Matplotlib随记1
Posted 根叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Matplotlib随记1相关的知识,希望对你有一定的参考价值。
Matplotlib概况
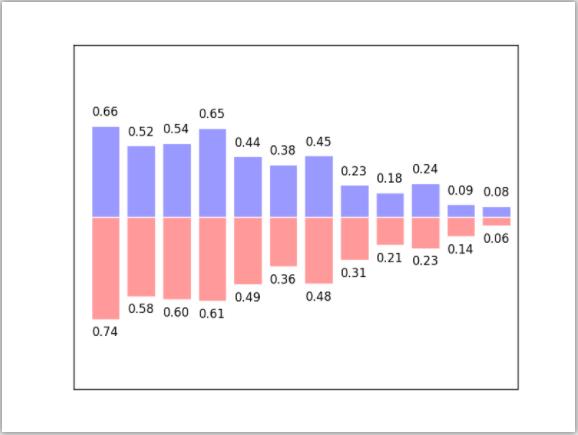
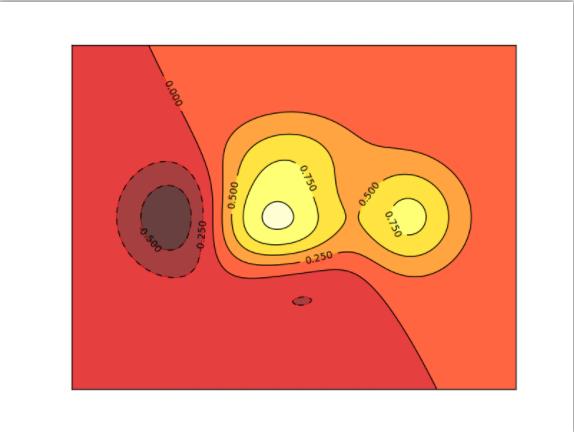
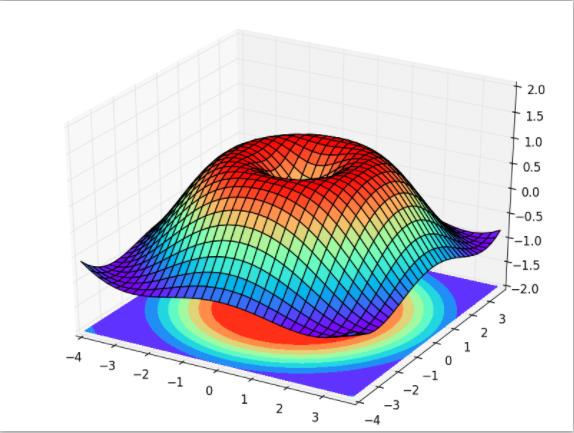
在我们进行机器学习分析的时候,通常需要将我们所需要的结果进行图像化表示出来,以方便我们可以更加形象的看到数据变化大趋势。在我进行寻找相应的工具时,我发现了Matplotlib是一个相当好的工具,主要是因为Matplotlib有很强大的功能,它可以为我们汇出各种美丽的图形,比如线图,散点图,等高线图,条形图,柱状图,3D图形,甚至是动画图像等等,我们可以根据自己的需求绘出自己所需要的图形。比如说,以下几个图形就是我们通过Matplotlib进行绘制的



Matplotlib安装
俗话说,“工欲善其事必先利其器”,在学习matplotlib之前,必先安装好matplotlib相关环境,我用的是ubuntu16.04系统,安装相对比较简单。打开控制台窗口,在窗口中输入:
#python 3+ 请使用以下代码 $ sudo apt-get install python3-matplotlib #python 2+ 请使用以下代码 $ sudo apt-get install python-matplotlib
在安装好matplotlib之后,我们就可以尽兴的翱翔在matplotlib的海洋里面了
matplotlib基本用法
首先我们要使用import 导入matplotlib,在使用matplotlib时,我们通常不需要导入matplotlib整个模块,而是只需导入matplotlib中的pyplot这一个模块即可,并简写成plt;使用import 导入模块numpy,并简写成np
import matplotlib.pyplot as plt import numpy as np
使用np.linspace定义x:范围是(-1,1);个数是50,仿真一位数据组(x,y)表示曲线1
x=np.linspace(-1,1,50)
y=2*x + 1
使用plt.figure定义一个图像窗口,使用plt.plot画(x,y)曲线。使用plt.show显示图像
plt.figure()
plt.plot(x,y)
plt.show()
完整代码如下:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-1,1,50) y=2*x + 1 plt.figure() plt.plot(x,y) plt.show()
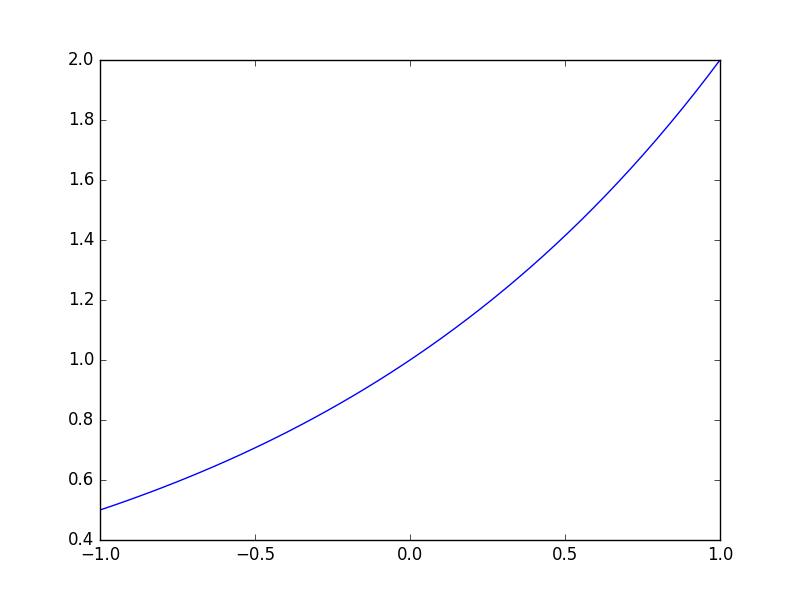
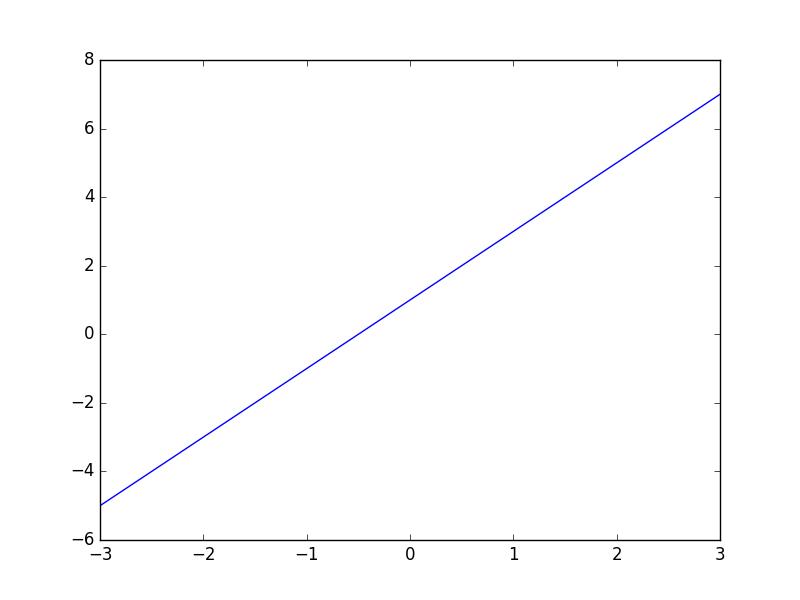
绘成的图像如下:

figure线条
在上面的基础上,使用plt.figure()定义一个图像窗口:编号为3;大小为(8,5)。使用plt.plot画(x,y2)曲线。使用plt.plot画(x,y1)曲线,曲线的颜色属性(color)为红色;曲线的宽度(linewidth)为1.0;曲线的类型(linestyle)为虚线。使用plt.show显示图像
plt.figure(num=3,figsize=(8,5),) plt.plot(x,y2) plt.plot(x,y1,color=\'red\',linewidth=1.0,linestyle=\'--\')
完成代码为:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y1=2*x +1 y2=x**2 plt.figure() plt.plot(x,y1) plt.figure(num=3,figsize=(8,5),) plt.plot(x,y2) plt.plot(x,y1,color=\'red\',linewidth=1.0,linestyle=\'--\') plt.show()
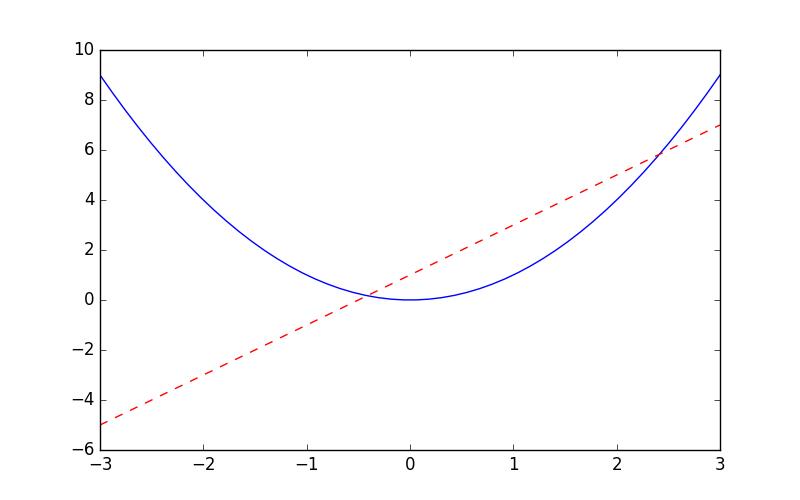
其产生的图像为:


设置坐标轴
下面主要是介绍如何在matplotlib中如何设置坐标轴的范围,单位长度,替代文字等等
使用plt.figure定义一个图像窗口,使用plt.plot画(x,y2)曲线。使用plt.plot画(x,y1)曲线,曲线的颜色属性(color)为红色;曲线的宽度(linewidth)为1.0;曲线的类型(linestyle)为虚线
plt.figure() plt.plot(x,y2) plt.plot(x,y1,color=\'red\',linewidth=1.0,linestyle=\'--\')
使用plt.xlim设置x坐标轴范围:(-1,2);使用plt.ylim设置y坐标轴范围:(-2,3);使用plt.xlable设置x坐标轴名称:‘I am X\';使用plt.ylabel设置y坐标轴名称:‘I am y\';
plt.xlim((-1,2)) plt.ylim((-2,3)) plt.xlabel(\'I am x\') plt.ylabel(\'I am y\')
使用np.linspace定义范围及个数:范围是(-1,2);个数是5.使用print函数打印出新定义的范围。使用plt.xticks设置x轴刻度:范围是(-1,2);个数是5
new_ticks=np.linspace(-1,2,5) print(new_ticks) plt.xticks(new_ticks)
使用plt.yticks设置y轴刻度以及名称:刻度为[-2,-1.8,-1,1.22,3];对应刻度的名称为[\'really bad\',\'bad\',\'normal\',\'good\',\'really good\'].使用plt,show显示图像。
plt.yticks([-2,-1.8,-1,1.22,3],[r\'$really\\ bad$\',r\'$bad$\',r\'$normal$\',r\'$good$\',r\'$eally\\ good$\'])
使用plt.gca获取当前坐标轴的信息。使用.spines设置边框:右侧边框;使用.set_color设置边框颜色:默认白色;使用.spines设置边框:上边框;使用.set_color设置边框颜色:默认白色;
ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\')
下一步我们调整坐标轴。使用.xaxis.set_ticks_position设置x坐标刻度数字或名称的位置:bottom(所有位置:top,bottom,both,default,none)
ax.xaxis.set_ticks_position(\'bottom\')
使用.spines设置边框:x轴;使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
ax.spines[\'bottom\'].set_position((\'data\',0))
使用.yaxis.set_ticks_position设置y坐标刻度数字或者名称的位置:left(所有位置:left,right,both,default,none)
ax.yaxis.set_ticks_position(\'left\')
使用.spines设置边框:y轴;使用.set_position设置边框位置:x=0的位置;(位置所有属性:outward,axes,data) 使用plt.show显示图像
ax.spines[\'left\'].set_position((\'data\',0)) plt.show()
全部代码如下:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y1=2*x + 1 y2=x**2 plt.figure() plt.plot(x,y2) plt.plot(x,y1,color=\'red\',linewidth=1.0,linestyle=\'--\') plt.xlim((-1,2)) plt.ylim((-2,3)) plt.xlabel(\'I am x\') plt.ylabel(\'I am y\') new_ticks=np.linspace(-1,2,5) print(new_ticks) plt.xticks(new_ticks) plt.yticks([-2,-1.8,-1,1.22,3],[r\'$really\\ bad$\',r\'$bad$\',r\'$normal$\',r\'$good$\',r\'$eally\\ good$\']) ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.xaxis.set_ticks_position(\'bottom\') ax.spines[\'bottom\'].set_position((\'data\',0)) ax.yaxis.set_ticks_position(\'left\') ax.spines[\'left\'].set_position((\'data\',0)) plt.show()
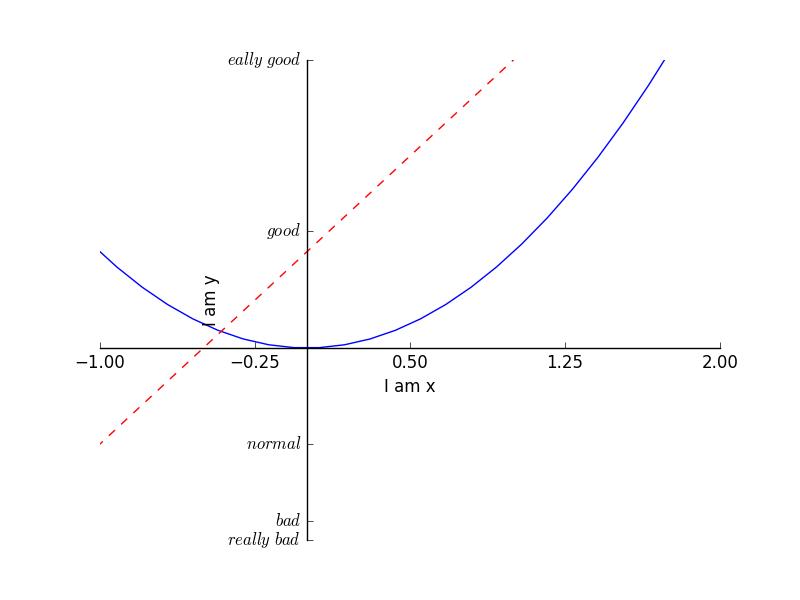
结果如下:

legend 图例
在matplotlib中,我们通常使用其中的legend图例来帮助我们展示每个数据对应的图像名称,从而更好的让读者认识你的数据结构
在这里,我们对图中的两条线进行绘制,首先我们设置两条线的类型信息(蓝色实线和红色虚线)
l1,=plt.plot(x,y2,label=\'linear line\') l2,=plt.plot(x,y1,color=\'red\',lineWidth=1.0,linestyle=\'--\',label=\'square line\')
legend将要显示的信息来自于上面代码中的label,所以我们只需要简单写一下代码,plt就能自动的为我们添加图例
plt.legend(loc=\'upper right\')
其中,参数 loc=\'upper right\' 表示图例将添加在图中的右上角
但是,有时候我们想调整图例的位置和名称,比如如果我们想单独修改之前的label信息,给不同类型的线条设置图例信息,我们可以在plt.legend中输入更多的参数。如果以以下这种形式添加legend,我们需要确保,在上面的代码plt.plot(x,y2,label=\'linear line\')和plt.plot(\'x,y1,label=\'\'square line\')中有用变量l1,l2分别存储起来。而且我们需要注意的是l1,l2要以逗号结尾,因为我们需要确保plt.plot()返回的是一个列表。
plt.legend(handles=[l1,l2],labels=[\'up\',\'down\'],loc=\'best\')
这样我们就能分别重新设置线条对应的label了
其中,\'loc\'参数有很多,‘best\'表示自动分配最佳位置,其余的如下:
‘best’:0, \'upper right\' : 1, \'upper left\' : 2, \'lower left\' : 3, \'lower right\' : 4, \'right\' : 5, \'center left\' : 6, \'center right\' : 7, \'lower center\' : 8, \'upper center\' : 9, \'center\' : 10,
这部分的完整代码如下:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y1=2*x + 1 y2=x**2 plt.figure() plt.xlim((-1,2)) plt.ylim((-2,3)) new_ticks=np.linspace(-1,2,5) print(new_ticks) plt.xticks(new_ticks) plt.yticks([-2,-1.8,-1,1.22,3],[r\'$really\\ bad$\',r\'$bad$\',r\'$normal$\',r\'$good$\',r\'$eally\\ good$\']) l1,=plt.plot(x,y2,label=\'linear line\') l2,=plt.plot(x,y1,color=\'red\',lineWidth=1.0,linestyle=\'--\',label=\'square line\') #plt.legend(loc=\'upper right\') plt.legend(handles=[l1,l2],labels=[\'up\',\'down\'],loc=\'best\') plt.show()
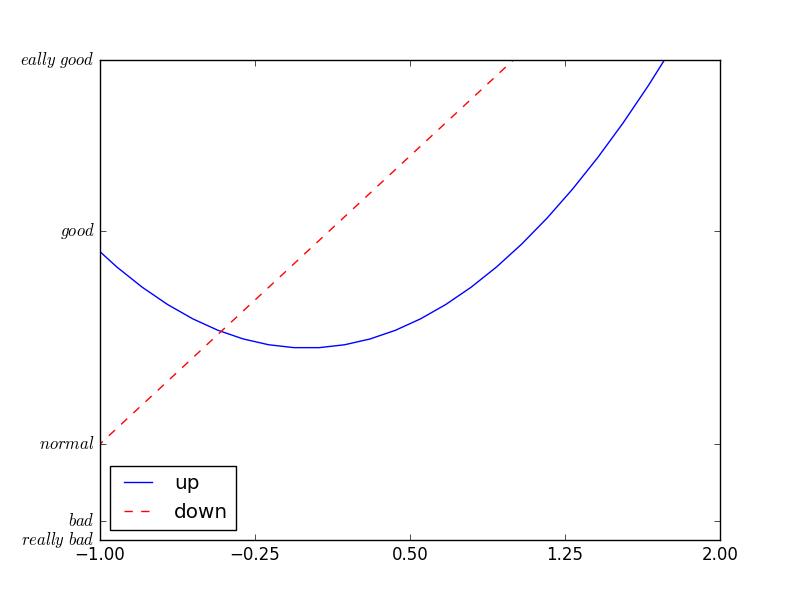
所产生的图像如下:

Annotation标注
在我们画图形需要对某些特殊地方进行标注时,我们可以使用annotation.matplotlib中的annotation中的两种方法,一种是plt里面的annotate,另外一种直接用plt里面的text来写标注
首先,我们绘制一条直线
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y=2*x + 1 plt.figure(num=1,figsize=(8,5),) plt.plot(x,y,)
之后,我们再移动坐标轴的位置
ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.xaxis.set_ticks_position(\'bottom\') ax.spines[\'bottom\'].set_position((\'data\',0)) ax.yaxis.set_ticks_position(\'left\') ax.spines[\'left\'].set_position((\'data\',0))
之后,我们再标注出(x0,y0)的位置信息,用plt.plot([x0,x0,],[0,y0,],\'k--\',linewidth=2.5)画出一条垂直于x轴的虚线
x0=1 y0=2*x0 + 1; plt.plot([x0,x0,],[0,y0,],\'k--\',linewidth=2.5) plt.scatter([x0, ],[y0, ],s=50,color=\'b\')
再之后,我们对图像添加一些注释,比如我们可以对(x0,y0)这个点添加注释
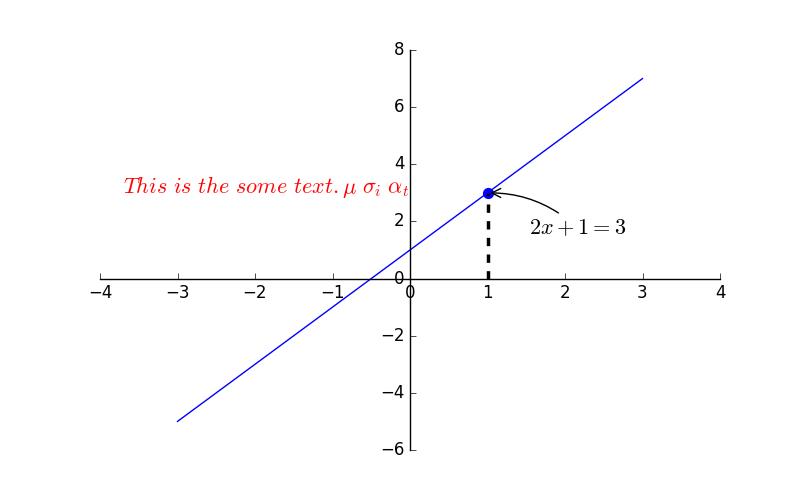
plt.annotate(r\'$2x+1=%s$\' % y0 , xy = (x0,y0) , xycoords=\'data\' , xytext=(+30,-30) , textcoords=\'offset points\' , fontsize=16 , arrowprops=dict(arrowstyle=\'->\',connectionstyle="arc3,rad=.2"))
我们也可以对文本中添加一些需要的注释
plt.text(-3.7,3,r\'$This\\ is\\ the\\ some\\ text. \\mu\\ \\sigma_i\\ \\alpha_t$\', fontdict={\'size\':16,\'color\':\'r\'})
其中,-3.7和3是选取在文本中添加注释的位置,空格需要用到转字符\\,fontdict设置字体。
其中,本部分的全部源码是:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y=2*x + 1 plt.figure(num=1,figsize=(8,5),) plt.plot(x,y,) ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.xaxis.set_ticks_position(\'bottom\') ax.spines[\'bottom\'].set_position((\'data\',0)) ax.yaxis.set_ticks_position(\'left\') ax.spines[\'left\'].set_position((\'data\',0)) x0=1 y0=2*x0 + 1; plt.plot([x0,x0,],[0,y0,],\'k--\',linewidth=2.5) plt.scatter([x0, ],[y0, ],s=50,color=\'b\') plt.annotate(r\'$2x+1=%s$\' % y0 , xy = (x0,y0) , xycoords=\'data\' , xytext=(+30,-30) , textcoords=\'offset points\' , fontsize=16 , arrowprops=dict(arrowstyle=\'->\',connectionstyle="arc3,rad=.2")) plt.text(-3.7,3,r\'$This\\ is\\ the\\ some\\ text. \\mu\\ \\sigma_i\\ \\alpha_t$\', fontdict={\'size\':16,\'color\':\'r\'}) plt.show()
所产生的图片是:

tick能见度
当我们生成图片太多的时候,往往会出现图片的内容较多,相互掩盖的情况。我们可以通过设置相关内容的透明度来使图片更加容易观察,也即是通过本节中的bbox参数设置来调节图像信息。
参考之前的例子,我们可以绘制出图片的基本信息:
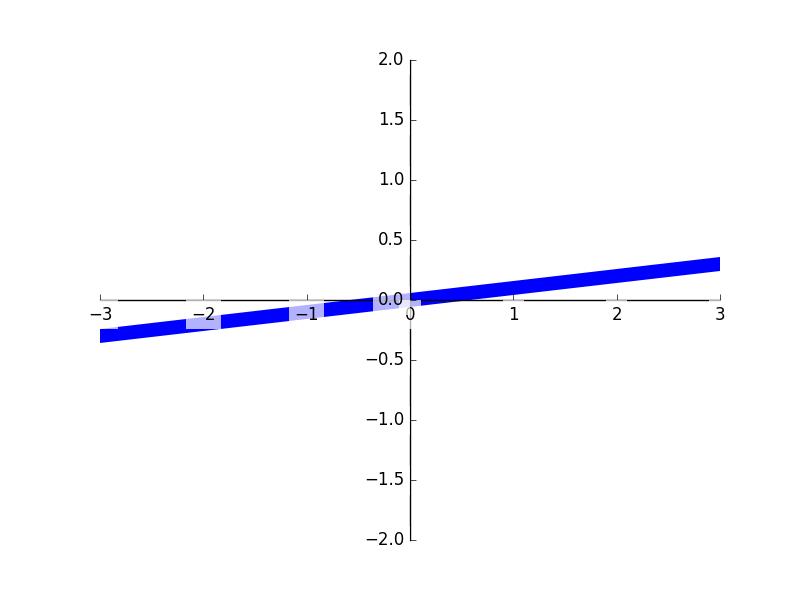
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y=0.1*x plt.figure() plt.plot(x,y,linewidth=10) plt.ylim(-2,2) ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.xaxis.set_ticks_position(\'bottom\') ax.spines[\'bottom\'].set_position((\'data\',0)) ax.yaxis.set_ticks_position(\'left\') ax.spines[\'left\'].set_position((\'data\',0))
然后我们对遮挡的图像调节相关透明度,在本例中设置x轴和y轴的刻度数字来进行透明度设置
for label in ax.get_xticklabels() + ax.get_yticklabels(): label.set_fontsize(12) label.set_bbox(dict(facecolor=\'white\',edgecolor=\'None\',alpha=0.7))
其中,label.set_fontsize(12)用来重新调整字体大小,set_bbox设置目的内容中关于透明度参数,facecolor调节box前景色,edgecolor设置边框,在本处我们将边框设置成无,alpha用来设置透明度。
在这一阶段,其全部源码为:
import matplotlib.pyplot as plt import numpy as np x=np.linspace(-3,3,50) y=0.1*x plt.figure() plt.plot(x,y,linewidth=10) plt.ylim(-2,2) ax=plt.gca() ax.spines[\'right\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.spines[\'top\'].set_color(\'none\') ax.xaxis.set_ticks_position(\'bottom\') ax.spines[\'bottom\'].set_position((\'data\',0)) ax.yaxis.set_ticks_position(\'left\') ax.spines[\'left\'].set_position((\'data\',0)) for label in ax.get_xticklabels() + ax.get_yticklabels(): label.set_fontsize(12) label.set_bbox(dict(facecolor=\'white\',edgecolor=\'None\',alpha=0.7)) plt.show()
所绘出来的图片为:

以上是关于Matplotlib随记1的主要内容,如果未能解决你的问题,请参考以下文章