WPF画图の利用Path画扇形(仅图形)
Posted 冬冬他哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF画图の利用Path画扇形(仅图形)相关的知识,希望对你有一定的参考价值。
一、画弧
Path继承自Sharp,以System.Windows.Shapes.Shape为基类,它是一个具有各种方法的控件。
我们先看一段xaml代码:
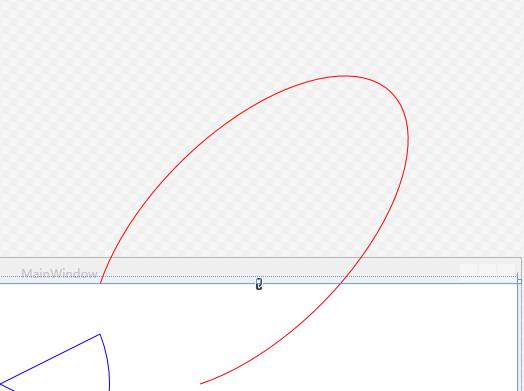
<Path Stroke="Red"> <Path.Data> <PathGeometry> <PathFigure StartPoint="100,0"> <ArcSegment Point="200,100" Size="100,200" SweepDirection="Clockwise" RotationAngle="45" IsSmoothJoin="False" IsLargeArc="True"/> </PathFigure> </PathGeometry> </Path.Data> </Path>
画出图形的效果如下:

如上红色部门。
Path的属性 Stroke无可置疑,就是决定颜色,Fill作为内部填充颜色。
Path.Date就是决定了这个Path的数据信息
PathGeometry是绘图逻辑(要绘制的图形,只能用Path表现出来),不是控件;也可以用数值的形式标识出来(后面说明)
PathFigure是几何图形的子部分,需要指定StartPoint,它有一个集合Segments,里面是各种类型的Segment(部分)
ArcSegment是椭圆弧 Point值得是到达点,size是X、Y轴,SweepDirection设置画的方向,RotationAngle标识旋转角度
IsSmoothJoin表示是不是和上一个链接部分是角,默认False,IsLargeArc标识是优弧还是劣弧,默认劣弧,
IsStroke是否显示边
二、有了上面的基础,我们画一个扇形
<Path Stroke="Blue"> <Path.Data> <PathGeometry> <PathFigure StartPoint="0,100" > <LineSegment Point="100,50"/> <ArcSegment Point="100,150" Size="300,200" SweepDirection="Clockwise" /> <LineSegment Point="0,100"/> </PathFigure> </PathGeometry> </Path.Data> </Path>
三、下面我用数值表示
wpf 前台绘制圆弧很简单,如:<Path x:Name="path_data" Stroke="#FFE23838" StrokeThickness="1" Data="M 100,0 A 50,100 0 0 0 100,200"></Path>
注解:M 起始点 (100,0) A 尺寸(X50,Y100半径) 圆弧旋转角度值(0) 优势弧的标记(否,弧角度小于180) 正负角度标记(0 逆时针画圆) 结束点(100,200)
下面是两个半圆连接到一起,其余的类似,只要添加数据就可以
<Path Stroke="Red" Fill="Aqua" Data="M 100,100 A 50,50 0 0 0 100,200 A 50 50 0 0 1 100,300"> </Path>
基本是一段A表示一段弧 A 50,50 0 0 0 100,200 ,一段L表示一段线L 300,300,另起线段要声明M
四、后台代码实现
后台动态绘制圆弧,切入点ArcSegment,一步步摸索出绘制方法。 ArcSegment(Point point, Size size, double rotationAngle, bool isLargeArc, SweepDirection sweepDirection, bool isStroked); 由于Point是结束点,需要定义起始点StartPoint,尝试还真有这个属性,后台绘制就出来了。代码如下 Path path = new Path(); PathGeometry pathGeometry = new PathGeometry(); ArcSegment arc = new ArcSegment(new Point(100, 200), new Size(50, 100), 0, false, SweepDirection.Counterclockwise, true); PathFigure figure = new PathFigure(); figure.StartPoint = new Point(100, 0); figure.Segments.Add(arc); pathGeometry.Figures.Add(figure); path.Data = pathGeometry; path.Stroke = Brushes.Orange; canvas.Children.Add(path);
五、Date指令详解
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)格式:L 结束点坐标 或: l 结束点坐标。
(2) 水平直线: Horizontal line(H)格式:H x值 或 h x值(x为System.Double类型的值)
(3) 垂直直线: Vertical line(V)格式:V y值 或 v y值(y为System.Double类型的值)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)格式:Q 控制点 结束点 或 q 控制点 结束点
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)格式:S 控制点 结束点 或 s 控制点 结束点
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)格式:T 控制点 结束点 或 t 控制点 结束点
(8) 椭圆圆弧: elliptical Arc(A)
Z指令,它就是一个关闭指令(close Command),表示封闭指定形状,即将首尾点连接起来形成封闭的区域。
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。
以上是关于WPF画图の利用Path画扇形(仅图形)的主要内容,如果未能解决你的问题,请参考以下文章