DOM事件揭秘
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM事件揭秘相关的知识,希望对你有一定的参考价值。
一.事件流
1.事件冒泡
2.事件捕获
二.事件处理程序
- html事件处理程序
2. DOM 0级事件处理程序
3. DOM 2级事件处理程序
※浏览器兼容性处理程序(每一个事件之间用,分隔)
var eventUtil={
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);
}else if (element.attachEvent) {
element.attachEvent(‘on‘+type,handler)
}else{
element[‘on‘+type]=handler;
}
},
removeHandler:function(element,type,handler){
if (element.removeEventListener) {
element.removeEventListener(type,handler,false);
}else if (element.detachEvent) {
element.detachEvent(‘on‘+type,handler)
}else{
element[‘on‘+type]=null;
}
}
}
//尝试调用一下
eventUtil.addHandler(btn3,’click’,showMes)
(ie9以上版本就无需考虑兼容问题了)
(注意放在botton和showMes后面,程序运行有先后顺序,botton都没建立怎么运行)
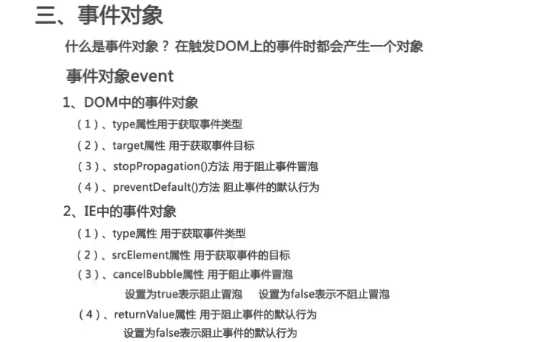
三.事件对象
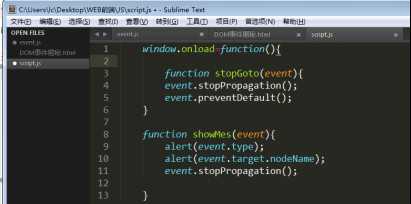
function showMes(event){
alert(event.type);
alert(event.target.nodeName);
event.stopPropagation();
event.preventDefault();
}
这里的event不同于this,event指的是这个事件,this指的是这个元素。

ie8之前通过window.event来调用event。
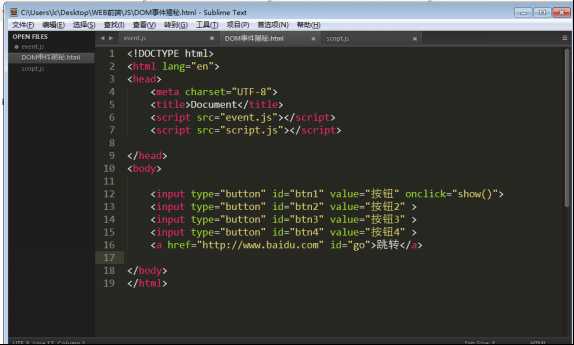
※外联JS(一般两个,一个当前页面,一个公用)

★ 在script.js里面要加window.onload=function(){ .... } (跟页面加载顺序有关,页面加载完毕后执行此代码)


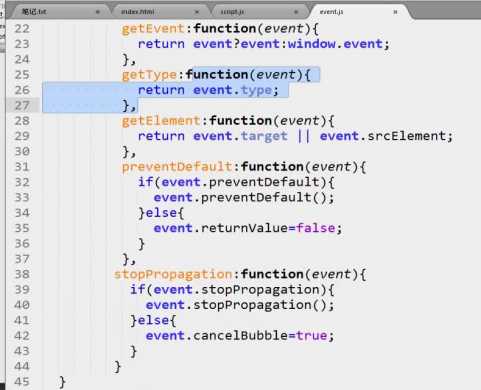
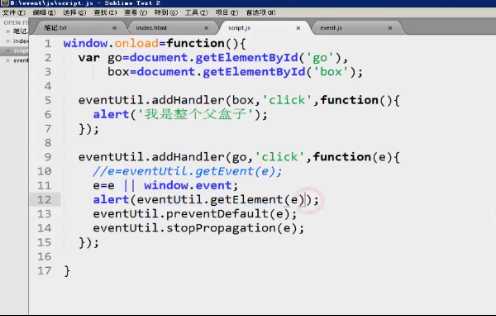
事件封装

IE浏览器中的阻止冒泡和阻止事件默认行为都是属性而非方法
例如:

为什么是e = e || window.event,不是e=e ||window.e ?
在ie下,event对象属于window,所以要写成window.event,window对象下不存在e对象。
以上是关于DOM事件揭秘的主要内容,如果未能解决你的问题,请参考以下文章