android单选框和复选框(练习)
Posted halooomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android单选框和复选框(练习)相关的知识,希望对你有一定的参考价值。
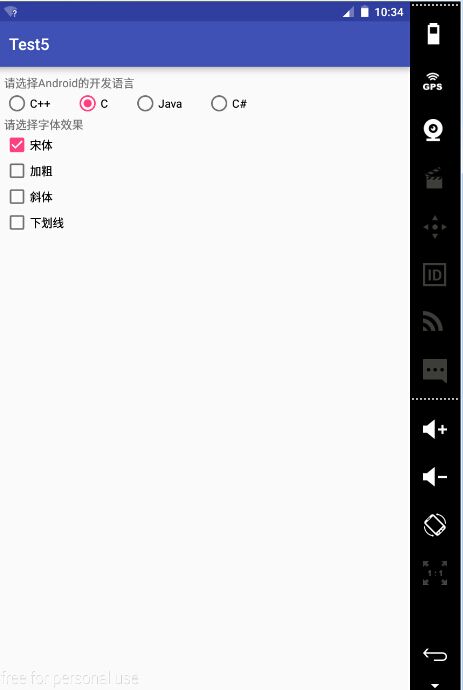
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" tools:context="com.example.dell.test5.UiActivity1"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择Android的开发语言"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/rg"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C++" android:id="@+id/rb1" android:layout_marginRight="30dp" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:id="@+id/rb2" android:layout_marginRight="30dp" android:checked="true"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Java" android:id="@+id/rb3" android:layout_marginRight="30dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C#" android:id="@+id/rb4" /> </RadioGroup> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择字体效果"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="宋体" android:id="@+id/cb_st" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加粗" android:id="@+id/cb_jc" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="斜体" android:id="@+id/cb_xt" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下划线" android:id="@+id/cb_xhx" /> </LinearLayout>
package com.example.dell.test5; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class UiActivity1 extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui1); RadioGroup radioGroup = (RadioGroup)findViewById(R.id.rg); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId == R.id.rb3) { Toast.makeText(UiActivity1.this, "选对了", Toast.LENGTH_SHORT).show(); } RadioButton rb = (RadioButton) findViewById(checkedId); Toast.makeText(UiActivity1.this, rb.getText(), Toast.LENGTH_LONG).show(); } }); CheckBox cb_st = (CheckBox)findViewById(R.id.cb_st); cb_st.setOnCheckedChangeListener(new CBOnCheckedChangeListenner()); CheckBox cb_jc = (CheckBox)findViewById(R.id.cb_jc); cb_jc.setOnCheckedChangeListener(new CBOnCheckedChangeListenner()); CheckBox cb_xt = (CheckBox)findViewById(R.id.cb_xt); cb_xt.setOnCheckedChangeListener(new CBOnCheckedChangeListenner()); CheckBox cb_xhx = (CheckBox)findViewById(R.id.cb_xhx); cb_xhx.setOnCheckedChangeListener(new CBOnCheckedChangeListenner()); } private class CBOnCheckedChangeListenner implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb = (CheckBox)buttonView; if(isChecked) { Toast.makeText(UiActivity1.this, "选中了" + cb.getText(), Toast.LENGTH_SHORT).show(); } else { Toast.makeText(UiActivity1.this, "取消了" + cb.getText(), Toast.LENGTH_SHORT).show(); } } } }

以上是关于android单选框和复选框(练习)的主要内容,如果未能解决你的问题,请参考以下文章