页面插入百度UEditor编辑器
Posted 你七啊?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面插入百度UEditor编辑器相关的知识,希望对你有一定的参考价值。
工作中用到了百度的富文本。以下总结记录一下,UEditor嵌入网页的方法。
第一步
到百度UEditor官网下载所需版本:http://ueditor.baidu.com/website
本次下载的是 utf-8的jsp版:ueditor1_4_3_2-utf8-jsp.zip。
第二步
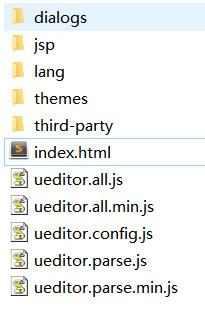
解压得到如图文件结构;之后打开jsp/lib/ 将lib下的jar包 导入项目,注意jar包版本问题,如果项目中有相同的包,删掉低版本保留高版本的。

第三步 浏览器打开index.html会发现这是UEditor的一个参考demo,已经实现了网页插入编辑器的等功能,复制整个文件夹到项目下;查看index.html、config.json、ueditor.config.js这几个关键文件。
index.html 页面demo;confg.jso上传配置;ueditor.config.js对ueditor的完整配置。
第四步 将demo中的<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script> 插入到页面相应位置。同时记得引用对应的js和语言设置,最后实例化编辑器
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<script type="text/javascript" charset="uft-8" src="lang/zh-cn/zh-cn.js"></script>
var ue = UE.getEditor(\'editor\');
第五 打开config.json该文件主要用于上传的各项配置; 将imageUrlPrefix:设置为项目路径(/项目名称);这将解决上传图片失败问题。设置好之后,每次上传的图片都会保存在服务器imagePathFormat配置的路径中。
第六:打开ueditor.config.js,对工具栏toolbars上的所有的功能按钮进行配置,不需要的功能删除相应名称即可。可以在new编辑器的实例时选择自己需要的从新定义。
// 服务器统一请求接口路径,处理请求,其中的controller.jsp为UEditor默认的处理controller;如果要自定义处理图片上传等,需更改配置。
, serverUrl: URL + "jsp/controller.jsp"
最后,其实UEditor的文件中都有相应的配置注释说明,很方便快速了解代码配置含义。也可以查看官方的API。工作中只使用了上传图片和基本的文本编辑功能,对于自主定义controller处理图片上传,和其他更丰富的功能还有待了解。
以上是关于页面插入百度UEditor编辑器的主要内容,如果未能解决你的问题,请参考以下文章
解决百度富文本编辑器 UEditor 插入视频后没有路径的问题
如何在同一个页面加载两个或多个百度的 UEditor HTML 编辑器