Django Form 表单(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django Form 表单(上)相关的知识,希望对你有一定的参考价值。
我们已经知道了在Django里面如何从前端向后台发送数据的基本操作。( http://beanxyz.blog.51cto.com/5570417/1944978 )在之前的例子里面,我们的html模板里面的form表单都是手动创建的,对于提交的数据类型格式也需要自己写正则表达式进行确认。(例如AJAX的例子http://beanxyz.blog.51cto.com/5570417/1951021 )
如果表单很多的话,手动处理这些东西会很费时间。Django提供了一个form的功能,可以根据我们定义的类,自动生成HTML界面,同时还能对输入的数据自动进行验证,如果失败,可以直接返回错误信息到界面上。
基本操作:
首先需要创建一个form的类,这个里面可以定义字段,每个字段本身只做认证;然后通过字段里的widget这个插件,可以生成对应的HTML和绑定各种style等属性;这样在html界面直接调用对应的{{obj.id}}就行了
直接看个例子说明一下
views.py
######################## Form #####################
from django import forms
from django.forms import widgets
from django.forms import fields
class FM(forms.Form):
# 字段本身只做验证
# 如果不配置widget插件,默认就是text显示
# label显示名字
user = fields.CharField(
error_messages={‘required‘: ‘用户名不能为空.‘},
label="用户名 ",
)
pwd = fields.CharField(
max_length=12,
min_length=6,
error_messages={‘required‘: ‘密码不能为空.‘, ‘min_length‘: ‘密码长度不能小于6‘, "max_length": ‘密码长度不能大于12‘},
widget=widgets.PasswordInput(attrs={‘class‘: ‘c2‘}),
label="密码",
)
email = fields.EmailField(error_messages={‘required‘: ‘邮箱不能为空.‘,‘invalid‘:"邮箱格式错误"},label=‘Email‘)
#上传文件,注意视图函数和form表单中的使用
f = fields.FileField(label=‘文件‘)
#单选框
city1 = fields.ChoiceField(
choices=[(0,‘上海‘),(1,‘广州‘),(2,‘东莞‘)]
)
#多选框
city2 = fields.MultipleChoiceField(
choices=[(0,‘上海‘),(1,‘广州‘),(2,‘东莞‘)]
)
from app01 import models
def fm(request):
if request.method == "GET":
# 假设下面的值从数据库中获取到
dic = {
"user": ‘r1‘,
‘pwd‘: ‘123123‘,
‘email‘: ‘[email protected]‘,
‘city1‘: 1,
‘city2‘: [1,2]
}
#通过inital来指定一个字典为初始值,字典的key名字要匹配
obj = FM(initial=dic)
return render(request,‘fm.html‘,{‘obj‘: obj})
elif request.method == "POST":
# 获取用户所有数据
# 每条数据请求的验证
# 成功:获取所有的正确的信息
# 失败:显示错误信息
#如果没有上传文件的话,可以直接使用 obj=FM(request.POST)
obj = FM(request.POST,request.FILES)
r1 = obj.is_valid()
if r1:
# obj.cleaned_data是正确的提交结果
print(obj.cleaned_data)
#下列代码是上传一个文件
import os
print(request.FILES[‘f‘])
name=request.FILES[‘f‘]
file_path = os.path.join(‘upload‘,str(name) )
print(file_path)
f = open(file_path, mode="wb")
for i in request.FILES[‘f‘].chunks():
f.write(i)
f.close()
from django.core.files.uploadedfile import InMemoryUploadedFile
#如果需要创建数据,可以直接传入
# models.UserInf.objects.create(**obj.cleaned_data)
else:
# ErrorDict,显示错误信息。因为错误信息是字典格式,所以可以通过as_json显示
print(obj.errors.as_json())
#具体的错误信息
# print(obj.errors[‘email‘][0])
return render(request,‘fm.html‘, {‘obj‘: obj})
return render(request,‘fm.html‘)fm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/fm/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<p>{{ obj.user.label }} {{ obj.user }} <span style="color:red">{{ obj.errors.user.0 }}</span></p>
<p>{{ obj.pwd.label }}{{ obj.pwd }} <span style="color:red">{{ obj.errors.pwd.0 }}</span></p>
<p>{{ obj.email.label }}{{ obj.email }} <span style="color:red">{{ obj.errors.email.0 }}</span></p>
<p>{{ obj.f.label }}{{ obj.f }} <span style="color:red">{{ obj.errors.f.0 }}</span></p>
{{ obj.city1 }}
{{ obj.city2 }}
<input type="submit" value="提交" />
</form>
</body>控制台输出效果
{"email": [{"message": "\u90ae\u7bb1\u683c\u5f0f\u9519\u8bef", "code": "invalid"}]}
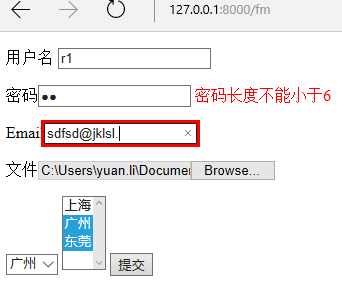
{"pwd": [{"message": "\u5bc6\u7801\u957f\u5ea6\u4e0d\u80fd\u5c0f\u4e8e6", "code": "min_length"}]}浏览器效果如下:(浏览器会自动生成一堆验证效果,不同的浏览器效果还不一样)
具体的语法可以参考
http://www.cnblogs.com/wupeiqi/articles/6144178.html
本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1963702
以上是关于Django Form 表单(上)的主要内容,如果未能解决你的问题,请参考以下文章