github+hexo搭建自己的博客网站进阶配置(搜索引擎收录,优化你的url)
Posted saucxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github+hexo搭建自己的博客网站进阶配置(搜索引擎收录,优化你的url)相关的知识,希望对你有一定的参考价值。
详细的可以查看hexo博客的演示:https://saucxs.github.io/
绑定了域名: http://www.chengxinsong.cn
hexo+github博客网站源码(可以clone,运行,看到博客演示。觉得可以给颗星星):https://github.com/saucxs/hexo-blog-origin.git
一、搜索引擎收录
1、验证网站所有权
登录百度站长平台:http://zhanzhang.baidu.com,只要有百度旗下的账号就可以登录,登录成功之后在站点管理中点击添加网站然后输入你的站点地址,建议输入的网站为www开头的,不要输入github.io的,因为github是不允许百度的spider爬取github上的内容的,所以如果想让你的站点被百度收录,只能使用自己购买的域名
点击其它工具->我的网站->站点管理->完成站点验证,

在选择完网站的类型之后需要验证网站的所有权,验证网站所有权的方式有三种:文件验证。html标签验证和cname解析验证,
使用哪一种方式都可以,都是比较简单的,但是一定要注意,使用文件验证文件存放的位置需要放在source文件夹下,如果是html文件那么hexo就会将其编译,所以必须要加上的layout:false,这样就不会被hexo编译。(如果验证文件是txt格式的就不需要),
其他两种方式也是很简单的,我个人推荐文件验证和cname验证,cname验证最为简单,只需加一条解析就好~
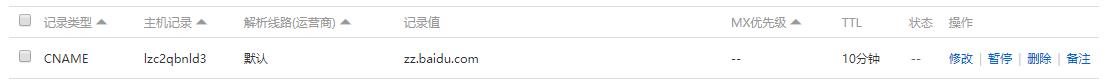
我选择的是cname添加一条解析,如下图所示:

主机记录是你选择cname验证,百度给出来;记录值也是你选择cname验证,百度给出来的。
2、生成网站地图
我们需要使用npm自动生成网站的sitemap,然后将生成的sitemap提交到百度和其他搜索引擎
安装sitemap插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
修改博客配置文件
在根目录配置文件_config.yml中修改url为你的站点地址
# URL
## If your site is put in a subdirectory, set url as \'http://yoursite.com/child\' and root as \'/child/\'
url: http://www.chengxinsong.cn
root: /
#permalink: :year/:month/:day/:title/
permalink: :posts/:category/:year-:month-:day-:title.html
permalink_defaults:
执行
hexo d -g
执行完之后,
就会在网站根目录生成sitemap.xml文件和baidusitemap.xml文件,可以通过http://www.chengxinsong.cn/baidusitemap.xml,查看该文件是否生成,其中sitemap.xml文件是搜索引擎通用的文件,baidusitemap.xml是百度专用的sitemap文件。


3、向百度提交链接
然后我们就可以将我们生成的sitemap文件提交给百度,还是在百度站长平台,找到链接提交。
有两种提交方式,自动提交和手动提交,自动提交又分为主动推送、自动推送和sitemap
如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
从效率上来:主动推送>自动推送>sitemap
3.1主动推送
工具-->网页抓取-->链接提交

找到密钥。
然后在本地项目中安装插件
npm install hexo-baidu-url-submit --save
然后根目录的配置文件_config.yml中新增字段
baidu_url_submit: count: 100 # 提交最新的一个链接 host: www.chengxinsong.cn # 在百度站长平台中注册的域名 token: NXXXXXXXXXXXXXXX # 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里! path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里
在加入新的deploye
deploy:
- type:baidu_url_submitter
这样执行hexo deploy的时候,新的链接就会被推送了
3.2自动推送
在主题配置文件下设置,新增加baidu_push设置为true:
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO baidu_push: true
后续再补、、、
二、优化url
seo搜索引擎优化认为,网站的最佳结构是用户从首页点击三次就可以到达任何一个页面,但是我们使用hexo编译的站点打开文章的url是:sitename/year/mounth/day/title四层的结构,这样的url结构很不利于seo,爬虫就会经常爬不到我们的文章,于是,我们可以将url直接改成sitename/title的形式,并且title最好是用英文,在根目录的配置文件下修改permalink如下:
# URL ## If your site is put in a subdirectory, set url as \'http://yoursite.com/child\' and root as \'/child/\' url: http://www.chengxinsong.cn root: / #permalink: :year/:month/:day/:title/ #permalink: :posts/:category/:year-:month-:day-:title.html permalink: title.html permalink_defaults:
三、添加RSS
安装插件
npm install hexo-generator-feed
但是执行hexo d,到博客目录 /public 下,如果没有发现atom.xml
解决办法:
npm install hexo-generator-feed --save
然后在 Hexo 根目录下的 _config.yml 里配置一下
# Extensions Plugins: - hexo-generator-feed #Feed Atom feed: type: atom path: atom.xml limit: 20
最后,在 hexo d之后,会发现public文件夹下多了atom.xml!
例如要订阅我的blog只要输入ihtc.cc/atom就可以搜寻到啦!
搭建hexo+github系列学习:
2、github+hexo搭建自己的博客网站(二)更换主题yilia
3、github+hexo搭建自己的博客网站(三)主题之外的一些基本配置(图片位置,文章目录功能)
4、github+hexo搭建自己的博客网站(四)主题之外的一些基本配置(统计配置,网站访问量显示)
5、github+hexo搭建自己的博客网站(五)进阶配置(畅言实现博客的评论)
6、github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
7、github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
以上是关于github+hexo搭建自己的博客网站进阶配置(搜索引擎收录,优化你的url)的主要内容,如果未能解决你的问题,请参考以下文章