双阈值对抗数据抖动
Posted 前端—郭瑞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了双阈值对抗数据抖动相关的知识,希望对你有一定的参考价值。
今天我想分享一下我在近期有关阈值的一些技巧,因为笔者是一名前端开发,因此下面的demo笔者使用js编写,但是这篇文章中的技巧是一种思想并不限于js。
我们在写程序的时候经常会发现这样一种情况:我们需要根据某一个变量的值属于哪个区间来控制分支的走向,比如下面的代码:
1 function changeText(num){ 2 if(num>100){ 3 taskA(); 4 }else{ 5 taskB(); 6 } 7 }
上面的代码逻辑很简单,当num大于100时,执行taskA函数,反之执行taskB函数(假设taskA、taskB内部实现都有防止连续执行的处理)。对于大多数的场景,这样的实现是足以满足判断的。但是单元测试通过不代表这个模块可以在工程中的任何场景使用。


试想这样一种情况:我的页面上有一个DOM元素,taskA()负责将内容修改为“123456”,taskB()负责将内容修改为“654321”。到目前为止上面的代码都可以正常运行,但是接下来就是在什么场合调用changeText()了。比如这里有一个水位监测系统,水位高于100cm时执行任务A(可能是红灯亮)反之执行任务B(可能是路灯亮),水位刚好为100 左右时,随着风浪水位不断在阈值两边变化,taskA和taskB即使有防止连续执行的处理,也会交替执行红灯路灯来回变化不断的闪烁。两个任务就会被频繁改写。我模拟的是一个抽象的例子,在开发中比如鼠标移动、鼠标滚轮、长连接、input事件等等场合都有可能遇到频繁调用+阈值判断的情形。那么我们如何防止频繁经过临界点,造成的性能损耗和不好的用户体验呢。
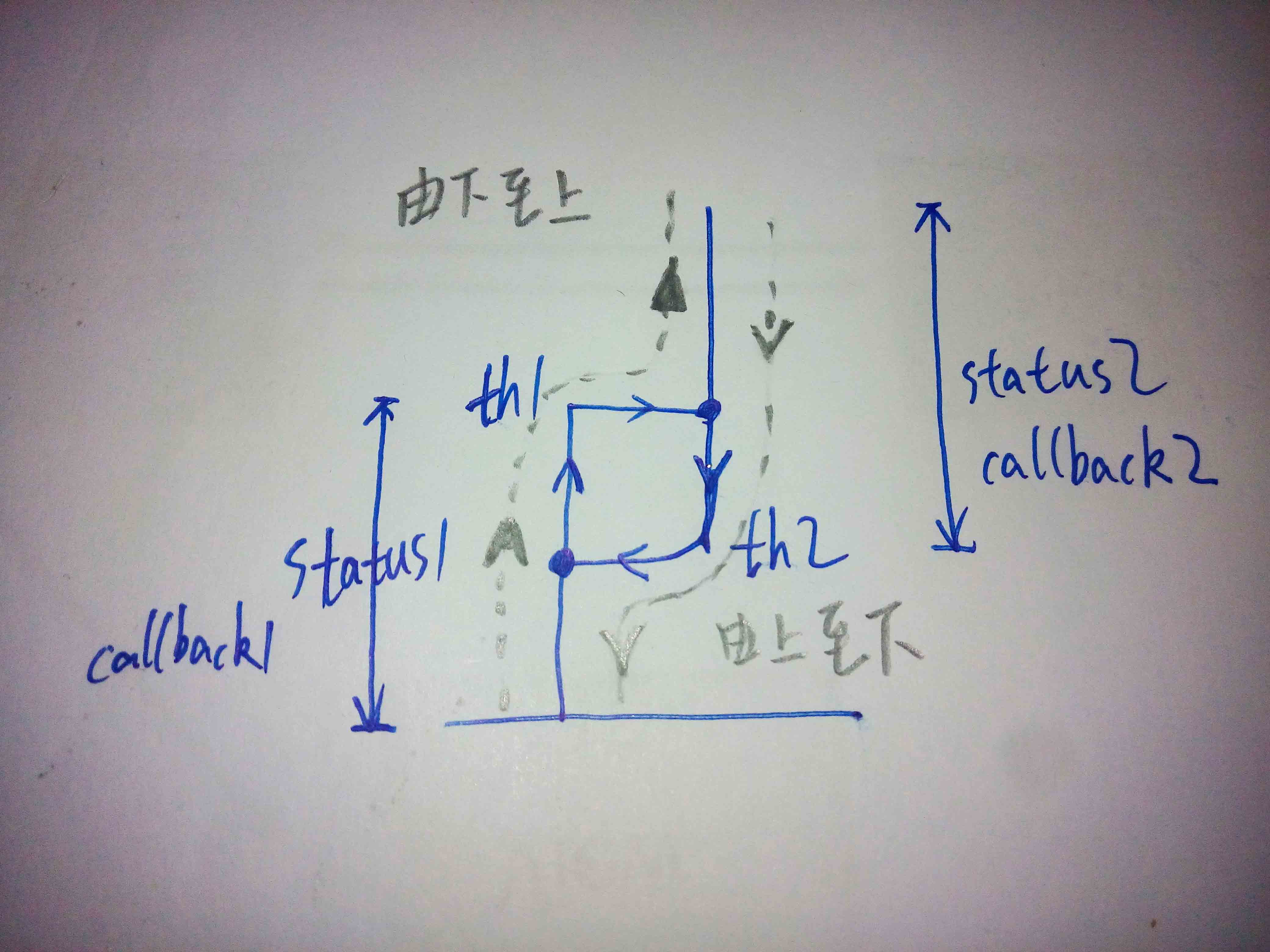
接下来我将介绍双阈值的方式。用在这个例子中使水位在100 这个临界值变动的时候加入方向性,简单来说从小于100 到超过100的时候绿灯灭、红灯亮(开始警告);但是水位从高于100 到小于100时,并不马上红灯灭、绿灯亮。而是将从上到下的阈值另设定为95(假定风浪造成的数据抖动为5cm),来保证在警报状态下,水位由高到低变化时,直到水位降到95cm时才解除警报(绿灯亮、红灯灭)。这样就在不同的两个状态下拥有了各自的阈值。如下图:

如果用代码该怎么实现呢?既然两个阈值的使用依赖于当前所处的状态。那么我们就要“记录”状态,最简单的方法是由原有的一个参数增加一个状态参数:
1 /*双阈值*/ 2 function doubleTh1(status, num){ 3 var rt = ‘‘; 4 if(status == ‘downToUp‘){ 5 if(num>100){ 6 rt = taskA(); 7 }else{ 8 rt = taskB(); 9 } 10 }else if(status == ‘upToDown‘){ 11 if(num <= 95){ 12 rt = taskB(); 13 }else{ 14 rt = taskA(); 15 } 16 } 17 return rt; 18 }
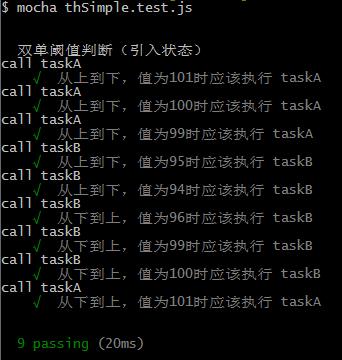
单元测试:

这只是对双阈值概念的初级实现,我们不应该每次传递状态值,状态的记录应该交给函数自身记录,每次的状态依赖上一次返回的结果。我们可以通过闭包来写一个双阈值函数的生成器:
1 function doubleTh2(th1, th2, cb1, cb2){ 2 var status = ‘s1‘; 3 4 return function (num){ 5 var rt = ""; 6 if(status == ‘s1‘ && num > th1){ 7 status = ‘s2‘; 8 } 9 if(status == ‘s2‘ && num <= th2){ 10 status = ‘s1‘; 11 } 12 13 if(status == ‘s1‘){ 14 rt = cb2 && cb2() 15 }else if(status == ‘s2‘){ 16 rt = cb1 && cb1(); 17 } 18 19 return rt; 20 }; 21 }
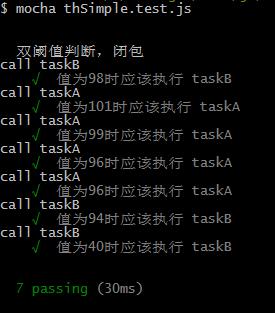
调用:
var th2 = ts.doubleTh2(100, 95, function (status){ console.log(‘call taskA‘); return ‘taskA‘; }, function (status){ console.log(‘call taskB‘); return ‘taskB‘; }); it(‘值为98时应该执行 taskB‘, function() { expect(th2(98)).to.be.equal("taskB"); });


总结:
这样我们就完成了一个双阈值的函数,我们使用这样的函数来防止位于临界值的数据抖动。当然感兴趣的同学可以扩展为多级的判断函数。
以上是关于双阈值对抗数据抖动的主要内容,如果未能解决你的问题,请参考以下文章