内联元素的padding和margin
Posted 小丸子的城堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了内联元素的padding和margin相关的知识,希望对你有一定的参考价值。
首先区分一下3类元素:
1)块级元素:div、p等这一类具有宽高属性,且单独占一行的元素;
2)占位元素:img、input这一类具有宽高属性、紧随上一个元素不单独占一行的元素;
3)内联元素:span、strong这一类不具有宽高属性,且紧随上一个元素不单独占一行的元素。
本文主要讨论内联元素的padding、margin属性的存在与否和表现形式。
直接看代码:
<div id="wrap">
<span>啊啊啊啊啊啊</span>
<span>啊啊啊啊啊啊</span>
<div id="box"></div>
</div>
#wrap{
width:500px;
height:100px;
margin:50px;
border:1px solid black;
}
span{
margin:20px;
padding:20px;
background: red;
opacity: 0.7;
border:2px solid black;
}
#box{
width:100px;
height:30px;
background: blue;
}
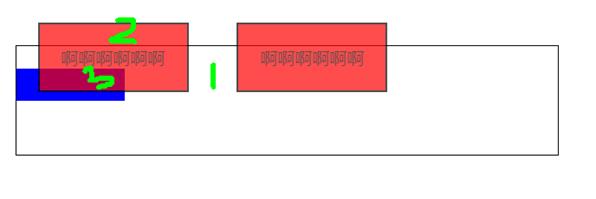
以上代码的表现如下:
由图可以看出:
1)根据标注1,左右margin起作用;
2)根据背景颜色的范围,左右上下padding均起作用;
3)根据标注2/3,上下margin没起作用,padding虽然撑开了border使影响了背景高度,但没有改变它的实际高度(上图内联元素的高度是标注2和3之间的距离)
以上是关于内联元素的padding和margin的主要内容,如果未能解决你的问题,请参考以下文章