SVG基本图形
Posted pei~乐悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG基本图形相关的知识,希望对你有一定的参考价值。
SVG 是使用 XML 来描述二维图形和绘图程序的语言
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
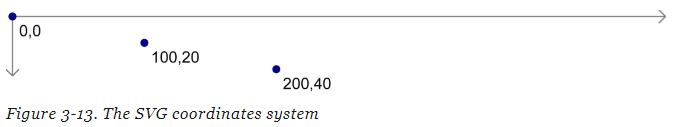
SVG坐标系统:

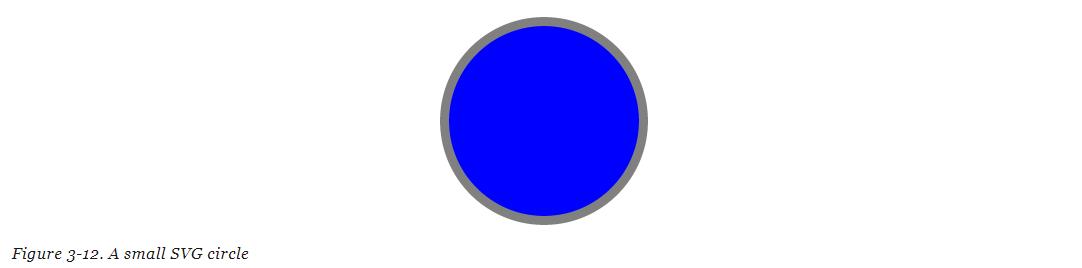
一、圆

<svg width="50" height="50"> <circle cx="25" cy="25" r="22" fill="blue" stroke="gray" stroke-width="2"></circle> </svg>
cx和cy属性定义圆点的x和y坐标,如果省略cx和cy,圆的中心会被设置为(0,0);r定义半径;
fill:内部填充颜色;stroke:轮廓颜色;stroke-width:轮廓宽;opacity:透明度, 0.0完全透明,1.0不透明
二、矩形

<rectx="0"y="0"width="500"height="50"/>
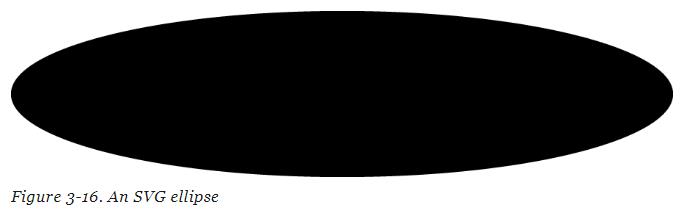
三、椭圆

<ellipsecx="250"cy="25"rx="100"ry="25"/>
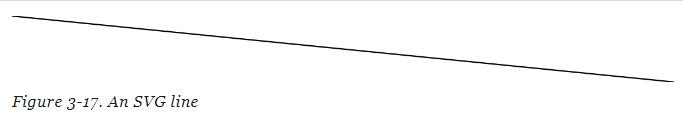
四、线条line

<linex1="0"y1="0"x2="500"y2="50"stroke="black"/>
五、折线polyline
用来创建只包含直线的形状

<svg> <polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"></polyline> </svg>
六、路径path
下面的命令可用于路径数据:(命令详情可查看https://segmentfault.com/a/1190000005053782)
- M = moveto 两个参数 画笔起始位置
- L = lineto 两个参数,画直线(x ,y)坐标 ,在当前位置和新位置(L前面画笔所在的点)之间画一条线段
- H = horizontal lineto 一个参数,绘制水平直线
- V = vertical lineto 一个参数,绘制垂直线
- C = curveto 三次贝塞尔曲线 命令参数:C x1 y1, x2 y2, x y 起点控制点,终点控制点,终点
- S = smooth curveto 简写的贝塞尔曲线命令 命令参数:S x2 y2, x y
- Q = quadratic Belzier curve 二次贝塞尔曲线 命令参数:Q x1 y1, x y 控制点,终点坐标
- T = smooth quadratic Belzier curveto Q命令的简写 T x y
- A = elliptical Arc
- Z = closepath 闭合路径,从当前点画一条直线到路径的起点。不区分大小写
注释:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。

<svg>
<path d="M250 150 L150 350 L350 350 Z" stroke="blue" stroke-width="2"/>
</svg>
五、text

<textx="250"y="25" fill="gray" font-family="serif" font-size="25">Easy-peasy</text>
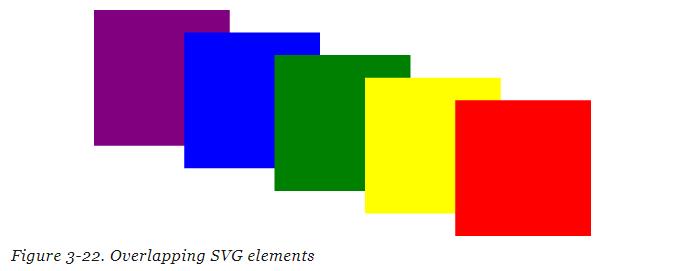
Layering and Drawing Order

<svg width="500" height="50"> <rect x="0" y="0" width="30" height="30" fill="purple"/> <rect x="20" y="5" width="30" height="30" fill="blue"/> <rect x="40" y="10" width="30" height="30" fill="green"/> <rect x="60" y="15" width="30" height="30" fill="yellow"/> <rect x="80" y="20" width="30" height="30" fill="red"/> </svg>
Transparency

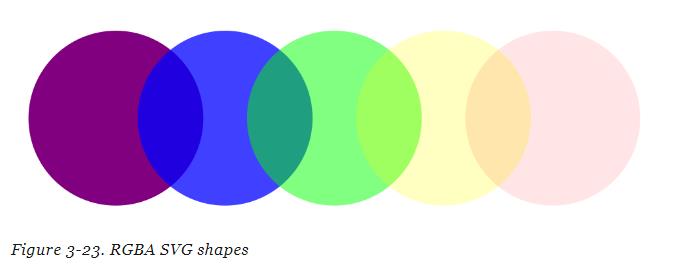
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 1.0)"/> <circle cx="50" cy="25" r="20" fill="rgba(0, 0, 255, 0.75)"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.5)"/> <circle cx="100" cy="25" r="20" fill="rgba(255, 255, 0, 0.25)"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 0, 0, 0.1)"/>

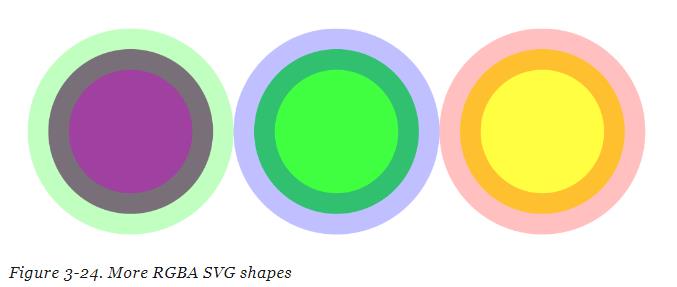
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.75)" stroke="rgba(0, 0, 255, 0.25)" stroke-width="10"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 255, 0, 0.75)" stroke="rgba(255, 0, 0, 0.25)" stroke-width="10"/>

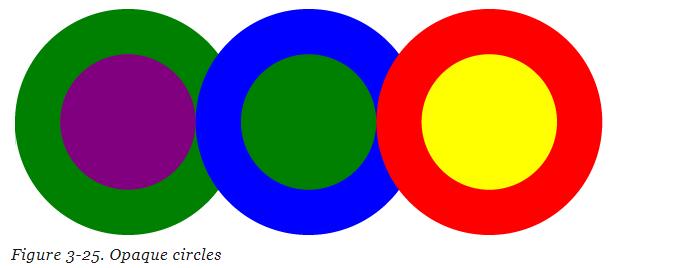
<svg width="500" height="50"> <circle cx="25" cy="25" r="20" fill="purple" stroke="green" stroke-width="10"/> <circle cx="65" cy="25" r="20" fill="green" stroke="blue" stroke-width="10"/> <circle cx="105" cy="25" r="20" fill="yellow" stroke="red" stroke-width="10"/> </svg>

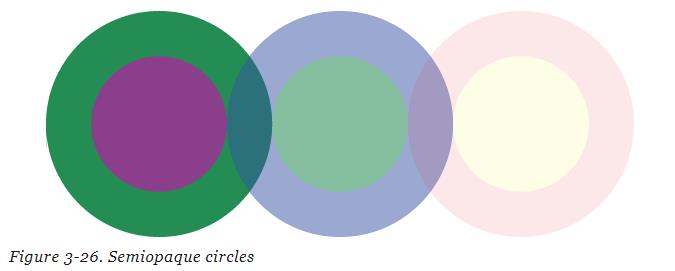
<circle cx="25" cy="25" r="20" fill="purple" stroke="green" stroke-width="10" opacity="0.9"/> <circle cx="65" cy="25" r="20" fill="green" stroke="blue" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="yellow" stroke="red" stroke-width="10" opacity="0.1"/> //透明度应用在整个circle元素上

<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="65" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.2"/>
以上是关于SVG基本图形的主要内容,如果未能解决你的问题,请参考以下文章