no1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了no1相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf—8" />
<title>表单</title>
<style type="text/css">
body{
background-color:lightpink
}
.box1{margin-left:500px;margin-top:200px;}
</style>
</head>
<body>
<div class="box1">
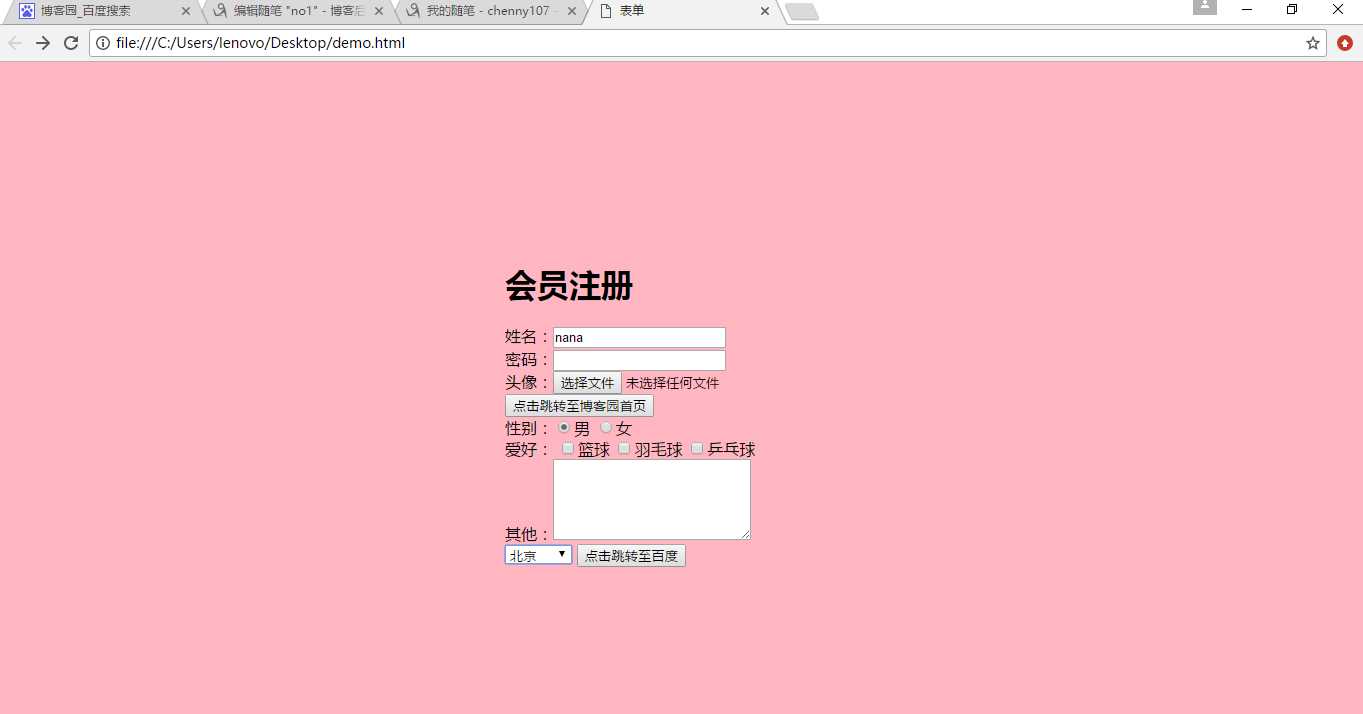
<h1>会员注册</h1>
<form action = "http://www.baidu.com" name="form1" target="_blank">
<form>
姓名:<input type="text" value="nana"/><br />
密码:<input type="password"/><br />
头像:<input type="file"/><br />
<input type="button" value="点击跳转至博客园首页" background:blue onclick="location.href=‘https://www.cnblogs.com/‘"/><br />
性别:<input type="radio" id="boy" name="sex" checked="checked"/><label for="boy">男</label> <input name="sex" type="radio" id="girl"/><label for="girl">女</label>
<br />
爱好:
<input type="checkbox" />篮球
<input type="checkbox" />羽毛球
<input type="checkbox" />乒乓球
<br />
其他:<textarea cols="25" rows="5"></textarea>
<br />
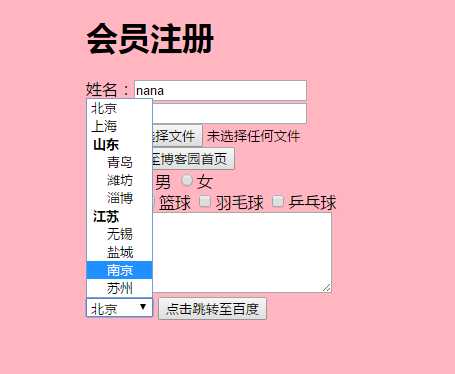
<select name = "city">
<option>北京</option>
<option>上海</option>
<optgroup label="山东">
<option>青岛</option>
<option>潍坊</option>
<option>淄博</option>
</optgroup>
<optgroup label="江苏">
<option>无锡</option>
<option>盐城</option>
<option>南京</option>
<option>苏州</option>
</optgroup>
</select>
<input type="submit" value="点击跳转至百度"/>
</form>
</div>
</body>
</html>
姓名默认为nana,可以修改
点击跳转按钮可以跳转到博客园首页
性别只能单一选择,写了label,点击文字也可以选择性别
爱好为复选框
地址精确到市级城市
按钮可以跳转到百度


以上是关于no1的主要内容,如果未能解决你的问题,请参考以下文章