作用域 var 词法分析 arguments
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作用域 var 词法分析 arguments相关的知识,希望对你有一定的参考价值。
作用域
在JS中函数嵌套非常普遍,在函数嵌套中,对变量的寻找方式先是从函数内部向里寻找,找不到,则往外层函数寻找,直到----全局(window)区域
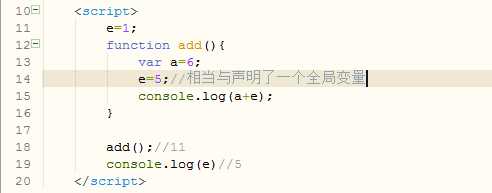
如:

var是声明变量
var是在函数运行的上下文中声明一个变量,如果不加var,则是一个赋值操作,(按照作用域特点上,追溯查找并赋值)

如果不加var声明直接进行赋值,该数据会污染全局
词法分析
词法分析,分析3样内容
1、先分析参数
2、在分析变量声明
3、分析函数声明
一个函数能使用的局部变量,就是从上面的3步分析而来的
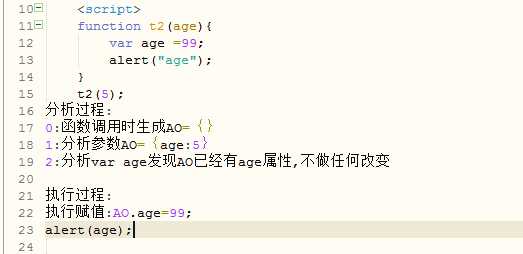
具体的步骤:
1、函数运行前的一瞬间,生成 Active Object(活动对象),简称AO
2、函数声明的参数,形成AO属性,值为实参的值,未传实参则为undefined
3、分析变量声明 如:var age,
如果AO上还没有age属性,则添加age属性,值为undefined
如果AO上已经有age属性,则不做任何影响
4、分析函数声明,如function foo() {},
则把函数赋给AO.foo属性
*注*如果此前foo属性已经存在,则被无情的覆盖了

arguments 对象
函数运行其内,关键的3个对象
AO:本函数AO上没有某属性,则继续去外层函数的AO上找,直到全局对象,叫做“作用域链”
arguments:每个函数有自己的arguments,但不向外层接着找arguments的相关属性,即不形成链。
this:沿原型查找,形成原型链。
arguments是函数调用时的实参列表。
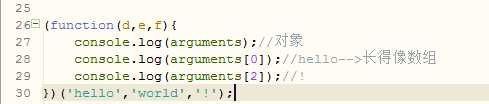
代码:

arguments代表收到的所有实参
arguments.callee属性
callee代表“当前运行的函数”
例如:用递归匿名函数的方式 求1到100的和

以上是关于作用域 var 词法分析 arguments的主要内容,如果未能解决你的问题,请参考以下文章