JavaScript之基础-15 JavaScript OOP(概述对象模板)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-15 JavaScript OOP(概述对象模板)相关的知识,希望对你有一定的参考价值。
一、javascript OOP 概述
OOP 概述
- 面向对象的语言
- 封装
- 把相关的信息(无论数据或方法)存储在对象中
- 继承
- 从其它对象获得属性和方法
- 多态
- 能以多种不同的形式运行函数或方法
- ECMAScript支持这些要求,因此可被是看做面向对象的
封装
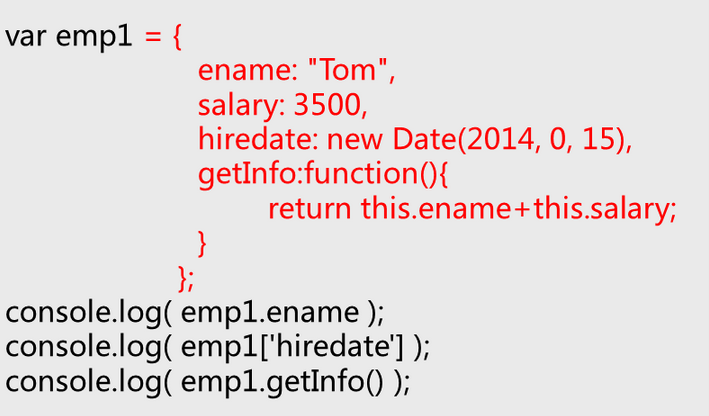
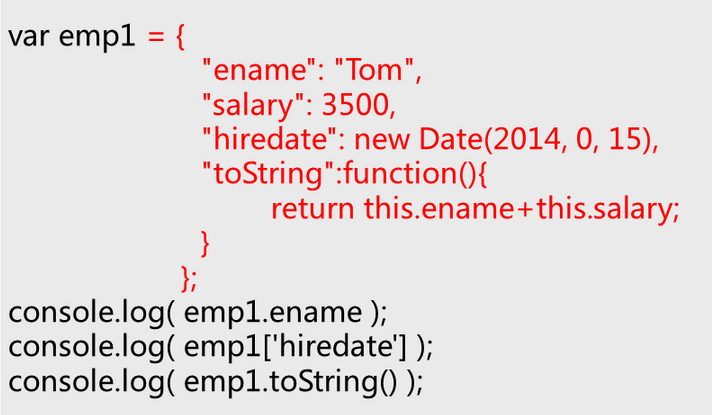
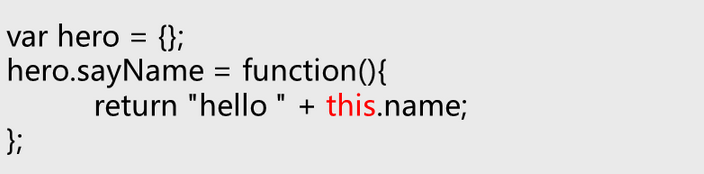
- 回顾直接量创建对象
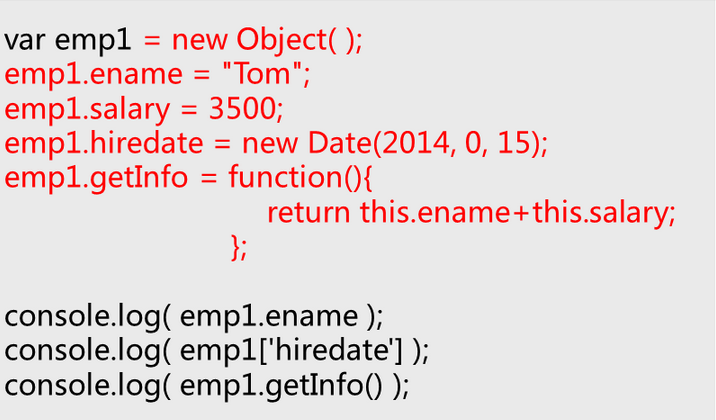
- 使用new调用Object构造函数创建对象语法
继承
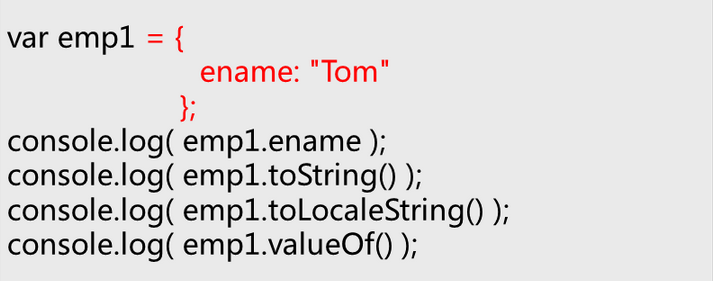
- 对象方法
- toString()
- toLocaleString()
- valueOf()
二、JavaScript 对象模板
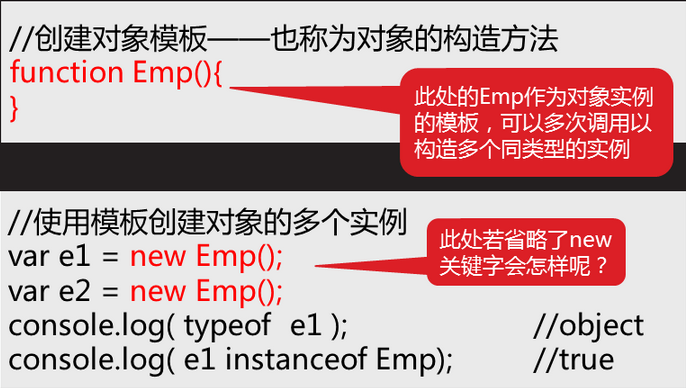
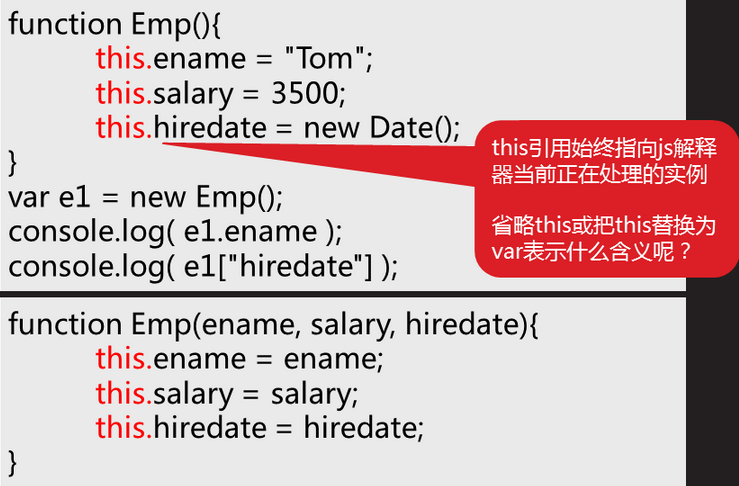
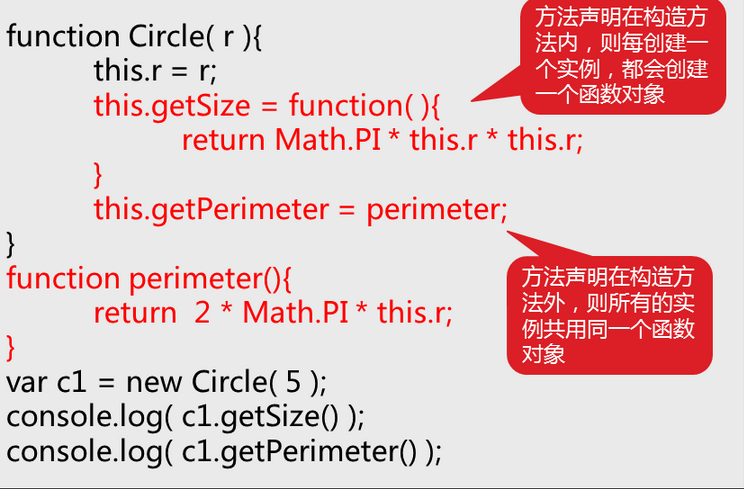
使用function模板创建对象
- 可以使用function模板批量的创建某种类型的多个实例,且这些实例具备相同的基础属性
利用模板定义对象的属性
- 对象模板中使用this关键字声明对象的属性
重写方法
- 默认的toString()方法返回的信息量很少
this关键字
- JavaScript中,this关键字用在方法内。专门引用正在被调用的方法当前所在的对象
- 函数中,this为当前对象
- 构造函数中,this 引用新创建的对象
总结:本章内容主要介绍了 JavaScript OOP(概述、对象模板)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-15 JavaScript OOP(概述对象模板)的主要内容,如果未能解决你的问题,请参考以下文章