zTree介绍及相关属性使用
Posted 心和梦的方向
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zTree介绍及相关属性使用相关的知识,希望对你有一定的参考价值。
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
具体使用可查看参考网站: http://www.treejs.cn/v3/demo.php#_101 里面有demo说明和api文档 (http://www.treejs.cn/v3/api.php)
使用前需引入js文件
<script src="${ctx}/baseui/js/jquery.ztree-override.js"></script>
加载数据 tree = $("#ztree").tree(setting);
setting 为获取数据来源,具体见下面示例

1 function loadTree(){ 2 var platIndexCode = $(\'#platIndexCode\').val(); 3 var setting = { 4 ajax : { 5 url : "${ctx}/web/module/caseplan/case/statistics/showOrganizationTree.action?platIndexCode="+platIndexCode, 6 success : function() { 7 expand(tree.getNodes()); 8 } 9 }, 10 callback : {}, 11 check : { 12 enable : true 13 } 14 }; 15 setting.check.chkboxType = { "Y" : "ps", "N" : "ps" }; 16 //只展开type为1的 17 function expand(nodes){ 18 if(nodes){ 19 for(var i=0;i<nodes.length;i++){ 20 var node = nodes[i]; 21 if(!node.extra.type){ 22 tree.expandNode(node,false,false,false,true); 23 expand(node.children); 24 }else{ 25 if(node.extra.type == 1){ 26 if(!checkChildType(node.children)){ 27 tree.expandNode(node,false,false,false,true); 28 expand(node.children); 29 } 30 }else{ 31 break; 32 } 33 } 34 } 35 } 36 } 37 38 function checkChildType(nodes){ 39 if(nodes){ 40 for(var i=0;i<nodes.length;i++){ 41 if(nodes[i].extra.type != 1){ 42 return true; 43 } 44 } 45 return false 46 } 47 return true; 48 } 49 tree = $("#ztree").tree(setting); 50 }
loadTree()函数即为加载树
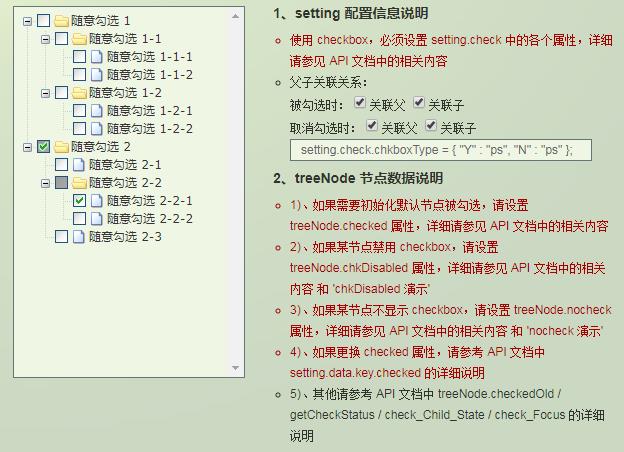
其中属性:chkboxType 属性为复选框父子是否关联设置,具体见官方demo。
- setting.check.chkboxType = { "Y" : "ps", "N" : "ps" };

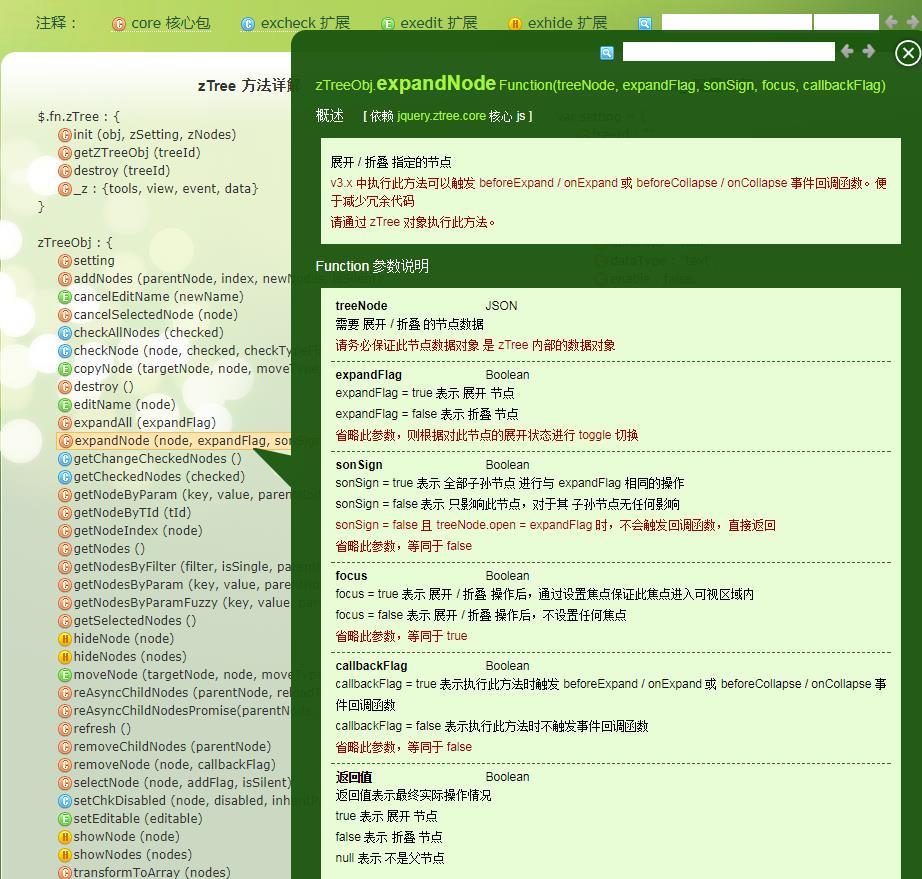
其中:expandNode 属性为节点收缩和展开属性设置,具体见app文档,描述非常详细
tree.expandNode(node,false,false,false,true);

官网API
http://www.treejs.cn/v3/api.php
以上是关于zTree介绍及相关属性使用的主要内容,如果未能解决你的问题,请参考以下文章
