跨浏览器注意事项
Posted 彩色积雨云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨浏览器注意事项相关的知识,希望对你有一定的参考价值。
完善javascript编程技能将引导我们不断前行,尤其是目前,除了浏览器端以外,JavaScript还能够使用Rhino、V8或Node.js库等JavaScript引擎在服务器端运行。但开发基于浏览器的JavaScript应用程序时,我们首先要应对:浏览器及其令人恼火的问题和矛盾。
理想世界中,所有的浏览器中都没有bug,并且支持以一致的方式支持Web标准,但是我们都知道我们并不生活在这种世界中。
近来浏览器的质量已经有了很大的改善,但仍有一些bug、缺失的API和不同的浏览器的特定缺陷,我们需要解决这些问题。制定解决这些浏览器问题的综合性策略并熟悉不同浏览器之间的区别和缺陷,和精通JS本身同等重要。
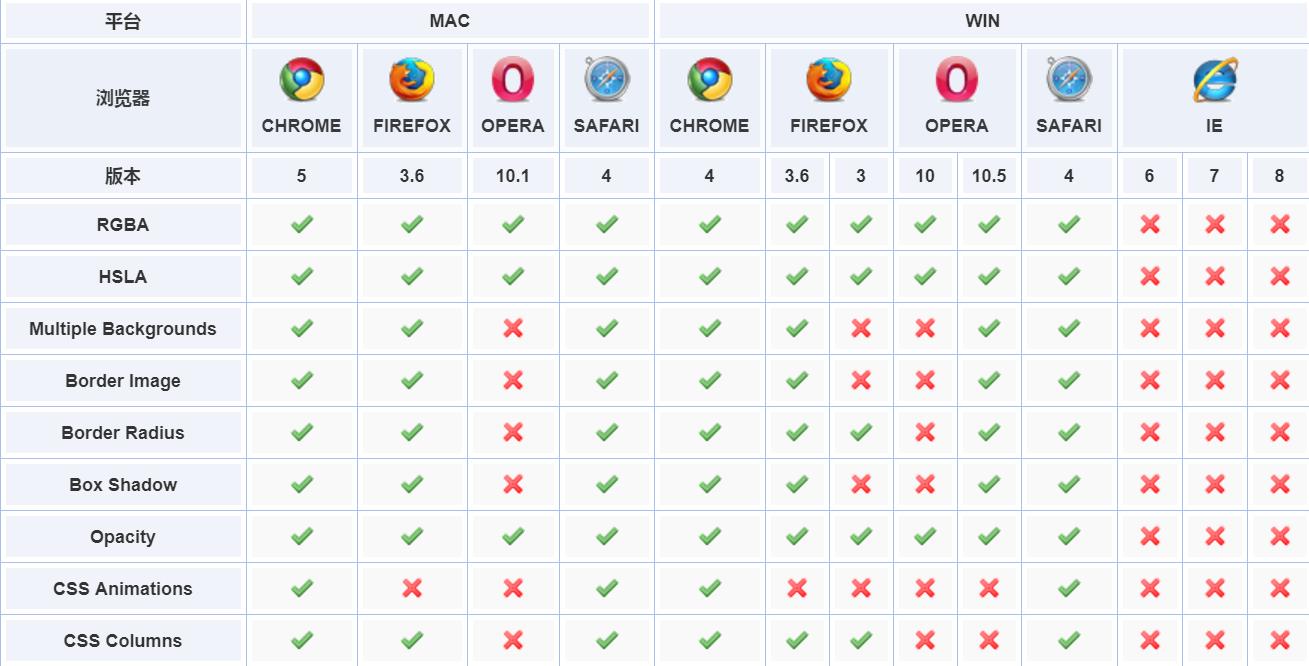
对于这些差异,在编写浏览器应用程序或JavaScript库时,决定支持哪些浏览器是一个重要考虑事项。我们可能想支持所有的浏览器,但受限于开发和测试的资源限制。Yahoo提出送松耦式方式来解决这个问题,也被称为分级浏览器支持。在这种技术中,我们创建一个浏览器支持矩阵,作为记录浏览器和其平台的重要性快照

由于支持大部分的平台和浏览器组合是不切实际的,因此我们必须权衡支持各种浏览器的成本与收益。任何类似的分析,都必须要考虑到多个因素,主要有如下几点:
(1)目标受众的期望和需求
(2)浏览器的市场份额
(3)支持浏览器所需的工作量
以上是关于跨浏览器注意事项的主要内容,如果未能解决你的问题,请参考以下文章