on()的高级用法
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了on()的高级用法相关的知识,希望对你有一定的参考价值。
针对自己处理机制中,不仅有on方法,还有根据on演变出来的live方法(1.7后去掉了),delegate方法等等。这些方法的底层实现部分 还是on方法,这是利用了on的另一个事件机制委托的机制衍变而来的
委托机制
.on( events ,[ selector ] ,[ data ], handler(eventObject) )
在on的第二参数中提供了一个selector选择器,简单的来描述下
参考下面3层结构
<div class="left">
<p class="aaron">
<a>目标节点</a> //点击在这个元素上
</p>
</div>
给出如下代码:
$("div").on("click","p",fn)
事件绑定在最上层div元素上,当用户触发在a元素上,事件将往上冒泡,一直会冒泡在div元素上。如果提供了第二参数,那么事件在往上冒泡的过程中遇到了选择器匹配的元素,将会触发事件回调函数
参考代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> .left div, .right div { width: 500px; height: 50px; padding: 5px; margin: 5px; float: left; border: 1px solid #ccc; } .left div { background: #bbffaa; } .right div { background: yellow; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>on事件委托</h2> <div class="left"> <div class="aaron"> <a>点击这里</a> </div> </div> <script type="text/javascript"> //给body绑定一个click事件 //没有直接a元素绑定点击事件 //通过委托机制,点击a元素的时候,事件触发 $(\'body\').on(\'click\', \'a\', function(e) { alert(e.target.textContent) }) </script> </body> </html>
慕课网上的一节,感觉挺有趣,看了下面很多同学的理解,我觉的有几个说的很好:
1.本来事件绑定在body上,点a会冒泡到body,但指定了第二个参数是a,也就不往上冒了。
2.借鉴其他大牛的一个例子:收快递例子 有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
两层意思:
1.现在委托前台的同事是可以签收的,即程序中的现有的dom节点是有事件的;
2.新员工也是可以被前台mm代为签收的,即程序中新添加的dom节点也是有事件的;
3.
简单的讲, 加了第二个参数( selector )后, 如果触发了事件( event ), 就调用函数(fn) ,并逐级向上冒泡查找还有没有这个选择器.
$(\'body\').on(\'click\', \'div\', function(e) {
alert(this.className)
})
// aaron
// left
我们将第二个参数替换成div, 并显示div的类名就很容易懂了
4.
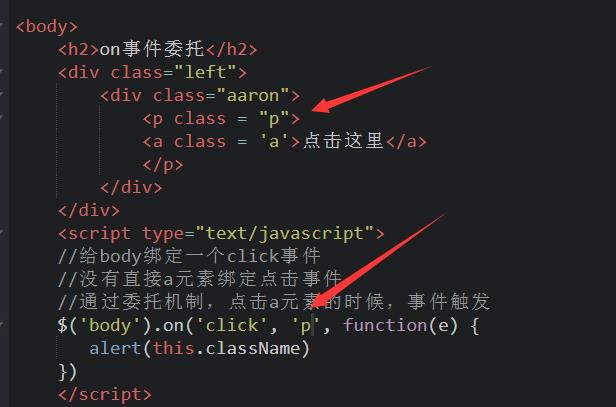
我的个人理解就是先从过滤元素开始网上冒泡,找到所有过滤元素。

这时候只弹出p,因为选择器选择了p,然后往上冒泡找到所有p,改成a,弹出a
如果我改成div,则回调两次函数,依次弹出aaron,left.
以上是关于on()的高级用法的主要内容,如果未能解决你的问题,请参考以下文章