jquery实现简单的搜索
Posted oubao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery实现简单的搜索相关的知识,希望对你有一定的参考价值。
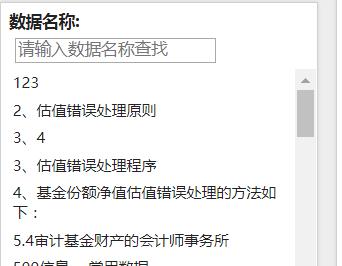
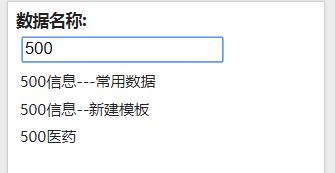
对一个简单的ul列表进行输入框的搜索功能,搜索之前及搜索后显示效果如下:


用到的主要jquery技术有filter()和match()方法以及正则匹配,基础html+div设置:
<div class="nav_Element_Item "> <h2>数据名称:</h2> <div class="data_search_div"> <input class="data_search_input" type="text" placeholder="请输入数据名称查找"></div> <ul class="nav_Element_List"> <li>基金简称</li> <li>董事会成员</li> <li>数据名称</li> <li>估错处理原则</li> <li>基金分类</li> <li>审计财产</li></ul> </div>
jquery实现:
$(document).on({
"keyup":function(e){
var searchKey = $.trim($(this).val());
if(searchKey=="")return $(".nav_Element_List li").show();
if(searchKey){
var searchReg = new RegExp(searchKey,\'gi\');
$(\'.nav_Element_List li\').show().filter(function(){
return $(this).text().match(searchReg) == null;
//非只有text时,可加class名进行筛选 如:$(this).find(\'.order_content\').text().match(searchReg) == null;
}).hide();
} else{
$(\'.nav_Element_List li\').show();
}
}
},".data_search_input");
一个简单的案例,希望对大家有帮助。
以上是关于jquery实现简单的搜索的主要内容,如果未能解决你的问题,请参考以下文章