编辑图片时,能够实时显示上传的图片(预览)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑图片时,能够实时显示上传的图片(预览)相关的知识,希望对你有一定的参考价值。
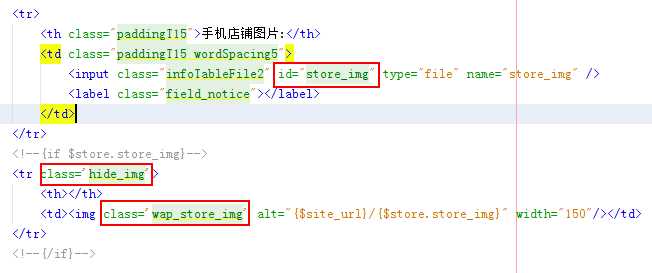
html代码:

js代码:
$("#store_img").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$(".hide_img img").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
}
else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
}
else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
以上是关于编辑图片时,能够实时显示上传的图片(预览)的主要内容,如果未能解决你的问题,请参考以下文章