Android-ListView两种适配器以及事件监听
Posted Kid_TH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-ListView两种适配器以及事件监听相关的知识,希望对你有一定的参考价值。
android-ListView两种适配器
ListView在安卓App中非常常见,几乎每一个App都会有涉及,比如QQ消息列表,或者是
通讯录还有就是酷我音乐的歌曲列表都是ListView、继承ListView。所以非常重要。

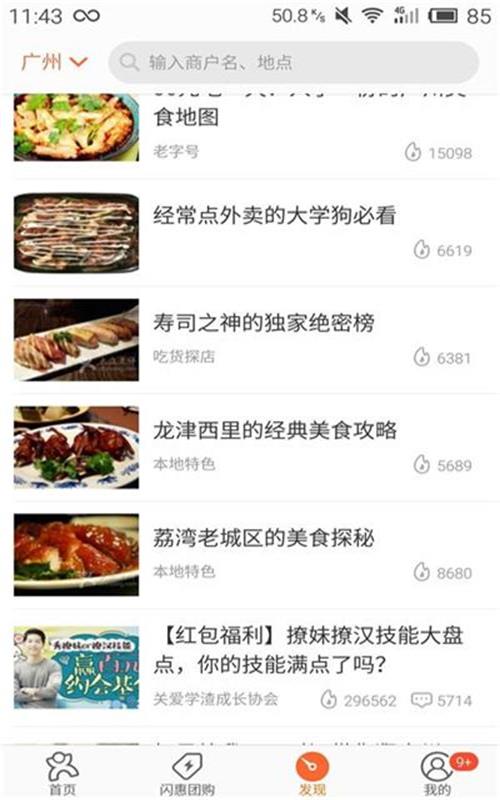
这就是ListView
ArrayAdapter
数据源是数据或者集合,比较简单
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:id="@+id/id_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>主活动:
package com.xieth.as.listviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends AppCompatActivity {
private ListView listView = null;
private ArrayAdapter<String> arr_adapter = null;
private SimpleAdapter sim_adapter = null;
// arrayAdapter的数据源
private String[] data = {"软件技术", "网络技术", "信息技术", "计算机应用技术", "软件工程技术", "项目文档写作"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initViews();
eventsViews();
}
private void eventsViews() {
// 构造适配器
arr_adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
// 加载适配器
listView.setAdapter(arr_adapter);
}
private void initViews() {
listView = (ListView) findViewById(R.id.id_listview);
}
}
运行效果:

SimpleAdapter
数据源是集合里面包含着哈希表。
那么使用SimpleAdapter就不使用安卓自带的布局,我们要自定义一个布局文件。
listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<ImageView
android:id="@+id/id_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/chat_tool_audio"
/>
<TextView
android:id="@+id/id_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@id/id_image"
android:text="这是描述"
android:textColor="@android:color/background_dark"
/>
</RelativeLayout>主活动:
package com.xieth.as.listviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView listView = null;
private ArrayAdapter<String> arr_adapter = null;
private SimpleAdapter sim_adapter = null;
// arrayAdapter的数据源
private String[] data = {"软件技术", "网络技术", "信息技术", "计算机应用技术", "软件工程技术", "项目文档写作"};
// SimpleAdapter的数据源
private int[] picId = {R.mipmap.chat_tool_audio, R.mipmap.chat_tool_camera, R.mipmap.chat_tool_location
,R.mipmap.chat_tool_photo, R.mipmap.chat_tool_send_file, R.mipmap.chat_tool_video};
private List<Map<String, Object>> dataList = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initViews();
eventsViews();
}
private List<Map<String, Object>> getDara(){
for (int i = 0; i < picId.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("pic", picId[i]);
map.put("text", "这是描述" + i);
dataList.add(map);
}
return dataList;
}
private void eventsViews() {
// 构造适配器
arr_adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data);
// 加载适配器
//listView.setAdapter(arr_adapter);
// SimpleAdapter
sim_adapter = new SimpleAdapter(this, getDara(), R.layout.listview_item,
new String[] {"pic", "text"}, new int[] {R.id.id_image, R.id.id_text});
listView.setAdapter(sim_adapter);
}
private void initViews() {
listView = (ListView) findViewById(R.id.id_listview);
dataList = new ArrayList<Map<String, Object>>();
}
}
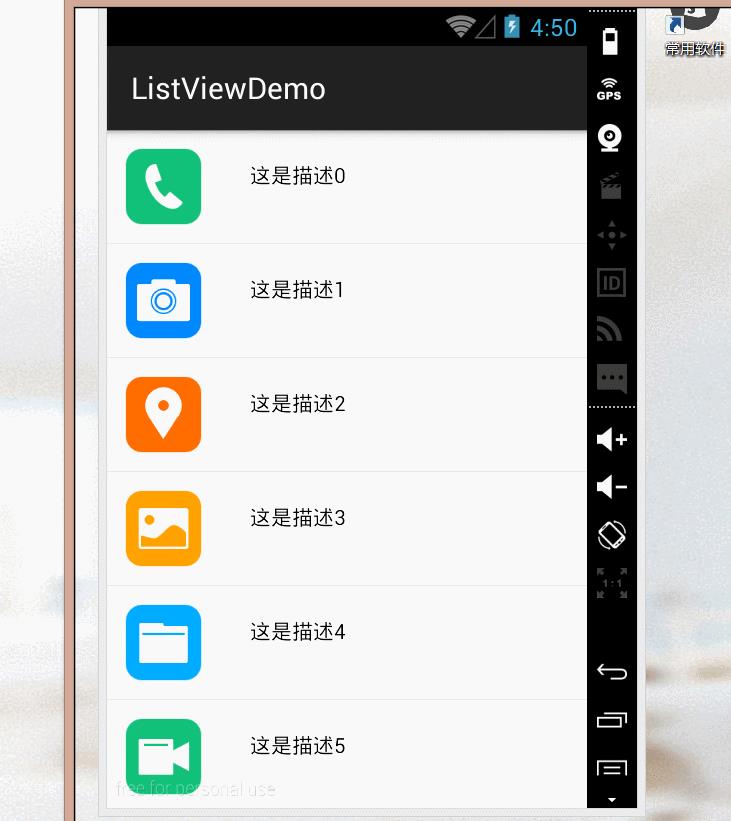
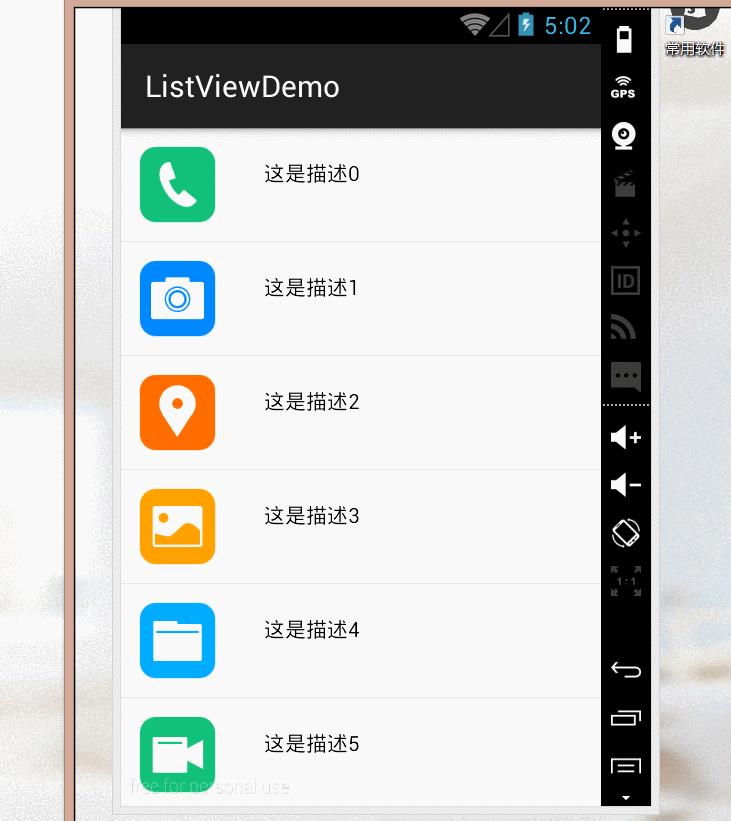
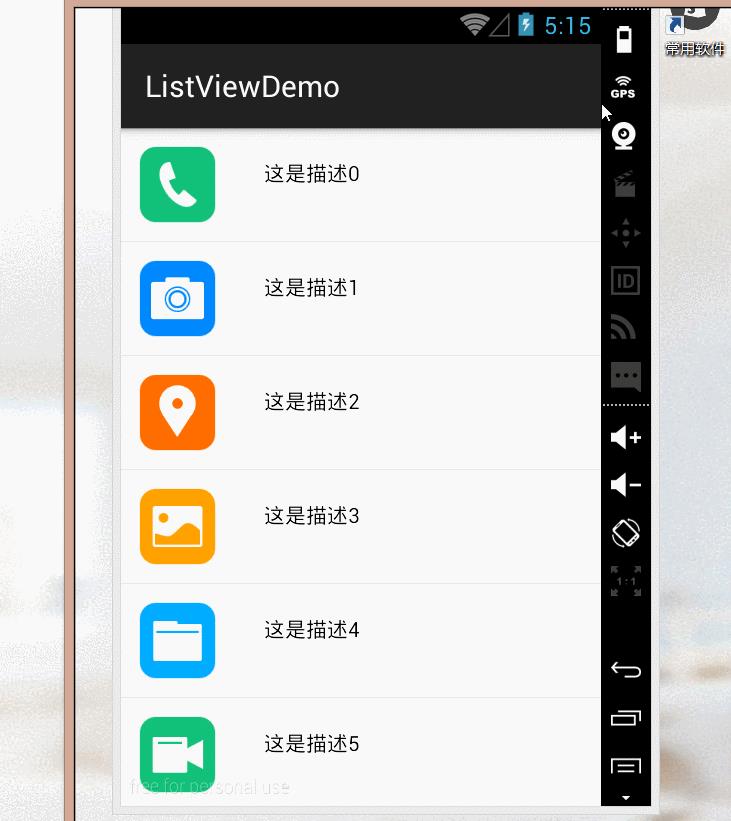
运行效果:

监听ListView的Item选项事件
实现AdapterView.OnItemClickListener, AbsListView.OnScrollListener
选项点击事件和ListView滚动事件
// 监听事件
listView.setOnItemClickListener(this);
listView.setOnScrollListener(this);实现点击事件的方法
// 点击事件
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String text = listView.getItemAtPosition(position)+"";
Toast.makeText(this, "position->" + position + "\ntext->" + text,Toast.LENGTH_SHORT).show();
}运行效果:

然后就是滚动事件,所以增加几个选项:
private List<Map<String, Object>> getDara(){
for (int i = 0, t = 0; t < picId.length*2; i++, t++) {
Map<String, Object> map = new HashMap<>();
if (i >= picId.length) i = i/10;
map.put("pic", picId[i]);
map.put("text", "这是描述" + t);
dataList.add(map);
}
return dataList;
}效果:

AbsListView.OnScrollListener滚动事件
首先呢,ListView的滚动有三种状态
1:静止状态,SCROLL_STATE_IDLE
2:手指滚动状态,SCROLL_STATE_TOUCH_SCROLL
3:手指不动了,但是屏幕还在滚动状态,也就是力道还在,依靠惯性。SCROLL_STATE_FLING
//滚动事件
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
case SCROLL_STATE_FLING:
Toast.makeText(this, "惯性在动", Toast.LENGTH_SHORT).show();
break;
case SCROLL_STATE_IDLE:
Toast.makeText(this, "停止滑动", Toast.LENGTH_SHORT).show();
break;
case SCROLL_STATE_TOUCH_SCROLL:
Toast.makeText(this, "手指在滑动", Toast.LENGTH_SHORT).show();
break;
}
}运行效果:

可以看到,我首先是用鼠标点住滑动,然后停止,第二次是用力拉动,分别打印出手指滑动,惯性在动,到
最后的停止滑动。
为了更加直观的显示,可以刷新ListView的列表项。
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
boolean f = false;
switch (scrollState) {
case SCROLL_STATE_FLING:
break;
case SCROLL_STATE_IDLE:
// 判断滚动到底部
if (view.getLastVisiblePosition() == (view.getCount() - 1)) {
f = true;
}
break;
case SCROLL_STATE_TOUCH_SCROLL:
if (f) {
Map<String, Object> map = new HashMap<>();
map.put("pic", R.mipmap.chat_tool_audio);
map.put("text", "这是新增加的选项");
dataList.add(map);
sim_adapter.notifyDataSetChanged();
}
break;
}
}
运行效果:

明显看到刷新并且成功增加选项,这就是滚动事件的监听。
以上是关于Android-ListView两种适配器以及事件监听的主要内容,如果未能解决你的问题,请参考以下文章