js中匿名函数的N种写法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中匿名函数的N种写法相关的知识,希望对你有一定的参考价值。
匿名函数没有实际名字,也没有指针,怎么执行?
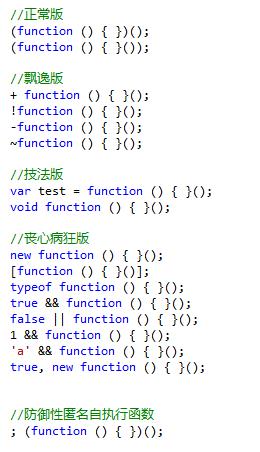
关于匿名函数写法,很发散~
+号是让函数声明转换为函数表达式。汇总一下

最常见的用法:
代码如下:
- (function() {
alert(‘water‘);})();
当然也可以带参数:
代码如下:
- (function(o) {
alert(o);})(‘water‘);
想用匿名函数的链式调用?很简单:
代码如下:
- (function(o) {
console.log(o);return arguments.callee;})(‘water‘)(‘down‘);

常见的匿名函数都知道了,看看不常见的:
代码如下:
- ~(function(){
alert(‘water‘);})();//写法有点酷~
代码如下:
- void function(){
alert(‘water‘);}();//据说效率最高~
代码如下:
- +function(){
alert(‘water‘);}();
代码如下:
-function(){alert(‘water‘);}();
代码如下:
~function(){alert(‘water‘);}();
代码如下:
- !function(){
alert(‘water‘);}();
代码如下:
(function(){alert(‘water‘);}());//有点强制执行的味道~
以上是关于js中匿名函数的N种写法的主要内容,如果未能解决你的问题,请参考以下文章