将Vue-cli搭建的项目改造成多页面应用时对项目结构和配置的调整
Posted たLOME
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Vue-cli搭建的项目改造成多页面应用时对项目结构和配置的调整相关的知识,希望对你有一定的参考价值。
创建项目
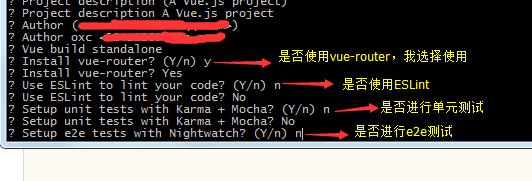
首先初始化一个Vue项目模板,之后在模板下载时候会弹出如下配置选项
vue init webpack demo


配置好后按下回车就构建完成了Vue脚手架,之后cd进入项目,并且进行node模块的安装
npm install
这时候Vue-cli的准备工作就完成了,这时候可以通过npm run dev进入开发环境,启动后是这个样子的,但是此时的脚手架的配置都是针对单页面应用进行的,入口只有一个index.html,所以下一步就要对项目目录的结构进行一些调整
对项目目录进行一些调整
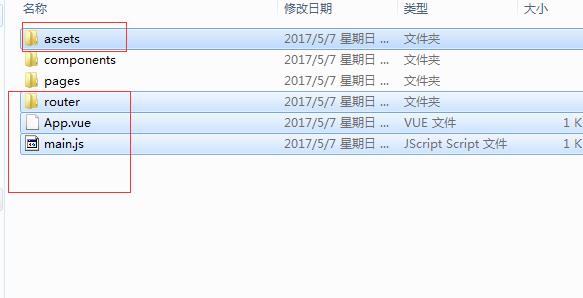
我们主要针对的是src目录进行调整,首先来看看调整前的项目目录结构

进入src文件夹中,新建一个文件夹,取名pages,用于存放页面文件,然后在pages里面新建一个文件夹叫index用于存放首页,然后将下图红框内的文件(文件夹)都拉进index文件夹里面,还有最外层的index.html也拉进去


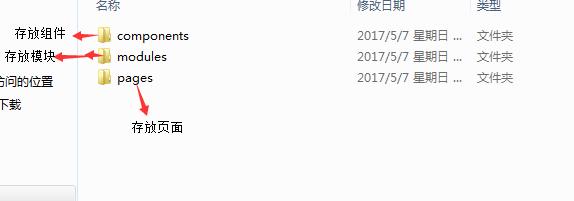
这时候的src文件夹里面只有两个文件夹一个是components用于存放组件文件,pages用于存放页面,然后新建一个modules文件夹用于存放自己写的页面模块

最后进入index文件夹,将里面的main.js改成index.js,保证页面的入口js文件和模板文件的名称一致,这时候的项目目录结构接调整完毕了
对相应的配置文件进行修改
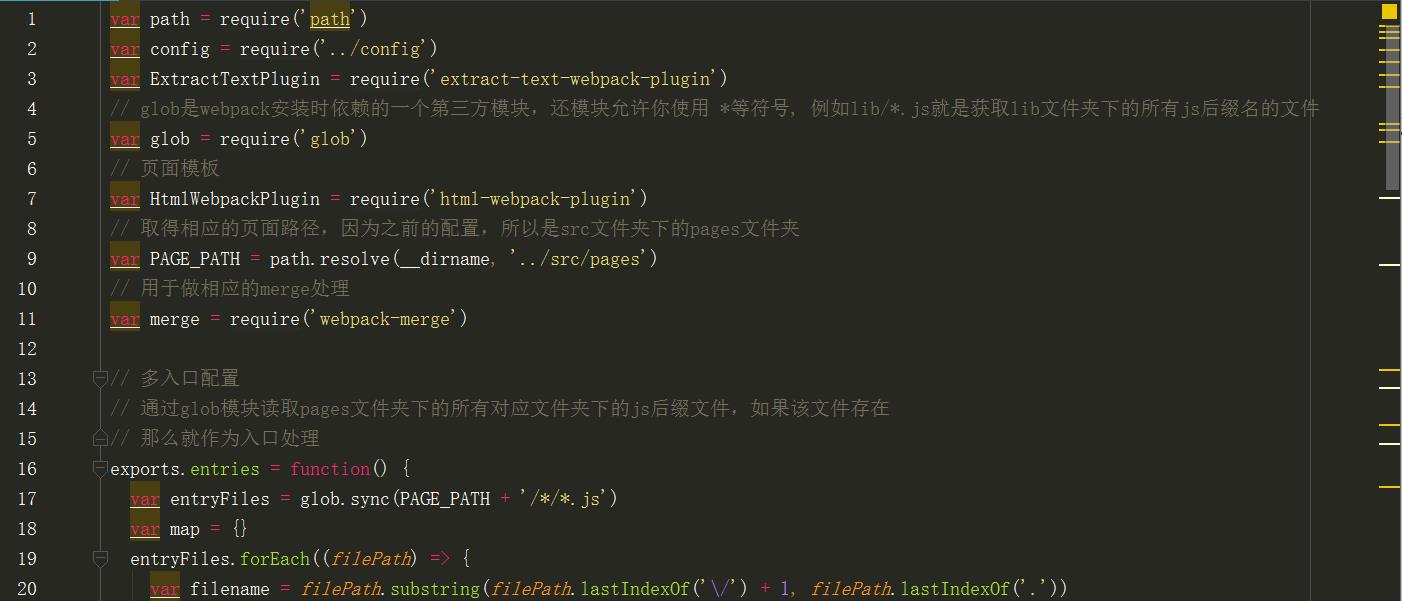
首先进入build文件夹下的utils文件中进行修改,在utils文件中添加两个函数
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件 var glob = require(\'glob\') // 页面模板 var HtmlWebpackPlugin = require(\'html-webpack-plugin\') // 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹 var PAGE_PATH = path.resolve(__dirname, \'../src/pages\') // 用于做相应的merge处理 var merge = require(\'webpack-merge\') // 多入口配置 // 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在 // 那么就作为入口处理 exports.entries = function() { var entryFiles = glob.sync(PAGE_PATH + \'/*/*.js\') var map = {} entryFiles.forEach((filePath) => { var filename = filePath.substring(filePath.lastIndexOf(\'\\/\') + 1, filePath.lastIndexOf(\'.\')) map[filename] = filePath }) return map } //多页面输出配置 // 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中 exports.htmlPlugin = function() { let entryHtml = glob.sync(PAGE_PATH + \'/*/*.html\') let arr = [] entryHtml.forEach((filePath) => { let filename = filePath.substring(filePath.lastIndexOf(\'\\/\') + 1, filePath.lastIndexOf(\'.\')) let conf = { template: filePath,// 模板来源 filename: filename + \'.html\',// 文件名称 // 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本 chunks: [\'manifest\', \'vendor\', filename], inject: true } if (process.env.NODE_ENV === \'production\') { conf = merge(conf, { minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: \'dependency\' }) } arr.push(new HtmlWebpackPlugin(conf)) }) return arr }

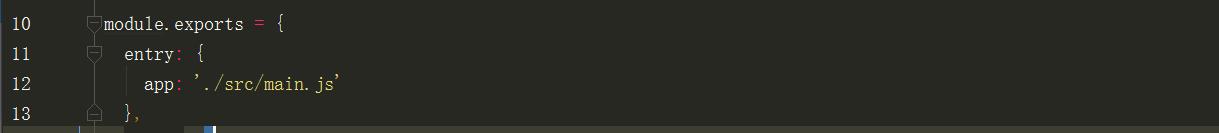
修改build/webpack.base.conf.js的入口配置,找到这一段 
修改为
entry: utils.entries(),
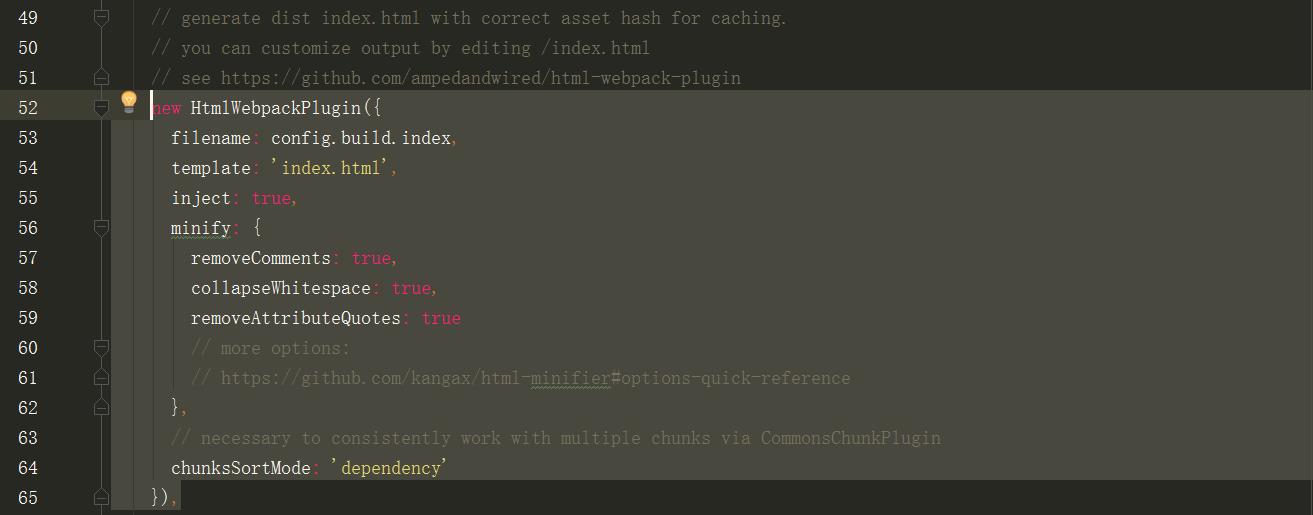
修改build/webpack.dev.conf.js(开发环境)和build/webpack.prod.conf.js(生产环境)的多页面配置
开发环境build/webpack.dev.conf.js,找到该段并且注释掉,然后在后面添加.concat(utils.htmlPlugin())

生产环境webpack.prod.conf.js,注释掉这段,并且在后面添加.concat(utils.htmlPlugin())


对页面应用配置已基本完成,进行测试
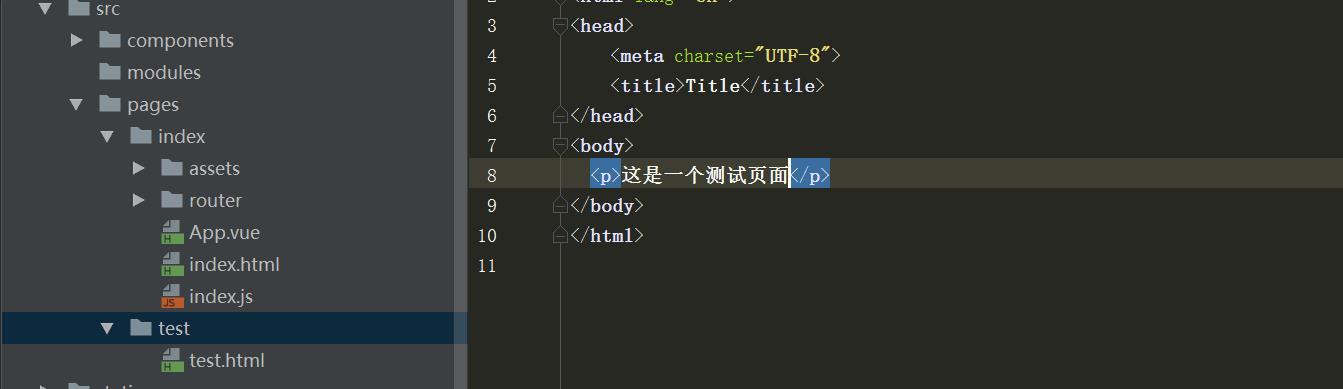
这时候可以在pages里面添加一个test文件夹,在test文件夹里面创建一个html文件作为测试页面
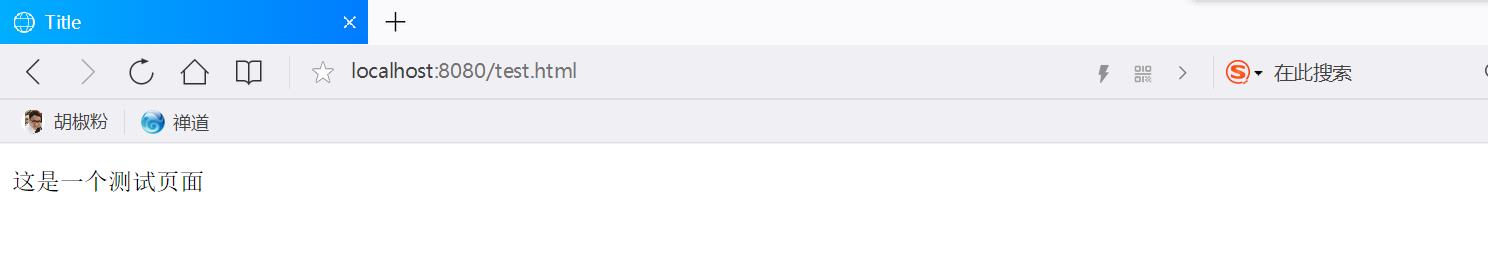
然后重新npm run dev打开开发环境,在路径中输入test.html,如果能进入test页面,那么就多页面应用的配置就成功了

以上是关于将Vue-cli搭建的项目改造成多页面应用时对项目结构和配置的调整的主要内容,如果未能解决你的问题,请参考以下文章