oryx 分离&集成
Posted 10年 Java程序员,硬核人生!勇往直前,永不退缩!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了oryx 分离&集成相关的知识,希望对你有一定的参考价值。
公司需要用到在线的流程编辑器,我研究了下activiti,activiti-explorer 是一个 web流程编辑工具,根据我了解到的情况。 activiti-explorer web流程编辑工具 是和activiti 紧密结合到一起了的。 activiti-explorer 前端使用了 angular , 流程编辑部分底层使用了 oryx。 原本 oryx 后面发展成Signavio。 或者说 Oryx就是Signavio Core Components project开源版和Signavio Process Editor商业版的蓝图。 oryx 本身是一套js 的svg绘图工具。发现oryx 是还不错。 不过里面的代码和后端耦合到了一起,实在有些郁闷了。 后面我研究了几个版本的activiti-explorer,渐渐搞明白了 oryx 是怎么和后台交互的了。其实早期版本activiti-explorer并没有用到angular。没有使用 angular的话,复杂度减少很多。 我很快完成了oryx 和后端代码的分离———— 当然,我是修改了源码。虽然已经完成 oryx 的前后端分离, 但是因为oryx 中存在一些静态资源的请求,故oryx.rar 还是需要解压然后部署到 web 容器中才能 运行。 但是, 它不会涉及任何后端代码。
1. 集成配置
1.1. 简单集成:
将oryx.zip 放置到项目中webapp目录下。解压,在项目相关的html 文件中的head部分引入oryx 相关的js、css等。 如其中 view/new.html所示, 同时需要确保这些资源都能够访问。 然后在需要oryx的地方嵌入:
<div id="oryx_canvas" ></div>
oryx_canvas 是canvas的ID,不可更改。这样, 我们就已经将oryx嵌入到了我们页面的 div中了。
../explorer/src/img/signavio/smoky/logo2.png 是顶部图标

// Ext.onReady(Signavio.Helper.ShowMask); 可以控制是否进行加载阶段:

其中图标为 ../explorer/src/img/signavio/smoky/logo.png
1.2. 配置:
目前,oryx相关的配置全部写死在oryx.debug.js中:

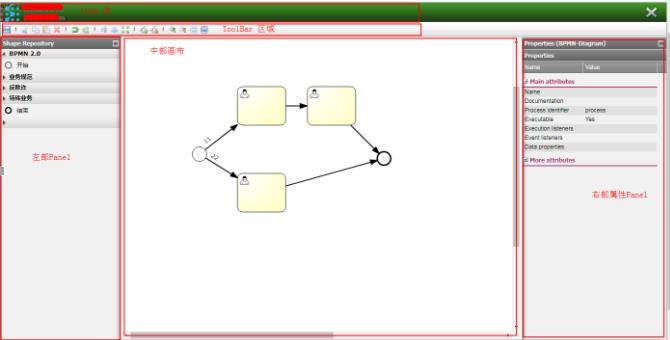
如图所示, 主要的配置有:
ORYX.CONFIG.PANEL_LEFT_WIDTH = 250; // 左部Panel的宽度
ORYX.CONFIG.PANEL_RIGHT_WIDTH = 300; // 右部Panel的宽度
ORYX.CONFIG.WINDOW_HEIGHT = 700; // 中部画布窗口的高度,也是左部右部Panel的高度
ORYX.CONFIG.CANVAS_WIDTH = 1485; // 中部画布的宽度,注意它不同于窗口的宽度
ORYX.CONFIG.CANVAS_HEIGHT = 1050;// 中部画布的高度,注意它不同于窗口的高度
... 还有很多的配置待研究!!
左部Panel 的所有菜单都是根据stencilset.js 动态加载的,因此我们需要熟悉stencilset.js的结构。stencilset 的大致结构是:
var stencilset_jsonObject = {
"title" : "Hi ORXY",
"namespace" : "http://b3mn.org/stencilset/bpmn2.0#",
"description" : "This is the BPMN 2.0 stencil set specification.",
"propertyPackages" :[ {“name”:“xx”, “properties”: [{id:xx, type:xx, title:xx, value:xx, description:xx , popular: xx, refToView:xx, items:xx }, ...]} ],
"stencils" : [ {“type”:“xx”, “id”: xx, “title”: xx, “description”: xx, “view”: xx, “icon”: xx, “groups”: xx, “mayBeRoot”: xx, “propertyPackages”: xx, “roles”: xx} ]
"rules" : {“ruleName”: [{“role”: roleName, “incomingEdges”: [{“role”: roleName, maximun: num}] }, {“role”: roleName, “outgoingEdges”: [{“role”: roleName, maximun: num}] }]
“ruleName2”: [xxx]
}
}
其中:
title, 显示在左部Panel 的菜单顶部
propertyPackages 定义了所有的属性及其数据结构。
stencils定义了所有的图形(也就是画布上的可视元素)及其数据结构。
rules定义了图形之间的所有可能拥有的关系
举例来说:
l propertyPackage 之 mailtaskbase :
{
"name" : "mailtaskbase",
"properties" : [ {
"id" : "mailtaskto",
"type" : "Text",
"title" : "To",
"value" : "",
"description" : "The recipients if the e-mail. Multiple recipients are defined in a comma-separated list.",
"popular" : true
}, {
"id" : "mailtaskfrom",
"type" : "Text",
"title" : "From",
"value" : "",
"description" : "The sender e-mail address. If not provided, the default configured from address is used.",
"popular" : true
}, {
"id" : "mailtasksubject",
"type" : "Text",
"title" : "Subject",
"value" : "",
"description" : "The subject of the e-mail.",
"popular" : true
}, {
....
} ]
}
如上:
mailtaskbase 定义了所有邮件任务的基本的共有属性集合,它包含了很多具体的邮件属性:
mailtaskto 收件人,数据类型为 text,页面的展现标题为To,默认值为空,描述为“..”
Mailtaskfrom发件人,数据类型为 text,页面的展现标题为From,默认值为空,描述为“..”
Mailtasksubject邮件的主题,数据类型为 text,页面的展现标题为Subject,默认值为空,描述为“..”
l stencils之 开始节点
{
"type" : "node",
"id" : "StartNoneEvent",
"title" : "开始",
"description" : "A start event without a specific trigger",
"view" : "startevent/none.svg",
"icon" : "startevent/none.png",
"propertyPackages" : [ "elementbase", "baseattributes", "formdefinition", "nonestarteventbase", "executionlistenersbase" ],
"roles" : [ "Startevents_all", "sequence_start", "StartEventsMorph", "all" ]
}
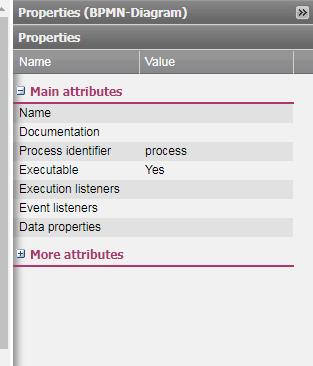
StartNoneEvent 是开始流程的图形节点,类型是节点,id 是StartNoneEvent, title 是开始,view 是startevent/none.svg, icon 是 startevent/none.png, propertyPackages 是其拥有的属性,(在画布中,点击StartNoneEvent 节点, 右边的属性Panel可以查看到其所有的属性)分别是[ "elementbase", "baseattributes", "formdefinition", "nonestarteventbase", "executionlistenersbase" ]
,roles 是它拥有的角色:["Startevents_all", "sequence_start", "StartEventsMorph", "all"]


l stencils之 ManualTask 节点
{
"type" : "node",
"id" : "ManualTask",
"title" : "手工任务",
"description" : "An automatic task with no logic",
"view" : "activity/manualtask.svg",
"icon" : "activity/list/type.manual.png",
"groups" : [ "业务规范" ],
"propertyPackages" : [ "elementbase", "baseattributes", "asynchronousbase", "executionlistenersbase", "loopcharacteristics", "activity" ],
"roles" : [ "sequence_start", "Activity", "sequence_end", "ActivitiesMorph", "all" ]
}
这是一个手工任务节点,需要注意的是groups字段,它实际表示一个二级菜单:“业务规范”

通过groups字段, 我们将我们的业务规则进行分组。 如果没有groups字段,那么,它会显示作为一级菜单。
l 4 rules 配置,
rules 表明了图形节点之间的可能的关系, 比如,哪些节点可以发出一根连线, 哪些节点不可以。哪些节点可以通过悬浮菜单创建怎么样的新节点等等。
2. 使用
Toolbar 提供了很多便利的操作:
这些操作都提供了键盘、方向键的操作。

2.1. 保存
可以将当然画布内容进行保存,保存可以选择xml 或者 json 格式转换。 然后, 发送Ajax 请求到后台, 当前默认的后台请求URL 是:
../service/model/" + params.id + "/save"

2.2. 加载(待完成)
如果要加载之前的json或xml, 可以在请求当前html时加入名为oryx_modelId 的query参数,
window.location.search.indexOf("oryx_modelId=")
那么其值就会被解析成流程图的 model ID,然后发送请求到后台,请求对应的json/xml, 然后解析它, 然后再把它在画布中展现为 流程图 。
"../service/model/" + modelMeta.modelId + "/json"
注意:
json或xml 格式必须符合 BPMN2 的流程规范。 也就是说, 我们需要在业务中解析的时候按需提取我们需要的内容, 但是和oryx 交互的时候必须提供BPMN2格式数据。
2.3. 待完成..

当前左部菜单需要按情况定制,其中分组、图标,默认值都需要不断完善:

右边的Panel 需要删除无用的属性,展现需要的属性,这个其实可以使用一些汉化包来完成。

双击画布节点,其text 文本框显示位置不对,这个是oryx早期版本的bug,后面其实已经修复了。
下载链接:
https://files.cnblogs.com/files/FlyAway2013/oryx.zip
解压后,放到tomcat下, 访问 view/new.html 即可看到效果。 然后,当然,需要按照实际需求进行定制。
以上是关于oryx 分离&集成的主要内容,如果未能解决你的问题,请参考以下文章