表单处理[2]
Posted 耿鑫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单处理[2]相关的知识,希望对你有一定的参考价值。
防止重复提交:
第一种方法:
<form id="myForm" name="yourForm">
姓名:<input type="text" name="user"/>
<input id="sub" type="submit" value="提交"/>
</form>
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
//阻止提交
addEvent(fm,\'submit\',function(evt){
preDef(evt);
//模拟延迟
alert(\'提交\');
//这种方法,只限于通过提交按钮防止重复提交的,
//document.getElementById(\'sub\').disabled=true; //第一次提交后,将按钮禁用
setTimeout(function(){
fm.submit();
},5000);
})
})
第二种方法:
<form id="myForm" name="yourForm">
姓名:<input type="text" name="user"/>
<input id="sub" type="submit" value="提交"/>
</form>
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
var flag=false;
//阻止提交
addEvent(fm,\'submit\',function(evt){
preDef(evt);
//模拟延迟
if(flag==true) return;
flag=true; //表示我提交过一次了
alert(\'提交\');
setTimeout(function(){
fm.submit();
},5000);
})
})
--------------------------------------------------------------
不常用,用户体验比较差:
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
//reset事件,reset()方法
addEvent(fm,\'reset\',function(){
alert(\'Lee\');
});
addEvent(document,\'click\',function(){
fm.reset();
})
})
--------------------------------------------------------------
获取表单控件(htmlDOM):
<form id="myForm" name="yourForm">
姓名:<input type="text" name="user"/>
<input id="sub" type="submit" value="提交"/>
</form>
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
// alert(fm.elements); //表单控件集合,HTMLCollection
// alert(fm.elements.length); //推荐使用
// alert(fm.elements[0]); //[object HTMLInputElement]
// alert(fm.elements[\'user\']); //也可以获取第0个元素
//PS:表单控件是什么?form里面的input submit textarea select 这些叫做表单控件,其实就是表单元素标签
//PS:通过表单结合获取第一个元素,非表单控件会被忽略掉
})
--------------------------------------------------------------


<form id="myForm" name="yourForm">
姓名:<input type="text" name="user"/>
<input id="sub" type="submit" value="提交"/>
</form>
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
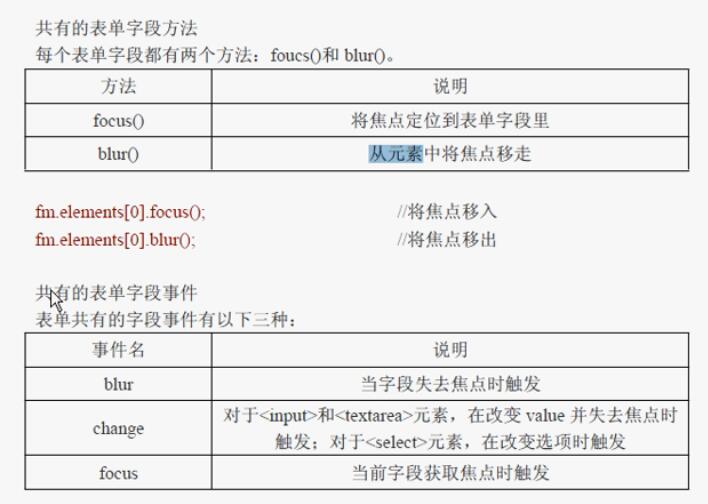
var user=fm.elements[\'user\'];
user.focus(); //将焦点移入
user.blur(); //将焦点移出
})
addEvent(window,\'load\',function(){
var fm=document.getElementById(\'myForm\');
var user=fm.elements[\'user\'];
// user.focus(); //将焦点移入
// user.blur(); //将焦点移出
// addEvent(user,\'focus\',function(){
// alert(\'Lee\');
// })
// addEvent(user,\'blur\',function(){
// alert(\'blur\');
// })
addEvent(user,\'change\',function(){
alert(\'change\');
})
})
以上是关于表单处理[2]的主要内容,如果未能解决你的问题,请参考以下文章