window 下如何安装ghost博客
Posted 徐学进
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window 下如何安装ghost博客相关的知识,希望对你有一定的参考价值。
1、安装nodejs # Node v0.12.x and v4.2+ LTS - supported 我本地安装的是4.2 安装其他版本可能提示系统不兼容
2、安装mysql
3、安装bower
4、安装git
5、git clone git://github.com/tryghost/ghost.git
6、cd ghost
7、npm install -g grunt-cli
8、复制ghost根目录下的config.example.js文件,更改文件名为 config.js,我已经根据我的mysql配置了一个config.js,如下

var path = require(‘path‘), config; config = { development: { url: ‘http://127.0.0.1:2369‘, // Example mail config // Visit http://support.ghost.org/mail for instructions // ``` mail: { transport: ‘SMTP‘, options: { service: ‘Mailgun‘, auth: { user: ‘[email protected]‘, // mailgun username pass: ‘25ip4bzyjwo1‘ // mailgun password } } }, database: { client: ‘mysql‘, connection: { host : ‘127.0.0.1‘, user : ‘root‘, password : ‘‘, database : ‘ghost‘, charset : ‘utf8‘ } }, server: { host: ‘127.0.0.1‘, port: ‘2369‘ }, logging: true }, // ### Production // When running Ghost in the wild, use the production environment. // Configure your URL and mail settings here production: { url: ‘http://127.0.0.1:2369‘, database: { client: ‘mysql‘, connection: { host : ‘127.0.0.1‘, user : ‘root‘, password : ‘‘, database : ‘ghost‘, charset : ‘utf8‘ } }, server: { host: ‘127.0.0.1‘, port: ‘2369‘ }, logging: true }, // ### Testing pg // Used by Travis - Automated testing run through GitHub ‘testing-pg‘: { url: ‘http://127.0.0.1:2369‘, database: { client: ‘pg‘, connection: { host : ‘127.0.0.1‘, user : ‘postgres‘, password : ‘‘, database : ‘ghost_testing‘, charset : ‘utf8‘ } }, server: { host: ‘127.0.0.1‘, port: ‘2369‘ }, logging: false } }; module.exports = config;
9、npm install
10、grunt init
11、grunt prod
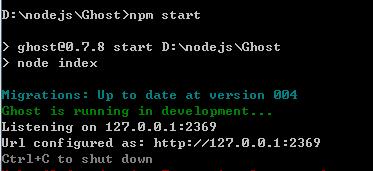
12、npm start
正常情况下node的提示如下图

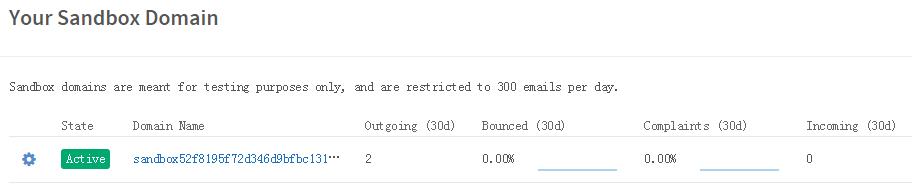
打开https://mailgun.com 注册并登陆 我这里用的是谷歌账号注册登陆的
配置完成后出现下图

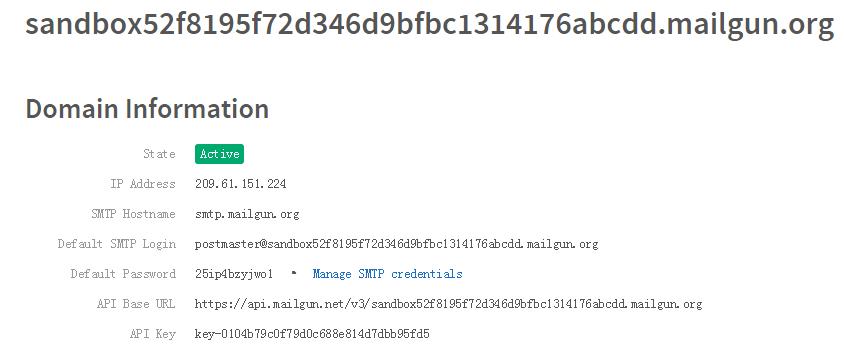
打开链接出现下图

将login及pass 输入到ghost目录中的config文件里
打开127.0.0.1:2369/ghost 进入博客目录,你已经可以添加修改博客,邀请朋友加入博客了,这是一篇ghost.js windows环境下的安装入门教程,转载请注明出处
参考文档 1.http://www.ghostchina.com/useing-mysql-database-with-ghost/
2.http://support.ghost.org/mail
3.https://segmentfault.com/a/1190000002947497
以上是关于window 下如何安装ghost博客的主要内容,如果未能解决你的问题,请参考以下文章
