tampermonkey利用@require调用本地脚本的方法
Posted 火冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tampermonkey利用@require调用本地脚本的方法相关的知识,希望对你有一定的参考价值。
比如Tampermonkey上的有个用户脚本a,初始的方法有:
- 直接在 Tampermonkey 上在线编辑 js,适合高手。
- 保存 Tampermonkey 脚本到本地 a.user.js,本地每次修改后把内容复制到 Tampermonkey 保存生效,如果脚本功能经常调整,就会感觉很繁琐。
本人推荐的方法:
Tampermonkey 加载本地脚本(如 d:\\a.js),直接调用里面函数(如 func),Tampermonkey 上的代码只是个函数调用,所以基本上不用调整。
功能性的调整全在本地文件 a.js的 func 函数,修改代码后保存就直接生效了(刷新页面,Tampermonkey 就会重新读取一次 a.js 再运行代码)。因为保存在本地,文件同步备份都非常方便。
步骤:
- 首先在 chrome://extensions 页面,把 tampermonkey 的 允许访问文件网址 勾上。
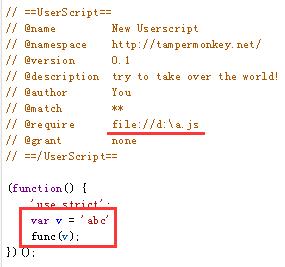
- 假设本地脚本路径为 d:\\a.js,如下图,在==UserScript==里添加如下内容,效果见下图。
// @require file://d:\\a.js - 在Tampermonkey里调用 a.js 里定义的函数(图中例子为func)。
附上例子:
a.js 文件内容格式:
function func(url) {
alert(url); //任意代码
}
以下是Tampermonkey里导入a.js并调用func()函数(参数 v 可删除)

以上是关于tampermonkey利用@require调用本地脚本的方法的主要内容,如果未能解决你的问题,请参考以下文章
Mac的Safari安装油猴插件(Tampermonkey)
jquery trigger('mouseenter')在tampermonkey中无效