canvas 操作像素 反相
Posted 1点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas 操作像素 反相相关的知识,希望对你有一定的参考价值。
代码实例:
<!DOCTYPE html> <html> <head> <style> canvas{ background:#eee; } </style> <title>实例</title> <meta charset="utf-8"> <link rel="stylesheet" href=""> <script> window.onload=function () { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //绘制图片 var img=document.getElementById("img"); ctx.drawImage(img,0,0,200,200); var imgData=ctx.getImageData(0,0,200,200); ctx.putImageData(draw(imgData),200,200); //方法:反色 function draw(imgData){ for (var i=0;i<imgData.width*imgData.height;i++) { imgData.data[i*4+0]=255-imgData.data[i*4+0]; imgData.data[i*4+1]=255-imgData.data[i*4+1]; imgData.data[i*4+2]=255-imgData.data[i*4+2]; imgData.data[i*4+3]=imgData.data[i*4+3]; } return imgData; } } </script>x </head> <body> <canvas id="canvas" width=500 height=500> </canvas> <img src="不二2.jpg" id="img" hidden> </body> </html>
图片:

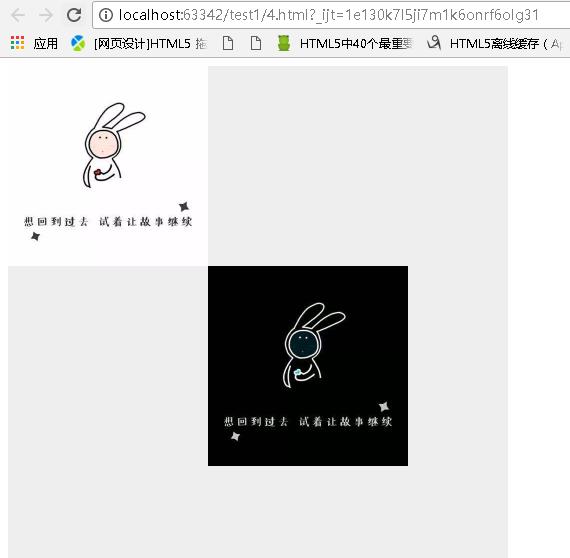
效果:

2017-09-12 11:12:31
以上是关于canvas 操作像素 反相的主要内容,如果未能解决你的问题,请参考以下文章