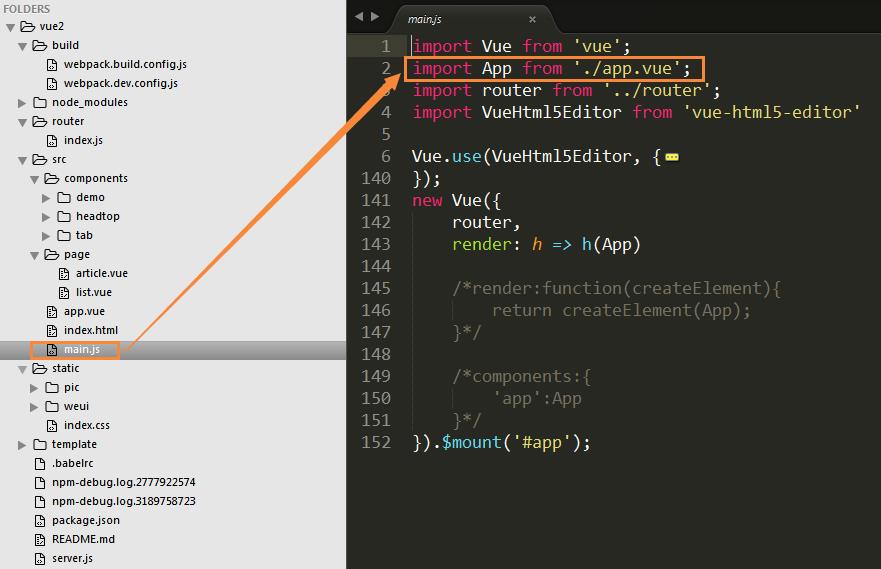
在main.js中,项目的启动文件是app.vue。

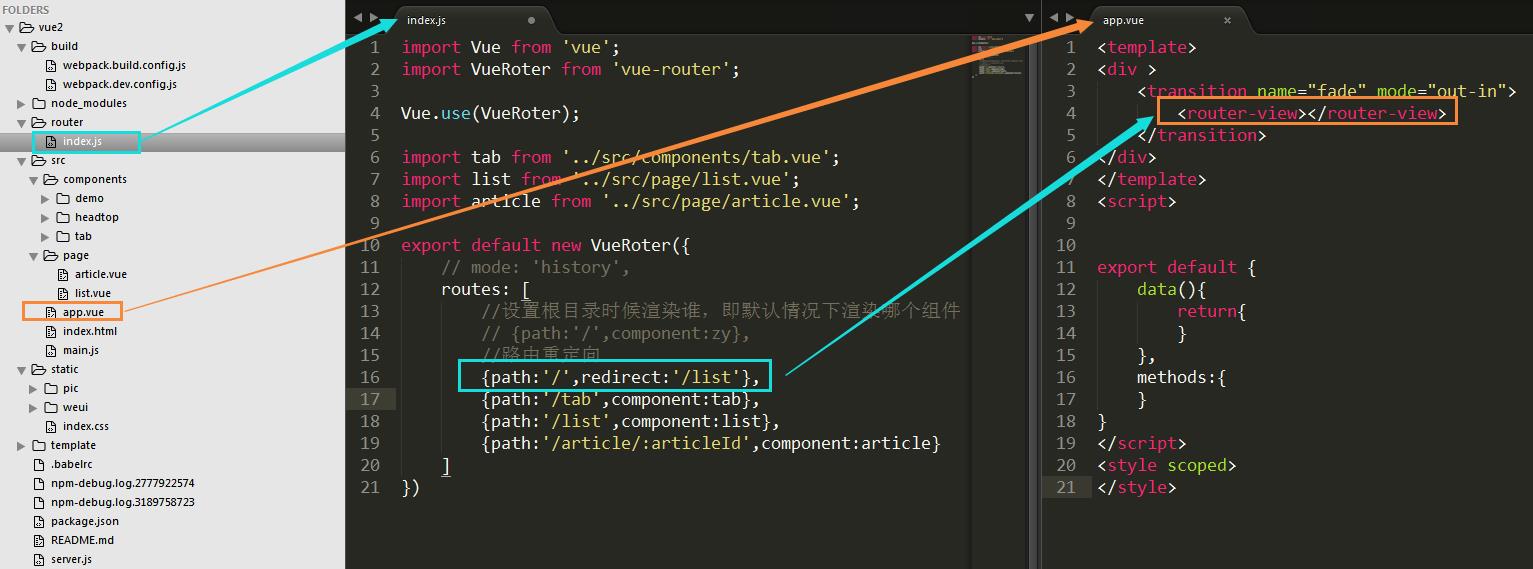
打开app.vue和index.js。
路由默认是 {path:\'/\',redirect:\'/list\'}。

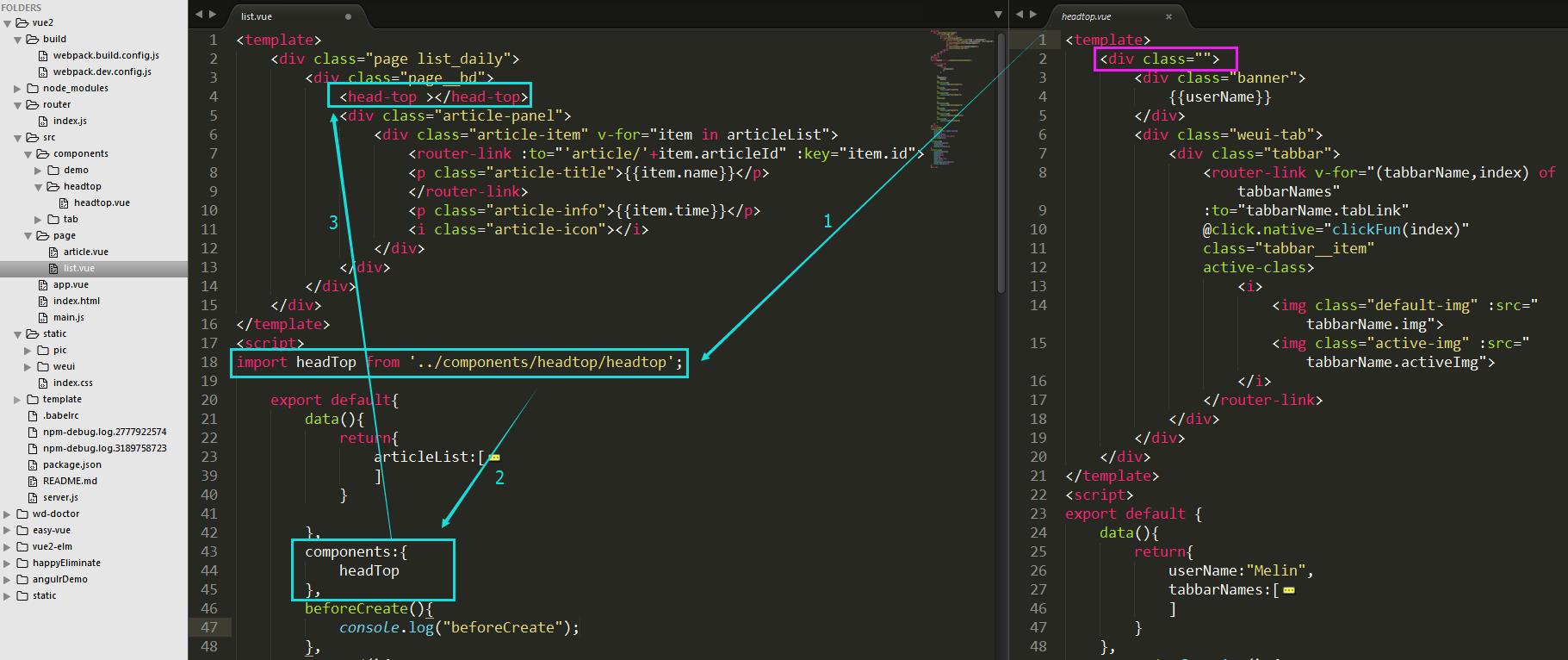
在页面里,有两种方式引入组件。
这里用 import headTop from \'../components/headtop/headtop\'; 方式引入头部组件。
在引入组件时,要注意包在一个元素里边(即template下只有一个根元素),如下图红色框里的div。

以上是关于Vue 入门学习的主要内容,如果未能解决你的问题,请参考以下文章