不设置宽度的盒子模型水平居中问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不设置宽度的盒子模型水平居中问题。相关的知识,希望对你有一定的参考价值。
经常会遇到这个问题:在最外层盒子模型不方便设置宽度的情况下,缩小放大窗口时,希望盒子模型也能继续水平居中。特别是在做移动端页面的时候,如果给外层盒子模型设置宽高,会多出很多代码。
例子:

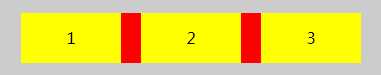
图中(三个固定宽高的黄色背景盒子)被(不固定宽高的红色背景盒子box)所包裹。div标签另有作用,后面会讲到。
1 <div>
2 <ul id="box">
3 <li>1</li>
4 <li>2</li>
5 <li>3</li>
6 </ul>
7 </div>
<style>
/*公共样式*/
body,ul { padding:0; margin:0; }
body { background:#ccc; }
div { width:100%; text-align:center; margin-top:50px;}
li { list-style:none; float:left; width:100px; height:50px; background:yellow; text-align:center; line-height:50px; }
li:nth-of-type(1),li:nth-of-type(2){ margin-right:20px; }
ul { background:red; }
</style>
/*盒子模型处理*/
#box {overflow:hidden;}
首先:三个黄色盒子设置左浮动,我们需要给box盒子设置overflow:hidden; 来清除浮动带来的影响。

这时我们会发现,box盒子被里面的黄色盒子撑起了宽高,不过box的宽默认为100%;这时候给box盒子设置margin:auto; 是无法使box盒子居中显示。
/*盒子模型处理*/
#box {overflow:hidden; display:inline-block; }
我所做的处理是给box盒子设置成(inline-block;) 这样box盒子就有了子集的总宽度(内联元素包裹块级元素是不符合标准,但是并不会报错、出现问题。)

因为:box盒子已经变成了内联模块,我们只需要在最外层的div上面加个(text-align:center;)就可以实现box盒子水平居中了。
如果你有更好的方法,欢迎一起交流讨论。
以上是关于不设置宽度的盒子模型水平居中问题。的主要内容,如果未能解决你的问题,请参考以下文章
