Egret之龙骨换装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret之龙骨换装相关的知识,希望对你有一定的参考价值。
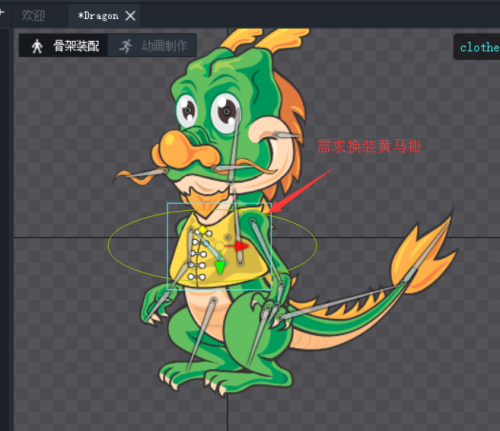
需求:
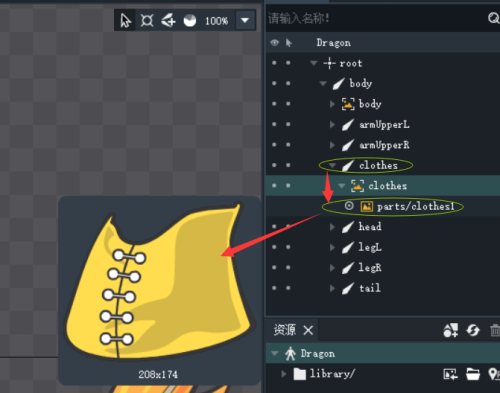
找到了黄马褂的结构:
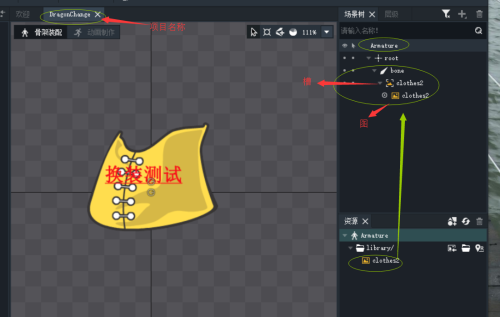
我们新建一个DragonBones项目 , 用以为上述黄马褂换肤
我们对DragonE_view进行修改
///<reference path="./../tools/DragonBoneTools.ts" />
module app {
export class DragonE_View extends eui.Component implements eui.UIComponent {
private com_dragon : eui.Group;
private img_dragon : eui.Image;
private txt_name : eui.Label;
private egretFactory : dragonBones.EgretFactory;
private eff_robot : dragonBones.EgretArmatureDisplay;
public constructor() {
super();
this.skinName = "resource/eui_skins/DragonE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.txt_name.text = "Snow";
this.img_dragon.source = RES.getRes("egret_icon_png");
this.playDragonEff();
}
/**
*刷新机器人特效
*/
public playDragonEff(): void {
// this.loadChibangByResName("Robot_json");
this.loadChibangByResName("Dragon_ske_json");
}
/**
* 异步Robot动画资源
*/
private loadChibangByResName(name: string): void {
var self = this;
RES.getResAsync(name,
function(data: any,key: string): void {
if(key == "Dragon_ske_json") {
self.loadChibangByResName("Dragon_tex_json");
}
else if(key == "Dragon_tex_json") {
self.loadChibangByResName("Dragon_tex_png");
}
else if(key == "Dragon_tex_png") {
this.showRoleWing();
}
},
this);
}
/**
* 展示Robot特效
*/
private showRoleWing(wingId: number): void {
this.egretFactory = tools.DragonBoneTools.Instance.createEff2New(
"Dragon_ske_json",
"Dragon_tex_json",
"Dragon_tex_png",
);
this.eff_robot = this.egretFactory.buildArmatureDisplay("Dragon");
this.addChild(this.eff_robot);
this.eff_robot.animation.play("jump",0);
this.eff_robot.x = 200;
this.eff_robot.y = 450;
this.stage.addEventListener(egret.TouchEvent.TOUCH_BEGIN,this.onTouch,this);
}
private onTouch(evt: egret.TouchEvent) : void{
if(evt.type == egret.TouchEvent.TOUCH_BEGIN)
{
this.changeClothes();
}
}
private changeClothes():void{
this.loadChangeByResName("DragonChange_ske_json");
}
private loadChangeByResName(name : string) : void{
var self = this;
RES.getResAsync(name,
function(data: any,key: string): void {
if(key == "DragonChange_ske_json") {
self.loadChangeByResName("DragonChange_tex_json");
}
else if(key == "DragonChange_tex_json") {
self.loadChangeByResName("DragonChange_tex_png");
}
else if(key == "DragonChange_tex_png") {
this.changeRoleWing();
}
},
this);
}
private changeRoleWing():void{
this.egretFactory.parseDragonBonesData(RES.getRes("DragonChange_ske_json"));
this.egretFactory.parseTextureAtlasData(RES.getRes("DragonChange_tex_json"), RES.getRes("DragonChange_tex_png"));
this.egretFactory.replaceSlotDisplay( "DragonChange", "Armature", "clothes2", "clothes2", this.eff_robot.armature.getSlot("clothes"));
}
}
}重点 :
this.egretFactory.parseDragonBonesData(RES.getRes("DragonChange_ske_json"));
this.egretFactory.parseTextureAtlasData(RES.getRes("DragonChange_tex_json"), RES.getRes("DragonChange_tex_png"));
this.egretFactory.replaceSlotDisplay( "DragonChange", "Armature", "clothes2", "clothes2", this.eff_robot.armature.getSlot("clothes"));
replaceSlotDisplay : 替换一个骨头的显示
第一个参数 : 替换项目的名称
第二个参数 : 替换目场景名字
第三个参数 : 替换项目的骨骼名字
第五个参数 : 替换项目的图片名字
第五个参数 : 被替换项目的卡槽
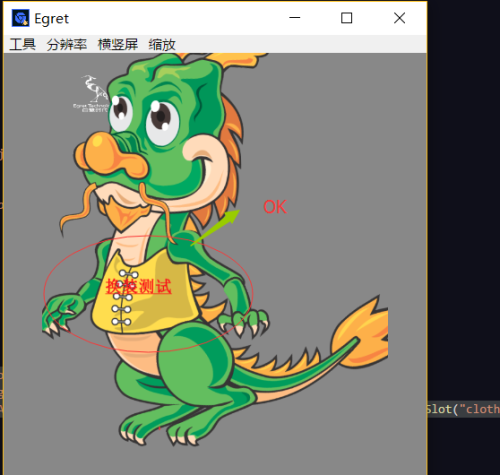
结果 :
全局换装 ::://将图集全部替换
ar.armature.replaceTexture(RES.getRes("new_db_texture_png"));
本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1966134
以上是关于Egret之龙骨换装的主要内容,如果未能解决你的问题,请参考以下文章