TypeScript入门知识一(字符串特性)
Posted 一脚一个坑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript入门知识一(字符串特性)相关的知识,希望对你有一定的参考价值。
一,TypeScript多行字符串
传统javascript字符串换行需要+进行拼接,而TypeScript不需要+拼接。看下面实例:
javaScript:
var content = "aaa"+
"bbbb";
TypeScript:
var content = `aaa
bbb`;
(注意这里的``不是单引号,是双撇号,键盘左上角的那个按键);
二,TypeScript字符串模板
字符串模板就是在多行字符串里用一个表达式插入变量,标签,方法;
var myName = "zhang san";
var getName = function () {
return "zhang san";
}
//调用变量
console.log(`hello ${myName}`);
//插入标签(这样看起来比JavaScript好多了)
console.log(
`<div>
<span>${myName}</span>
<span>${getName}</span>
</div>`
)
//调用方法
console.log(`hello ${getName}`);
三,TypeScript自动拆分字符串
function test (template,name,age) {
console.log(template);
console.log(name);
console.log(age);
}
var myName = "zhang san";
var getAge = function () {
return 18;
}
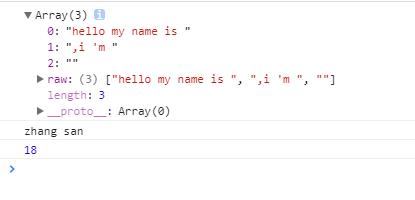
test `hello my name is ${myName},i \'m ${getAge()}`;
(这里name 就是 ${myName}, age 就是${getAge()})
输入结果:

如果有用请支持,谢谢!

以上是关于TypeScript入门知识一(字符串特性)的主要内容,如果未能解决你的问题,请参考以下文章