JavaScript之基础-12 JavaScript 错误处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-12 JavaScript 错误处理相关的知识,希望对你有一定的参考价值。
一、javascript 错误处理
错误处理概述
- 错误,指程序中的非正常运行状态,在其它编程语言中称为"异常"或"错误"。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息
- ECMAScript定义了六种类型的错误(EvalError,RangeError,REferenceError,SyntaxError,TypeError,URIError)。除此之外,还可以使用Error构造方法创建自定义的Error对象,并使用throw语句抛出该对象
- 通过使用JS提供的异常处理语句,可以用结构化的方式来捕捉发生的错误,让异常处理代码与核心业务代码实现分离,最终使我们能集中精力编写主业务功能代码
Error 对象
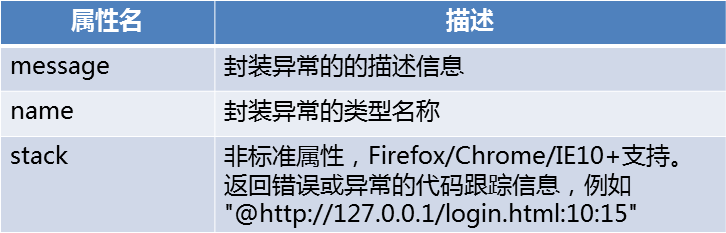
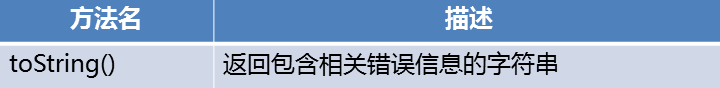
- Error对象用于封装异常的相关描述信息
- Error对象具有如下成员属性
- Error对象具有如下成员属性
try/catch
- ECMAScript中使用try...catch...finally...结构来执行异常处理功能,扑捉由系统生成或程序创建并抛出的Error对象,对错误情形加以处理。语法如下:
try{
//此处是主业务功能代码
//主业务功能代码中可能产生并抛出错误
}catch(error){
//此处是负责错误处理的代码
}finally{
//此处是出口语句,不论错误发生与否都要执行
}总结:本章内容主要介绍了 JavaScript 错误处理
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-12 JavaScript 错误处理的主要内容,如果未能解决你的问题,请参考以下文章