jQuery实现三级联动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现三级联动相关的知识,希望对你有一定的参考价值。
代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>三级联动</title> <script src="../bootstrap/js/jquery-1.11.2.min.js"></script> </head> <body> <select id="sheng"></select> <select id="shi"></select> <select id="qu"></select> </body> <script type="text/javascript">$(document).ready(function(e) { loadsheng(); loadshi(); loadqu(); $("#sheng").click(function() { loadshi(); loadqu(); }) $("#shi").click(function() { loadqu(); }) }) function loadsheng() { var pcode = "0001"; $.ajax({ type: "POST", url: "sanjichuli.php", async: false, data: { pcode: pcode }, dataType: "TEXT", success: function(data) { //alert(data); var hang = data.split("|"); var str = ""; for(var i = 0; i < hang.length; i++) { var lie = hang[i].split("^"); str = str + "<option value=\'" + lie[0] + "\'>" + lie[1] + "</option>"; } $("#sheng").html(str); } }); } function loadshi() { var pcode = $("#sheng").val(); $.ajax({ type: "POST", url: "sanjichuli.php", async: false, data: { pcode: pcode }, dataType: "TEXT", success: function(data) { var hang = data.split("|"); var str = ""; for(var i = 0; i < hang.length; i++) { var lie = hang[i].split("^"); str = str + "<option value=\'" + lie[0] + "\'>" + lie[1] + "</option>"; } $("#shi").html(str); } }); } function loadqu() { var pcode = $("#shi").val(); $.ajax({ type: "POST", url: "sanjichuli.php", async: false, data: { pcode: pcode }, dataType: "TEXT", success: function(data) { var hang = data.split("|"); var str = ""; for(var i = 0; i < hang.length; i++) { var lie = hang[i].split("^"); str = str + "<option value=\'" + lie[0] + "\'>" + lie[1] + "</option>"; } $("#qu").html(str); } }); }</script> </html>
处理界面代码
<?php include("../DBDA.class.php"); $db = new DBDA(); $pcode = $_POST["pcode"]; $sql = "select * from chinastates where parentareacode=\'{$pcode}\'"; echo $db->strquery($sql,1);
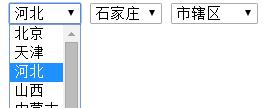
实现效果如下

以上是关于jQuery实现三级联动的主要内容,如果未能解决你的问题,请参考以下文章