jQuery中动画animate(下)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中动画animate(下)相关的知识,希望对你有一定的参考价值。
jQuery中动画animate(下)
animate在执行动画中,如果需要观察动画的一些执行情况,或者在动画进行中的某一时刻进行一些其他处理,我们可以通过animate提供的第二种设置语法,传递一个对象参数,可以拿到动画执行状态一些通知
.animate( properties, options )
options参数
- duration - 设置动画执行的时间
- easing - 规定要使用的 easing 函数,过渡使用哪种缓动函数
- step:规定每个动画的每一步完成之后要执行的函数
- progress:每一次动画调用的时候会执行这个回调,就是一个进度的概念
- complete:动画完成回调
其中最关键的一点就是:
如果多个元素执行动画,回调将在每个匹配的元素上执行一次,不是作为整个动画执行一次
列出常用的方式:
$(\'#elem\').animate({
width: \'toggle\',
height: \'toggle\'
}, {
duration: 5000,
specialEasing: {
width: \'linear\',
height: \'easeOutBounce\'
},
complete: function() {
$(this).after(\'<div>Animation complete.</div>\');
}
});
参考代码:
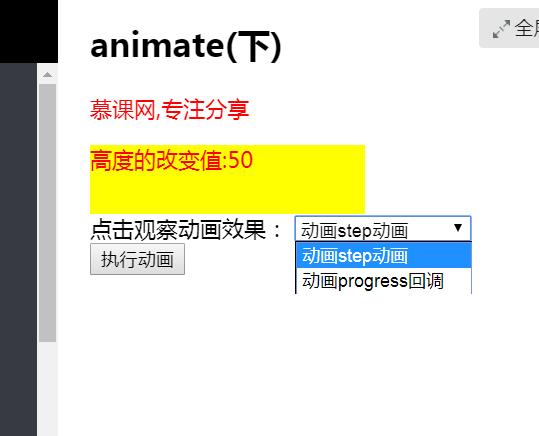
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> p { color: red; } div { width: 200px; height: 100px; background-color: yellow; color: red; } a{ display: block } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>animate(下)</h2> <p>慕课网,专注分享</p> <div id="aaron">内部动画</div> 点击观察动画效果: <select id="animation"> <option value="1">动画step动画</option> <option value="2">动画progress回调</option> </select> <a></a> <input id="exec" type="button" value="执行动画"> <script type="text/javascript"> $("#exec").click(function() { var v = $("#animation").val(); var $aaron = $("#aaron"); if (v == "1") { //观察每一次动画的改变 $aaron.animate({ // 终态 height: \'50\' }, { duration :2000, //每一个动画都会调用 step: function(now, fx) { $aaron.text(\'高度的改变值:\'+now) } }) } else if (v == "2") { //观察每一次进度的变化 $aaron.animate({ height: \'50\' }, { duration :2000, //每一步动画完成后调用的一个函数, //无论动画属性有多少,每个动画元素都执行单独的函数 progress: function(now, fx) { $aaron.text(\'进度:\'+arguments[1]) // var data = fx.elem.id + \' \' + fx.prop + \': \' + now; // alert(data) } }) } }); </script> </body> </html>

step:function(a,b)表示每个动画的每一步完成之后都要执行函数。
函数内的两个参数,a表示正在改变的属性值得当前值(例如本例第一个动画的now就表示正在变化的heigh的当前值【并非是height的改变值哦~~】);b表示对原型对象的引用,而这个原型对象包括了很多属性,例如 执行动画的元素elem;动画正在改变的属性prop;正在改变属性的当前值:now;等等等等。
可以尝试将$aaron.text(\'高度的改变值:\'+now)改为 +fx.elem,或者是 ++fx.prop 观察动画后的变化,就能差不多理解啦~~
以上是关于jQuery中动画animate(下)的主要内容,如果未能解决你的问题,请参考以下文章
jQuery + Animate.css 动画只工作一次,动画不重置