让新版Chrome支持本地跨域请求调试
Posted Hello World
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让新版Chrome支持本地跨域请求调试相关的知识,希望对你有一定的参考价值。
1、创建一个Chrome的启动快捷方式;
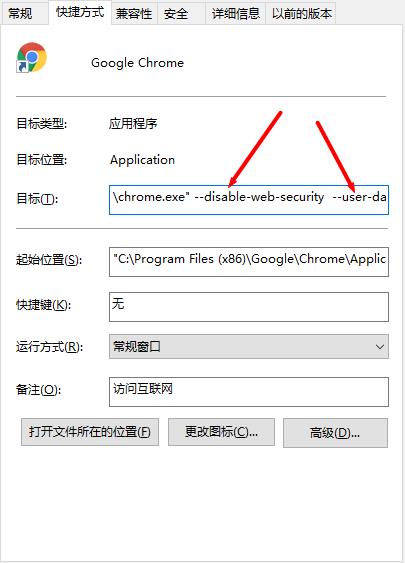
2、右键点击快捷方式属性,然后在目标路径后面,添加以下参数:
--disable-web-security --user-data-dir="e:\\chromedev"
注意在最新版本的Chrome中,--user-data-dir参数也是必须要添加的,蓝色字体部分可以随便指定到其他路径,这里保存是的Chrome的用户数据的。

以上是关于让新版Chrome支持本地跨域请求调试的主要内容,如果未能解决你的问题,请参考以下文章