第一个应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个应用相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
(由于作者懒,就先学习C#版的吧,嘿嘿)
C#版“hello world”
一、创建新项目
-
启动 Visual Studio 2015。
-
在文件菜单中,依次选择新建 > 项目...打开“新建项目对话框。
-
在左侧的模板列表中,依次打开已安装> 模板> Visual C#> Windows,然后选择通用查看 UWP 项目模板列表。
(如果未看到任何通用模板,可能未安装 Visual Studio 2015,也可能缺少用于创建 UWP 应用的组件。 请参阅准备工作,准备必要工具。)
-
选择空白应用(通用 Windows)模板,然后输入“HelloWorld”作为名称。 选择确定
- 将显示“目标版本/最低版本”对话框。 默认设置都合适,因此选择确定以创建项目。
- 新项目打开时,项目文件将显示在右侧的解决方案资源管理器窗格中。 若要查看你的文件,可能需要选择解决方案资源管理器选项卡,而不是属性选项卡。尽管空白应用(通用 Windows)为最基本的模板,但该模板仍包含很多文件。 这些文件是使用 C# 的所有 UWP 应用必不可少的文件。 在 Visual Studio 中创建的每一个项目都包含这些文件。
文件中包含哪些内容?
若要查看和编辑项目中的文件,请双击解决方案资源管理器中的文件。 像展开文件夹一样展开 XAML 文件即可查看其关联的代码文件。 XAML 文件在拆分视图中打开,可同时显示设计界面和 XAML 编辑器。
备注
什么是 XAML? Extensible Application Markup Language (XAML) 是用于定义应用的用户界面的语言。 可以手动输入,也可以使用 Visual Studio 设计工具创建。 一个 .xaml 文件具有一个包含逻辑的 .xaml.cs 代码隐藏文件。 XAML 与代码隐藏一同组成完整的类。 有关详细信息,请参阅 XAML 概述。
App.xaml 和 App.xaml.cs
- App.xaml 是你声明应用中所使用的资源的位置。
- App.xaml.cs 是 App.xaml 的代码隐藏文件。 与所有代码隐藏页面一样,它包含一个调用
InitializeComponent方法的构造函数。 你不必编写InitializeComponent方法。 该方法由 Visual Studio 生成,其主要作用是初始化在 XAML 文件中声明的元素。 - App.xaml.cs 是应用的入口点。
- App.xaml.cs 还包含一些处理应用激活和挂起的方法。
MainPage.xaml
- 在 MainPage.xaml 中,为应用定义 UI。 你可以直接使用 XAML 标记添加元素,也可以使用 Visual Studio 提供的设计工具。
- MainPage.xaml.cs 是 MainPage.xaml 的代码隐藏页面。 你可以在其中添加应用逻辑和事件处理程序。
- 这两个文件一起定义称为
MainPage的新类,该类继承自HelloWorld命名空间中的 Page。
Package.appxmanifest
- 描述应用的清单文件:应用的名称、描述、磁贴、起始页等等。
- 包括应用包含的文件列表。
一组徽标图像
- Assets/Square150x150Logo.scale-200.png 表示“开始”菜单中的应用。
- Assets/StoreLogo.png 表示 Windows 应用商店中的应用。
- Assets/SplashScreen.scale-200.png 是应用启动时显示的初始屏幕。
二、添加按钮
使用设计器视图
让我们向我们的页面中添加一个按钮。 在本教程中,你可以只使用少量以前列出的文件:App.xaml、MainPage.xaml 和 MainPage.xaml.cs。
-
双击 MainPage.xaml 即可在设计视图中打开它。
-
PS:有可能会让大家提升权限,只需点击开发模式,然后重启计算机,再使用设计器就会出现以下界面,这是只需等待几分钟即可

-
-
你将发现图形视图位于屏幕顶部,而 XAML 代码视图位于底部。 可以对任一视图进行更改,但现在我们将使用图形视图。
-
单击左侧垂直的工具箱,打开 UI 控件列表。 (可以单击“工具箱”的标题栏中的固定图标使其始终可见。)
- 展开常见 XAML 控件,然后将 Button 拖动到设计画面的中间。
-
更改按钮的文本。
在 XAML 代码视图中单击一下,然后将内容从“Button”更改为“Hello, world!”。
三、启动程序
在桌面设备上启动应用
默认情况下,应用在本地计算机上运行。 目标设备菜单提供用于在桌面设备系列中的设备上调试应用的多个选项。
- 模拟器
- 本地计算机
- 远程计算机
在本地计算机上开始调试
- 在“标准”工具栏上的目标设备菜单(
 )中,确保已选中“本地计算机”。 (它是默认选择。)
)中,确保已选中“本地计算机”。 (它是默认选择。) -
单击工具栏中的“开始调试”按钮(
 )。
)。-或者-
在调试菜单中,单击开始调试。
-或者-
按 F5。
应用将在窗口中打开,并且将首先显示默认初始屏幕。 初始屏幕由一个图像 (SplashScreen.png) 和背景色(在应用的清单文件中指定)定义。
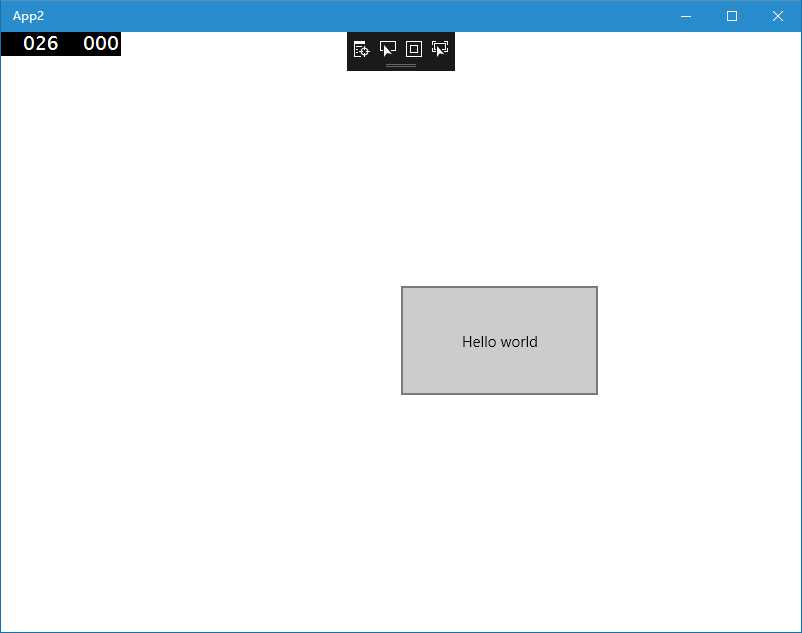
初始屏幕会消失,然后会出现你的应用。 它的外观如下所示。

按 Windows 键以打开开始菜单,然后显示所有应用。 请注意,本地部署应用会将其磁贴添加到开始菜单。 若要稍后再次运行该应用(不是在调试模式下),请在开始菜单中点击或单击其磁贴。
它还无法执行很多操作,但祝贺你已构建了第一个 UWP 应用!
停止调试
单击工具栏中的“停止调试”按钮( )。
)。
-或者-
在调试菜单中,单击停止调试。
-或者-
关闭应用窗口。
在移动设备仿真器上启动该应用(这里由于编者计算机有问题,无法演示,若有兴趣可参照以下内容进行调试)
你的应用可在任何 Windows 10 设备上运行,让我们看一下它在 Windows Phone 上的情况如何。
除了在桌面设备上执行调试的选项,Visual Studio 还提供用于在连接到计算机的物理移动设备上或移动设备仿真器上部署和调试应用的选项。 你可以为带有不同内存和显示配置的设备在仿真器中进行选择。
- 设备
- 仿真器 WVGA 4 英寸 512MB
- 仿真器 WVGA 4 英寸 1GB
- 等(采用其他配置的各种仿真器)
(没有看到仿真器? 参阅准备工作,确保已安装通用 Windows 应用开发工具。)
在移动设备仿真器上开始调试
-
最好是在具有较小屏幕和有限内存的设备上测试你的应用,为此在标准工具栏上的目标设备菜单(
 )中,选取仿真器 10.0.14393.0 WVGA 4 英寸 512MB。
)中,选取仿真器 10.0.14393.0 WVGA 4 英寸 512MB。 -
单击工具栏中的开始调试按钮(
 )。
)。-或者-
在调试菜单中,单击开始调试。
-或者-
按 F5。
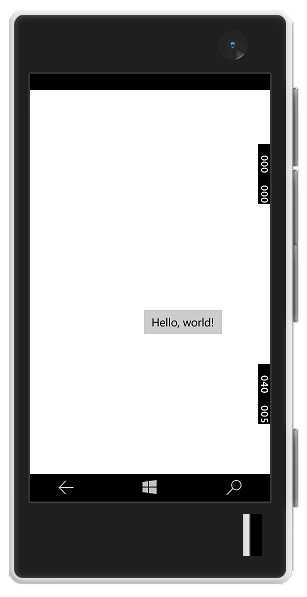
Visual Studio 将启动选定的仿真器,然后部署和启动你的应用。 应用首次启动时,可能需要一些时间。 在移动设备仿真器中,应用的外观如下所示。

如果你有运行 Windows 10 的 Windows Phone,还可以将它连接到计算机,然后直接在其上部署并运行应用(尽管首选需要启用开发人员模式)。
事件处理
“事件处理程序”听起来很复杂,但它只是事件发生(如用户单击按钮)时调用的代码的另一个名称。
-
如果你尚未这样做,请停止应用运行。
-
双击设计画布中的按钮控件,让 Visual Studio 为该按钮创建事件处理程序。
当然,你可以手动创建所有代码。 也可以单击按钮选中它,然后访问右下方的属性窗格。 如果切换到事件(小闪电球),可以添加事件处理程序的名称。
-
编辑 MainPage.xaml.cs(即代码隐藏页面)中的事件处理程序代码。 这是事情变得有趣的所在之处。 默认的事件处理程序如下所示:
private void button_Click(object sender, RouteEventArgs e)
{}
- 让我们更改它,使它如下所示:
- private async void button_Click(object sender, RoutedEventArgs e)
- {
-
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
} - 此外,确保包含了 async 关键字,否则尝试运行应用时会出错。
我们刚才做了什么?
此代码使用一些 Windows API 创建一个语音合成对象,然后提供给该对象一些要说的文本。 (有关使用 SpeechSynthesis 的详细信息,请参阅 SpeechSynthesis 命名空间文档。)
运行该应用并单击按钮时,计算机(或手机)会逐字地说出“Hello, World!”。
---恢复内容结束---
以上是关于第一个应用的主要内容,如果未能解决你的问题,请参考以下文章