HTTP协议
Posted 康星悦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议相关的知识,希望对你有一定的参考价值。
1.HTTP协议简介
- HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
- 客户端与服务端通信时传输的内容我们称之为报文。
- HTTP就是一个通信规则,这个规则规定了客户端发送给服务器的报文格式,也规定了服务器发送给客户端的报文格式。实际我们要学习的就是这两种报文。客户端发送给服务器的称为”请求报文“,服务器发送给客户端的称为”响应报文“。
2. HttpWatch
2.1 安装
- 由于IE8以下的IE浏览器没有提供监听HTTP的功能,所以如果要使用IE8以下的浏览器查看HTTP请求的内容需要安装一个工具HttpWatch。
- Firefox和chrome都有内置的开发者工具,可以直接查看Http请求。
- HttpWatch的使用非常简单,直接安装,然后一直下一步,直到安装完成。
2.2 使用
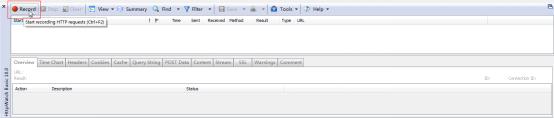
- 安装完成后,打开IE浏览器,工具下拉列表可以看到HttpWatch Professional选项

- 打开后点击Record按钮开始监听Http请求。

3. 报文
3.1 报文格式

3.2 请求报文
3.1.1 报文格式
|
请求首行; 请求头信息; 空行; 请求体; |
3.1.2 GET请求
|
GET /Hello/index.jsp HTTP/1.1 Accept: */* Accept-Language: zh-CN User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E) Accept-Encoding: gzip, deflate Host: localhost:8080 Connection: Keep-Alive Cookie: JSESSIONID=C55836CDA892D9124C03CF8FE8311B15
|
Get请求没有请求体,所以也没有空行!
- GET /Hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为Hello/index.jsp,协议为1.1;
- Host:localhost:请求的主机名为localhost;
- User-Agent: Mozilla/4.0 (compatible; MSIE 8.0…:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept: */*:告诉服务器,当前客户端可以接收的文档类型, */*,就表示什么都可以接收;
- Accept-Language: zh-CN:当前客户端支持的语言,可以在浏览器的工具à选项中找到语言相关信息;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过。
3.1.3 POST请求
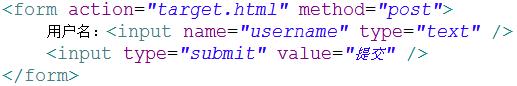
- POST请求要求将form标签的method的属性设置为post

|
POST /Hello/target.html HTTP/1.1 Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, */* Referer: http://localhost:8080/Hello/ Accept-Language: zh-CN User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E) Content-Type: application/x-www-form-urlencoded Accept-Encoding: gzip, deflate Host: localhost:8080 Content-Length: 14 Connection: Keep-Alive Cache-Control: no-cache Cookie: JSESSIONID=774DA38C1B78AE288610D77621590345
username=admin |
- POST请求是可以有体的,而GET请求不能有请求体。
- Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
- Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制,例如“东软”这两个字使用UTF-8的url编码用为“%E4%BC%A0%E6%99%BA”;
- Content-Length:13:请求体的长度,这里表示13个字节。
- keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
3.3 响应报文
3.2.1 报文格式
|
响应首行; 响应头信息; 空行; 响应体; |
|
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Content-Type: text/html;charset=UTF-8 Content-Length: 274 Date: Tue, 07 Apr 2015 10:08:26 GMT
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>Hello</h1> </body> </html> |
- HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功;
- Server: Apache-Coyote/1.1:服务器的版本信息;
- Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
- Content-Length: 274:响应体为274字节;
- Date: Tue, 07 Apr 2015 10:08:26 GMT:响应的时间,这可能会有8小时的时区差;
-
get请求与post请求的区别:
1、除了表单method属性设置为post外,表单默认为get请求
2、get请求通过url地址传送参数,post请求通过请求体传送参数
3、get请求没有请求体,post请求有请求体
4、get请求发送的参数可以通过地址栏看到,而post请求发送的参数不能看到,所以post请求相较安全一些
5、url地址的字符限制为255个字符,所以get请求不能发送大量信息
6、请求体的大小没有限制,所以我们可以通过post请求发送任何信息
7、一般情况下提交表单透视post请求
3.2.2 响应码
响应码对浏览器来说很重要,它告诉浏览器响应的结果;
- 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
- 500:请求资源找到了,但服务器内部出现了错误;
- 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
以上是关于HTTP协议的主要内容,如果未能解决你的问题,请参考以下文章