在浏览器中输入url回车之后会发生什么
Posted sjpqy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在浏览器中输入url回车之后会发生什么相关的知识,希望对你有一定的参考价值。
在浏览器中输入URL之后,浏览器会经历以下5个步骤:
1.解析URL
2.DNS域名解析
3.浏览器与网站建立TCP链接(三次握手)
4.请求和传输数据
5.浏览器渲染页面
一、解析URL
什么是url:
URL(Universal Resource Locator) 同一资源定位符,俗称网页地址或者网址,用来表示某个网页资源的地址
URL主要由一下几个部分组成:
1、传输协议
2、服务器
3、域名
4、端口
5、虚拟目录
6、文件名
7、参数
8、锚
也就是说通常的url是这样的

连起来就是这样的 http://www.baidu.com:8021/pages/index.html?id=3&page=1#/name
我们见到的网站都是部署到线上的,一般不会显示端口号,‘?’到‘#’之间显示的是参数,多个参数用&隔开,‘#后面显示的是锚’。
当在浏览器中输入URL后,浏览器首先对拿到的URL进行识别,抽取出域名字段
二、DNS域名解析
DNS域名解析实际上是域名和IP对应的一个数据库
IP地址我们一般都难以记住,但是机器之间可以相互识别IP地址,于是人们发明了域名,让域名与IP地址之间一一对应,而他们之间的解析工作就称为域名解析,域名解析需要由专门的域名解析服务器来完成,这个过程是自动进行的。
在浏览器中可以输入IP地址来浏览网站,也可以输入域名来浏览网站,虽然得到的内容是一样的,但是调用的过程不是一样的,输入IP地址是直接从主机上调用地址,而输入域名是通过域名解析器指向对应的IP地址,再从主机调用内容。
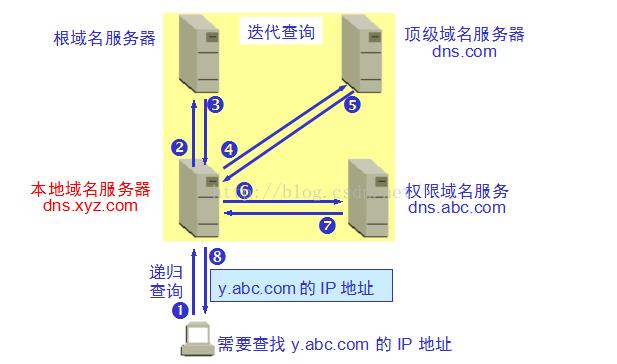
在进行DNS域名解析时会经历以下几个步骤
查询浏览器缓存(浏览器会缓存之前拿到的DNS 2-30分钟时间)如果没有找到
检查系统缓存 检查hosts文件这个文件保存了以前反问过的网站的域名和IP数据,它就像是一个本地的数据库,如果找到就可以直接获取目标地址的IP地址,没有找的话就要
检查路由器缓存 路由器由自己的DNS缓存,可能就包括了这在查询的内容,如果没有的话就要
查询IPS DNS缓存 IPS服务商DNS缓存(本地服务器缓存)在这里可能有相关的内容,如果还是没有就要
递归查询 从根域名服务器到顶级域名服务器再到权限域名服务器依次搜索域名对应的IP

HTTP访问服务器

通过以上的查找就可以获得域名对应的IP了,接下来就是向该IP地址定位的HPP服务器发起TCP链接了
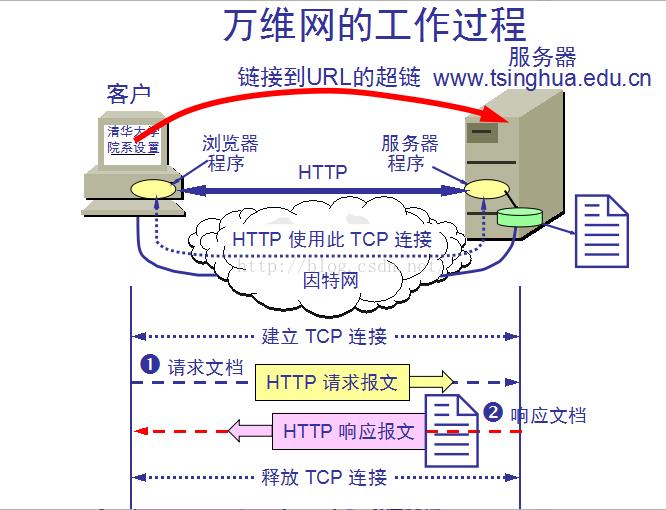
三、浏览器与网站进行TCP连接(三次握手)
第一次握手:客户端向服务器发送请求(SYN = 1)等待服务器确认;
第二次握手:服务器收到请求并确认,回复一个指令(SYN = 1, ACK = 1);
第三次握手:客户端收到服务器的回复指令并返回确认(ACK = 1)。

通过这三次握手就建立了客户端和服务器之间的连接,现在就可以发送请求和传输数据了
四、请求和传输数据
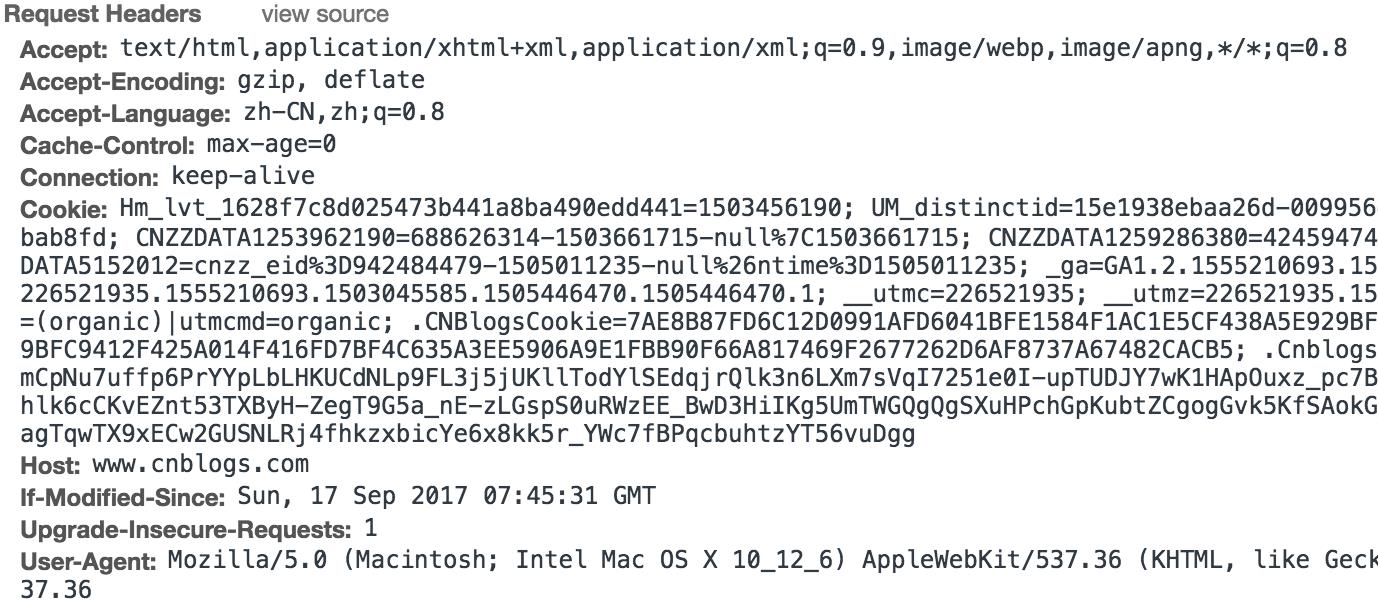
比如通过get请求访问"http://www.cnblogs.com/",通过浏览器的networ可以看见:
请求的网址(\'url\'): https://www.cnblogs.com/
请求方式: GET
远程地址: 42.121.252.58:443
状态码: 200 OK
请求头 .......
响应头 .......



请求头中包含了一个cookie信息,Cookie如果是首次访问时,会提示服务器建立用户缓存信息,如果有cookie,可以利用cookies对应的键值,找到相应的缓存,缓存里面存放着用户名,密码,和一些用户设置.
通过这种GET请求,和服务器的响应,可以将服务器上得目标文件传输到浏览器进行渲染.
五、浏览器渲染页面
客户端拿到服务器端传输回来的文件,找到HTML和MIME文件,通过MIME文件,浏览器知道要用页面渲染引擎来处理HTML文件.
1.浏览器会解析html远吗,然后创建一个DOM树.
在DOM树种,每一个HTML标签都有一个节点,并且每一个文本也有一个对应的文本节点.
2.浏览器解析CSS代码,计算出最终的样式数据,形成css对象模型CSSOM
首先会忽略不合理的css代码,之后会按照浏览器默认设置 --> 用户设置 --> 外链样式 --> 内联样式 --> HTML中的style样式顺序进行渲染.
3.利用DOM和CSSDOM构建一个渲染树(rendering tree)
渲染树和DOM树有点类似,单还是有所区别
DOM树完全和HTML标签一一对应,但是渲染树会忽略掉不需要喧嚷的元素,比如head,display:none的元素,而且一大段文本中的每一行在渲染树中都对应一个节点,渲染树中每一个节点都存储着对应的css属性
4.浏览器根据渲染树直接把页面绘制到屏幕上
相关连接
https://www.zhihu.com/question/34873227
http://blog.csdn.net/qq991029781/article/details/50938475
http://blog.csdn.net/lihongxun945/article/details/37830667
http://www.myexception.cn/go/1860953.html
http://www.nowcoder.com/discuss/3853?pos=264&type=1&order=0
http://www.cnblogs.com/xiaohuochai/p/4750444.html
http://baike.so.com/doc/1578352-1668460.html
http://www.cnblogs.com/simonbaker/p/4253832.html
原文
http://www.cnblogs.com/tisikcci/p/5866753.html
以上是关于在浏览器中输入url回车之后会发生什么的主要内容,如果未能解决你的问题,请参考以下文章