XMLHttpRequest
Posted 翰弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XMLHttpRequest相关的知识,希望对你有一定的参考价值。
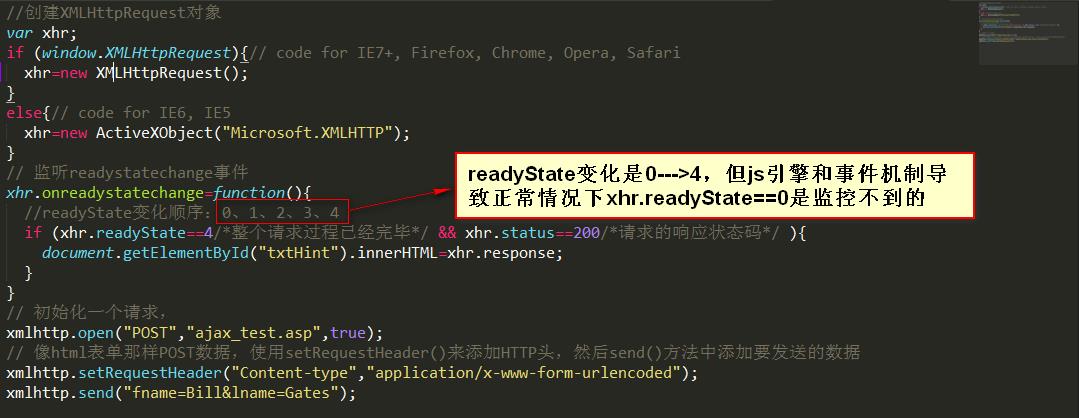
help求教!readyState变化是0--->4,但js引擎和事件机制导致正常情况下xhr.readyState==0是监控不到的,有懂得人请指点。
XMLHttpRequest一个JS对象,该API在AJAX中被大量使用。
readState变化详解:
xhr对象创建之后,readState为0,监听readystatechange事件之后,紧接着触发该事件

send()方法在open()之前报错:

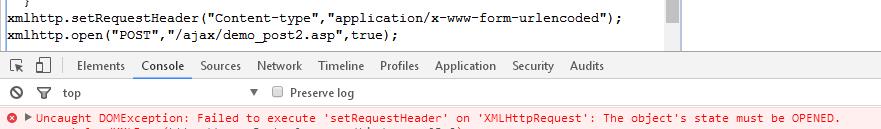
setRequsetHeader()方法在open()之前报错:

ajax的简单过程:

以上是关于XMLHttpRequest的主要内容,如果未能解决你的问题,请参考以下文章